Hacks For Creating Javascript Arrays

Javascript Fan On Twitter Top 10 Javascript Array Methods You Should In this article, we have been able to explore several techniques for dynamically creating new arrays and cloning already existing ones, including converting array like objects and iterables to arrays. In this comprehensive guide, you will learn: so let‘s dive in and uncover powerful hacks for wielding the full power of javascript arrays! here are some helpful methods for generating arrays dynamically: 1. array constructor. the array constructor can be used to instantiate new array objects.

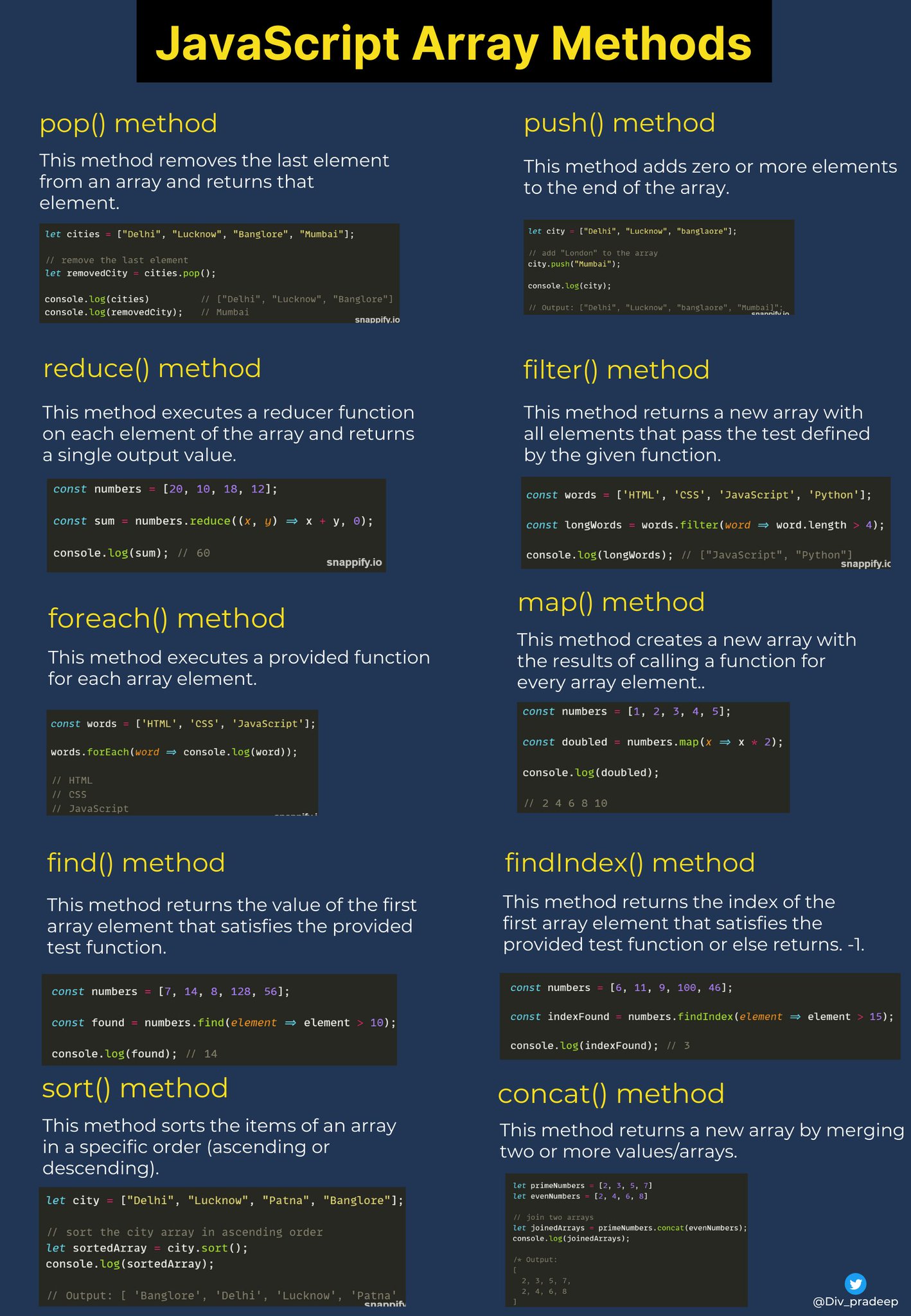
Pradeep Pandey On Twitter Ultimate Javascript Array Methods In this comprehensive guide, we‘ll dive deep into the world of javascript arrays. we‘ll explore various techniques for creating, manipulating, and cloning arrays, with a focus on performance, best practices, and real world use cases. We've put together a list of javascript array cheat sheets to help you out. 1. javascript arrays | javascript tutorial for beginners. you caught me. this one isn’t a cheat sheet. it’s a video tutorial from dev ed. However, creating arrays in javascript can sometimes be tricky, especially when you need to create arrays dynamically or clone existing arrays. in this article, i will share some helpful hacks for creating and cloning arrays in javascript. In javascript, an array can be declared in several ways: array literal: this is the most common way to create an array. it uses square brackets [] and the elements are comma separated. array constructor: this uses the new keyword along with the array constructor. it’s less common and more verbose.

