Grid Gap Css Html Css

свойство Grid Column Gap Css справочник A grid layout consists of a parent element (the grid container), with one or more grid items. all direct children of the grid container automatically become grid items. Our comprehensive guide to css grid, focusing on all the settings both for the grid parent container and the grid child elements.

Css Grid Gap Like tables, grid layout enables an author to align elements into columns and rows. however, many more layouts are either possible or easier with css grid than they were with tables. A grid container (the large yellow area in the image) is an html element whose display property's value is grid or inline grid. grid items (the smaller boxes within the yellow container) are the direct children of a grid container. A comprehensive guide to help you understand and learn css grid layout, by jonathan suh. Get started guide a structured guide to resources that will help you to start learning css grid layout.

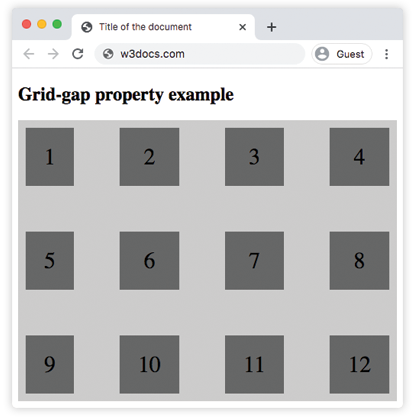
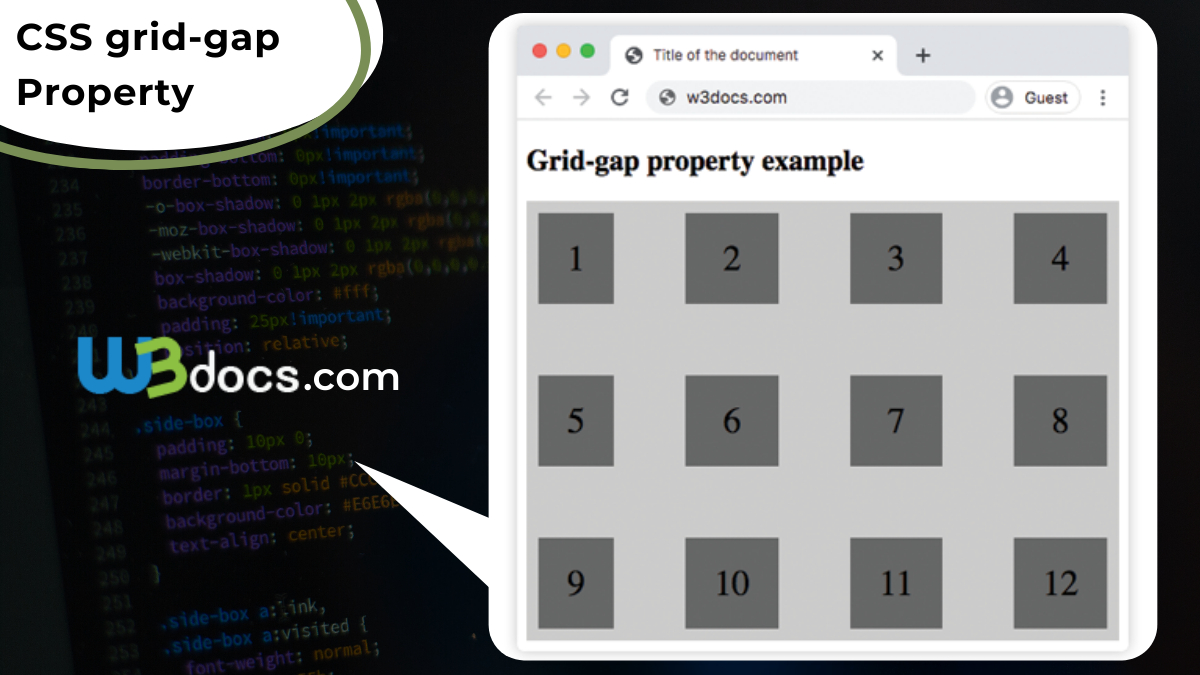
Css Grid Gap Property A comprehensive guide to help you understand and learn css grid layout, by jonathan suh. Get started guide a structured guide to resources that will help you to start learning css grid layout. Grid: with seo kang joon, kim ah jung, kim mu yeol, kim sung kyun. kim sae ha, a bureau employee, encounters a murderer. jung sae byeok, a detective, is dispatched to arrest the murderer. while in pursuit of the fugitive, she witnesses an unbelievable phenomenon. Css grid layout is used to design responsive web layouts with rows and columns. it allows you to place items exactly where you want, making it easier to create flexible and modern web pages. Css grid can create more robust and flexible layouts than the previous options like css floats. it also allows for more standardized code that works across browsers. Learn all about the properties available in css grid layout through simple visual examples.

Css Grid Gap Property Grid: with seo kang joon, kim ah jung, kim mu yeol, kim sung kyun. kim sae ha, a bureau employee, encounters a murderer. jung sae byeok, a detective, is dispatched to arrest the murderer. while in pursuit of the fugitive, she witnesses an unbelievable phenomenon. Css grid layout is used to design responsive web layouts with rows and columns. it allows you to place items exactly where you want, making it easier to create flexible and modern web pages. Css grid can create more robust and flexible layouts than the previous options like css floats. it also allows for more standardized code that works across browsers. Learn all about the properties available in css grid layout through simple visual examples.

Css Grid With Grid Gap Example 1024 224 1 Blue 37 Blog Css grid can create more robust and flexible layouts than the previous options like css floats. it also allows for more standardized code that works across browsers. Learn all about the properties available in css grid layout through simple visual examples.

Css Grid Layout
Comments are closed.