Handle Bootstrap Modal Hide Event In Vue Js

Bootstrap Style Modal For Vue Is there a decent way in vue (2) to handle a bootstrap (3) modal hide event? i found this as a jquery way but i can't figure out how to capture this event in vue: $ ('#mymodal').on ('hidden.bs.moda. To handle bootstrap modal hide event in vue.js, we can assign a ref to our modal element. then we can pass the ref into the jquery $ function and call on on it. for instance, we write. methods: { dosomethingonhidden() { }, mounted() { $(this.$refs.vuemodal).on("hidden.bs.modal", this.dosomethingonhidden); },.

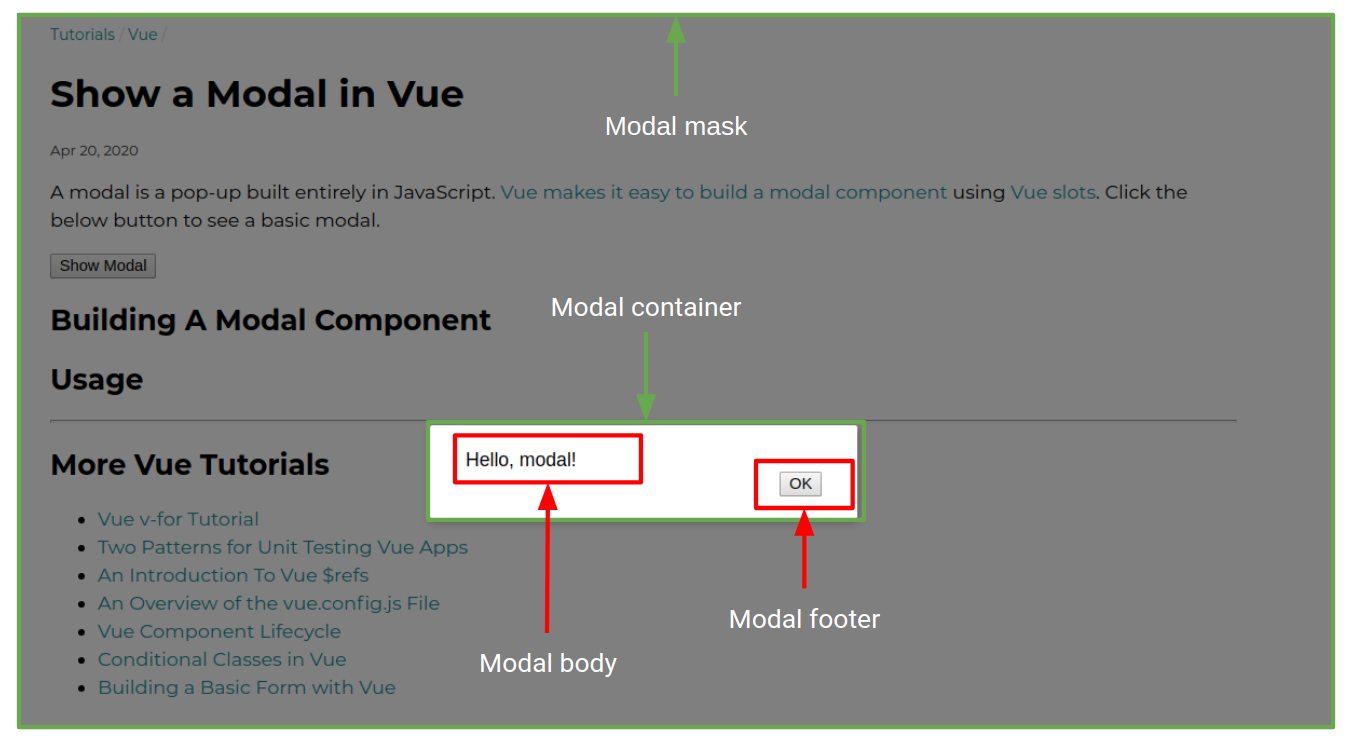
Show A Modal In Vue Mastering Js Bootstrap modal has two event listeners for modal that can be utilized. one is for when the modal close is triggered hide.bs.modal , and the other for when the modal is finished closing hidden.bs.modal. To handle bootstrap modal hide event in vue.js, we can assign a ref to our modal element. then we can pass the ref into the jquery $ function and call on on it. Since you have to have jquery on a the page to use bootstrap's native modal, just use jquery to catch it. assuming you add a ref="vuemodal" to your bootstrap modal you can do something like this. el:"#app", data:{ }, methods:{ dosomethingonhidden(){ do something. }, mounted(){ $(this.$refs.vuemodal).on("hidden.bs.modal", this.dosomethingonhidden). All the steps below are demonstrated using the vue3 composition api syntax. copy paste the bootstrap code for your modal in your application template. in the onmounted() hook, query the dom for your modal html element and initialize a modal object using bootstrap's library. call show() and hide() on your modal object as needed.

Introduction Vue Js Modal Since you have to have jquery on a the page to use bootstrap's native modal, just use jquery to catch it. assuming you add a ref="vuemodal" to your bootstrap modal you can do something like this. el:"#app", data:{ }, methods:{ dosomethingonhidden(){ do something. }, mounted(){ $(this.$refs.vuemodal).on("hidden.bs.modal", this.dosomethingonhidden). All the steps below are demonstrated using the vue3 composition api syntax. copy paste the bootstrap code for your modal in your application template. in the onmounted() hook, query the dom for your modal html element and initialize a modal object using bootstrap's library. call show() and hide() on your modal object as needed. Want to create a modal with a form but i want to prevent the user click outside the modal area and lost the information. thanks. or you can add @hide event handler, and call preventdefault() on the passed event in case you need to prevent closing modal. @mosinve , this prevent hiding always. Let’s explain the code: props: we have visible, the boolean to hide or show the modal and variant for adding boostrap color variant classes like danger, info and success. data: openclose to take the value of visible and using for the toggle method. methods: openclosefun is used for closing the modal. watch: to watch any change on visible. In this guide, you’ll learn how to implement a bootstrap style modal in vue 3 using cmodal from coreui for vue — declaratively, accessibly, and with full control over behavior and styling. I have a simple bootstrap vue modal with a input text. i want that pressing the ok button does not close automatically, so i use "prevent". then i do some validation and then i want it to close with the "hide" method. however it doesn't work for me. the weird thing is that the show method does work perfectly.

Properties Vue Js Modal Want to create a modal with a form but i want to prevent the user click outside the modal area and lost the information. thanks. or you can add @hide event handler, and call preventdefault() on the passed event in case you need to prevent closing modal. @mosinve , this prevent hiding always. Let’s explain the code: props: we have visible, the boolean to hide or show the modal and variant for adding boostrap color variant classes like danger, info and success. data: openclose to take the value of visible and using for the toggle method. methods: openclosefun is used for closing the modal. watch: to watch any change on visible. In this guide, you’ll learn how to implement a bootstrap style modal in vue 3 using cmodal from coreui for vue — declaratively, accessibly, and with full control over behavior and styling. I have a simple bootstrap vue modal with a input text. i want that pressing the ok button does not close automatically, so i use "prevent". then i do some validation and then i want it to close with the "hide" method. however it doesn't work for me. the weird thing is that the show method does work perfectly.
Comments are closed.