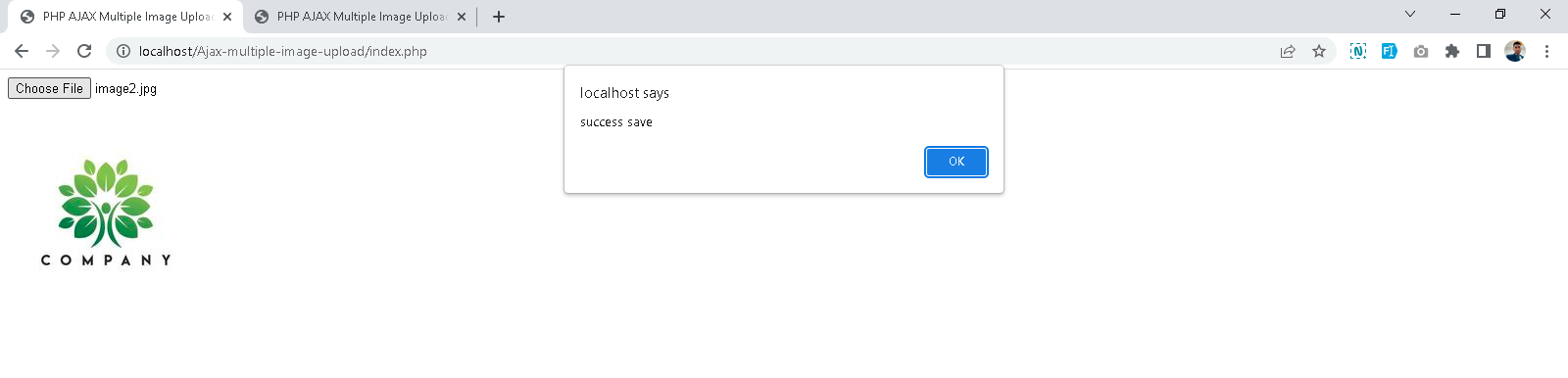
Github Codehafeez Ajax Multiple Image Upload Php Core Example Php

Github Codehafeez Ajax Multiple Image Upload Php Core Example Php Php core example php upload image using ajax. contribute to codehafeez ajax multiple image upload development by creating an account on github. But now how to do this with ajax? pseudo code: html: jquery: var form = $(this).attr("form"); var string = $('.' form).serialize(); var image = $('.imgform image').value("form"); image = converttobase64(image); $.post('action ?action=uploadimg', string {'image':image}, function (data){ . datalader(data); }); no clue on how to do this.

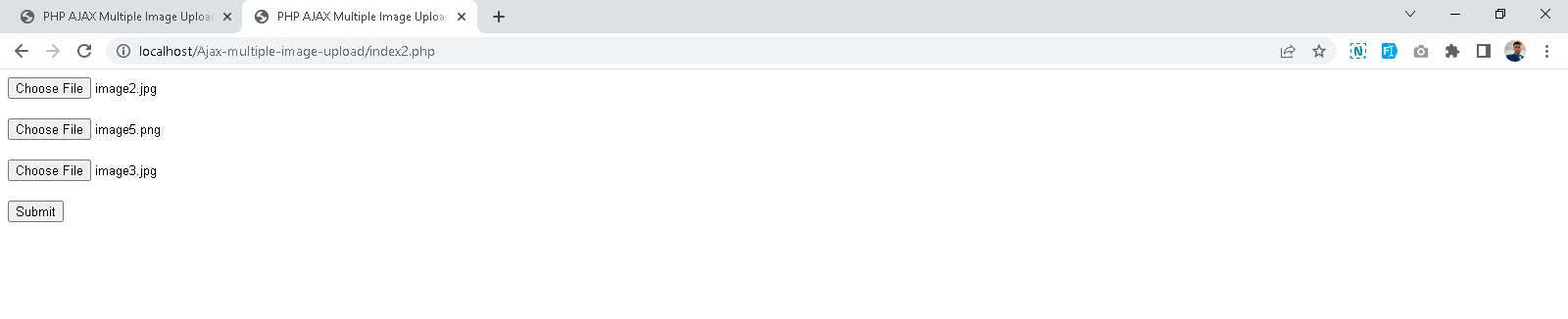
Github Codehafeez Ajax Multiple Image Upload Php Core Example Php This tutorial will help to learn jquery ajax multiple images upload example in php with demo. demo of display selected multiple images preview. sometime, we may need to add feature for multiple images upload.