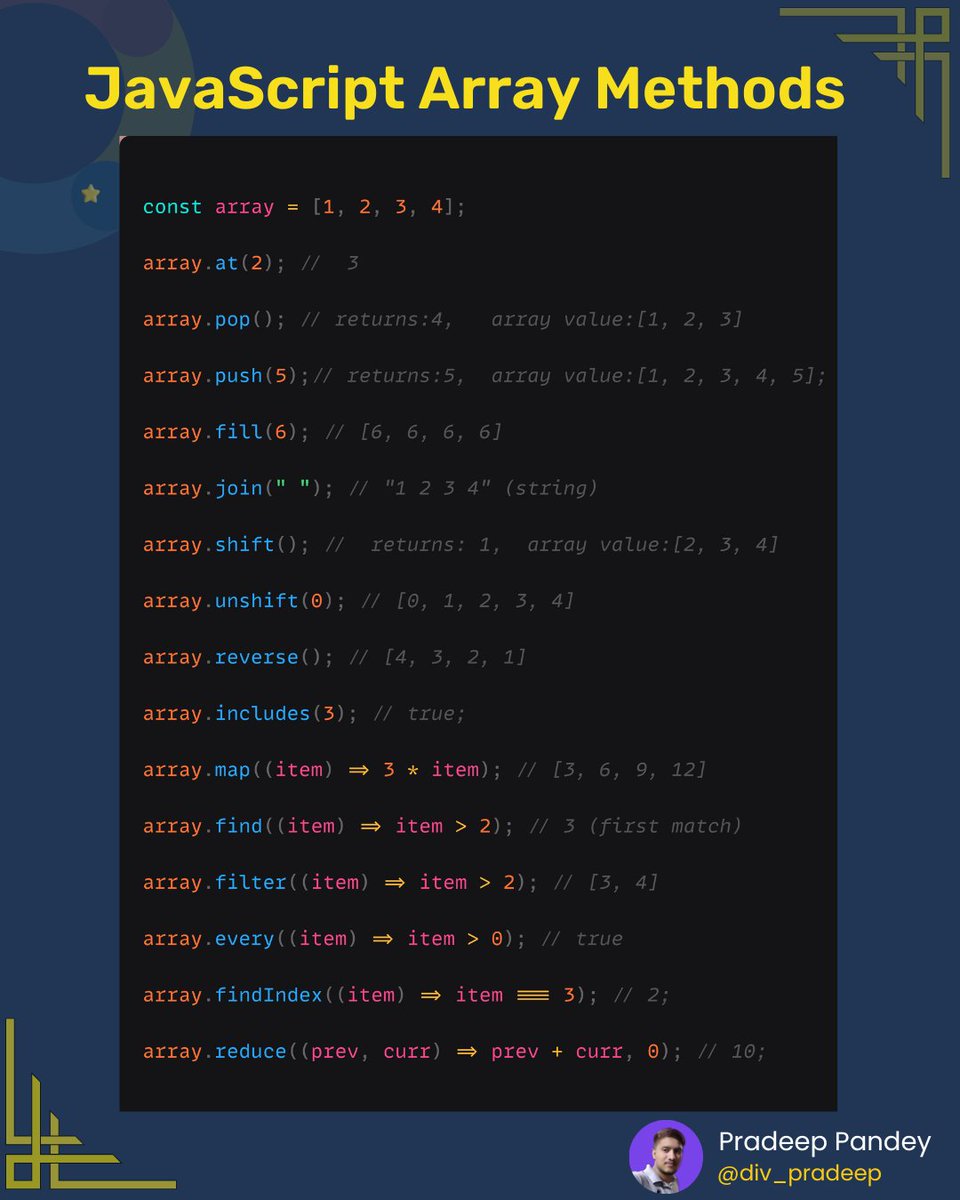
Pradeep Pandey On Twitter Javascript Array Methods Cheatsheetâš âš Https However, creating arrays in javascript can sometimes be tricky, especially when you need to create arrays dynamically or clone existing arrays. in this article, i will share some helpful hacks for creating and cloning arrays in javascript. In javascript, an array can be declared in several ways: array literal: this is the most common way to create an array. it uses square brackets [] and the elements are comma separated. array constructor: this uses the new keyword along with the array constructor. it’s less common and more verbose. First, the fundamental way to create arrays is here as follows: const animals = ['?', '?', '?', '?']; another way to create an array is by using the array constructor function. const animals = new array('?', '?', '?', '?'); you can achieve the same with the new array function of. Javascript provides various built in methods for manipulating arrays. mastering these will help you in javascript programming classes and real world projects. push () – adds elements to the end. pop () – removes the last element. unshift () – adds elements to the beginning. shift () – removes the first element. foreach () – loops through each item. We’ll cover the essentials and delve into techniques that will make your code cleaner and more efficient. 1. declaring and initializing multidimensional arrays. you’ve conquered single dimensional arrays, but what about those powerful matrices? here’s the elegant way: 2. banishing falsy values. When dealing with arrays in javascript, there are multiple ways to create them. they can be defined empty, with a fixed length, or already containing elements. an empty array is an array that has no elements. it is created by using square brackets []. this will create an empty array named arr.

Javascript Arrays First, the fundamental way to create arrays is here as follows: const animals = ['?', '?', '?', '?']; another way to create an array is by using the array constructor function. const animals = new array('?', '?', '?', '?'); you can achieve the same with the new array function of. Javascript provides various built in methods for manipulating arrays. mastering these will help you in javascript programming classes and real world projects. push () – adds elements to the end. pop () – removes the last element. unshift () – adds elements to the beginning. shift () – removes the first element. foreach () – loops through each item. We’ll cover the essentials and delve into techniques that will make your code cleaner and more efficient. 1. declaring and initializing multidimensional arrays. you’ve conquered single dimensional arrays, but what about those powerful matrices? here’s the elegant way: 2. banishing falsy values. When dealing with arrays in javascript, there are multiple ways to create them. they can be defined empty, with a fixed length, or already containing elements. an empty array is an array that has no elements. it is created by using square brackets []. this will create an empty array named arr.
Comments are closed.