Grid Block Explained WordPress Blocks Tutorials

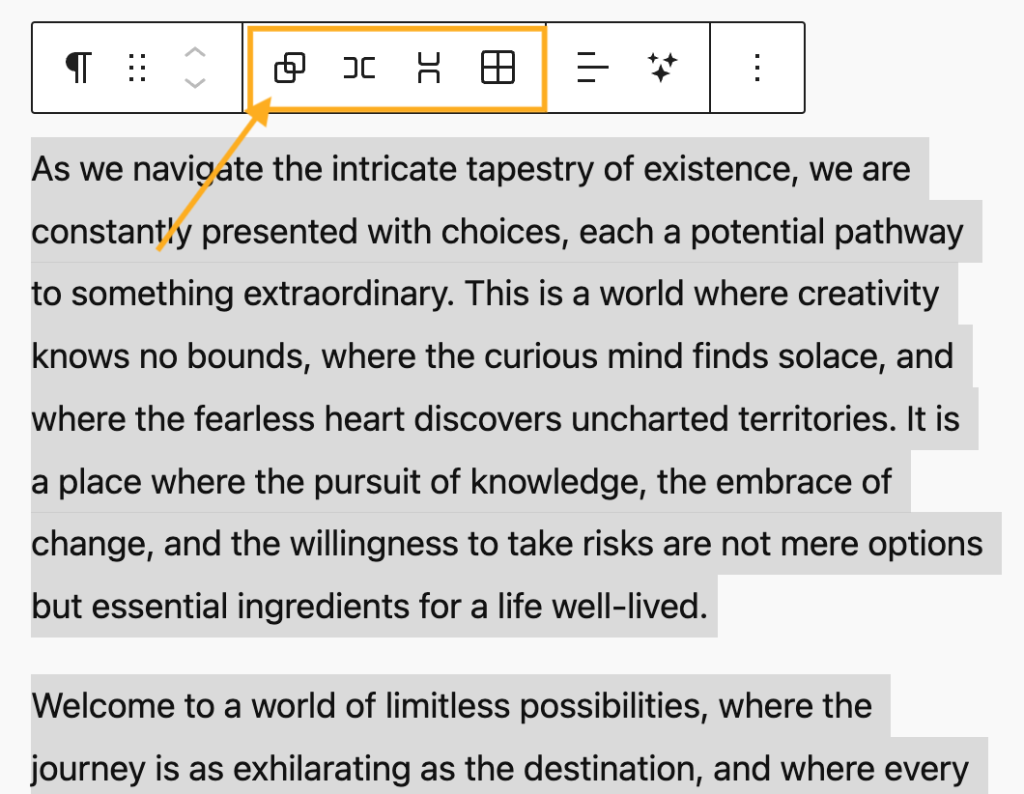
Layout Grid Block Wordpress Support Grid block is one of the container blocks that can be used to organize multiple blocks and adjust the height, width, and position of all blocks inside the container. as a container block, it’s possible to transform a grid block into a group, row or stack block without changing the content of the block. In this video i explain you how to work with the ainoblocks grid and grit item blocks and how we use the blocks in our wordpress patterns.

Layout Grid Block Wordpress Support Use the layout grid block to align content on your website. this block allows you to define responsive breakpoints, which means you can select how many columns appear side by side on your post or page for both desktop and mobile views. The grid block is a robust wordpress gutenberg block editor layout tool that allows you to create a multi column layout without coding. it lets you arrange your content in a structured grid of rows and columns instead of being limited to a single column of text or media. Adding the grid block to your toolbox increases the layout and design options for your website. let’s explore some of the ways to combine the grid block with the group block and its other variations. The grid block is a versatile container for organizing multiple blocks within it. it allows you to control the color, text style, height, width, and positioning of all the blocks inside. essentially, it’s a variation of the group block, offering enhanced layout options. in this online workshop, we'll dive into how to use and design….

Grid Block Wordpress Support Adding the grid block to your toolbox increases the layout and design options for your website. let’s explore some of the ways to combine the grid block with the group block and its other variations. The grid block is a versatile container for organizing multiple blocks within it. it allows you to control the color, text style, height, width, and positioning of all the blocks inside. essentially, it’s a variation of the group block, offering enhanced layout options. in this online workshop, we'll dive into how to use and design…. The grid block allows you to arrange multiple blocks in a grid. the grid block is similar to the group, row and stack blocks as it allows for grouping multiple blocks together. The grid block makes it easy to create flexible, multi column layouts on your web pages. you can access the grid block directly from your block editor. detailed instructions on adding blocks can be found here. relocated to winston salem, north carolina in 1956. The wordpress grid block is a variation of the group block. blocks are arranged inside a flexible grid container. in this tutorial, we'll explore how to use. We will learn to nest and group blocks to create advanced layouts and block structures. as a reminder, we use container blocks such as the group block, columns block, cover block, media and text block, row, stack, and grid blocks to nest blocks together.

Grid Block Wordpress Support The grid block allows you to arrange multiple blocks in a grid. the grid block is similar to the group, row and stack blocks as it allows for grouping multiple blocks together. The grid block makes it easy to create flexible, multi column layouts on your web pages. you can access the grid block directly from your block editor. detailed instructions on adding blocks can be found here. relocated to winston salem, north carolina in 1956. The wordpress grid block is a variation of the group block. blocks are arranged inside a flexible grid container. in this tutorial, we'll explore how to use. We will learn to nest and group blocks to create advanced layouts and block structures. as a reminder, we use container blocks such as the group block, columns block, cover block, media and text block, row, stack, and grid blocks to nest blocks together.
Comments are closed.