Github Codehafeez Ajax Multiple Image Upload Php Core Example Php

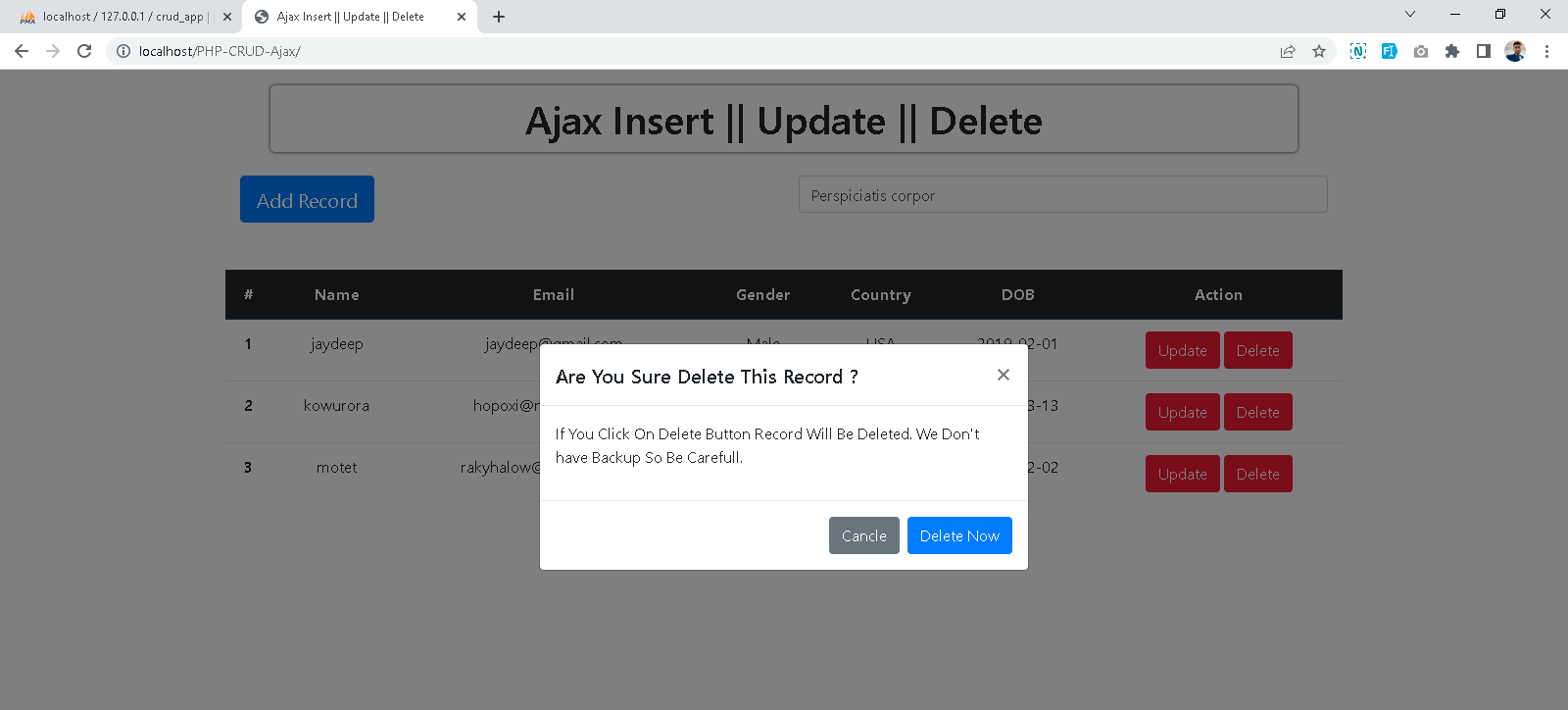
Github Codehafeez Crud Ajax Simple Php Core Example Php Crud Using

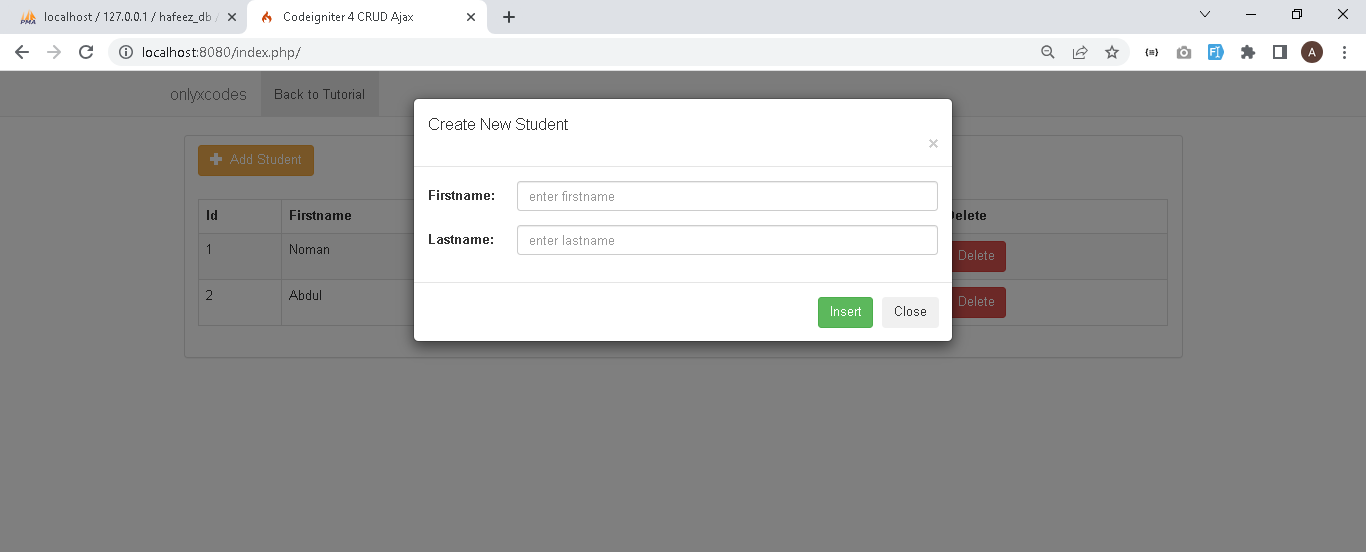
Github Codehafeez Codeigniter4 Crud Ajax Codeigniter4 Simple Crud

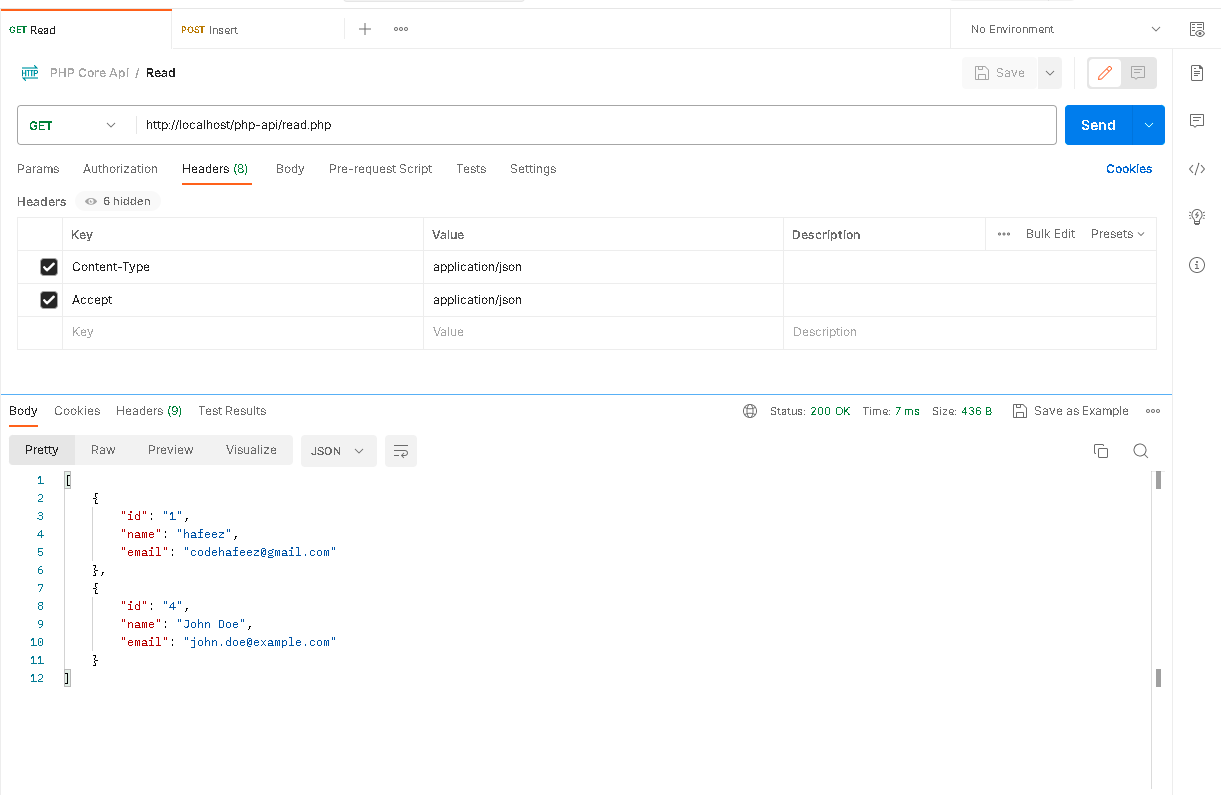
Github Codehafeez Php Api Api Postman Php Api
Comments are closed.