Get Json With The Fetch Api Javascript Tutorial

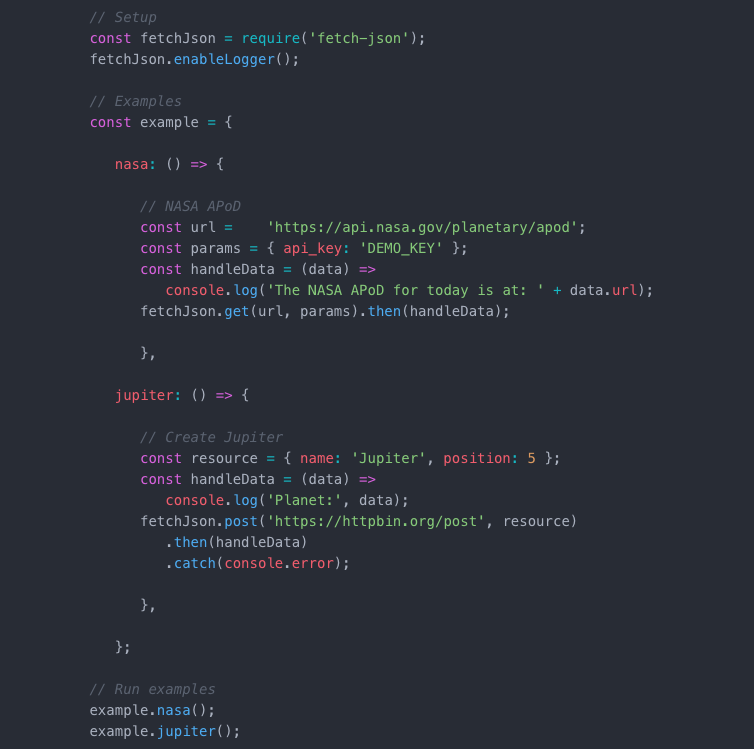
Fetch Json A Wrapper Around Fetch Just For Json The fetch() function returns a promise which is fulfilled with a response object representing the server's response. you can then check the request status and extract the body of the response in various formats, including text and json, by calling the appropriate method on the response. The fetch() returns a promise that resolves into a response object. use the status or ok property of the response object to check whether the request was successful. use the json() method of the response object to parse the contents into json data. use the try catch statement to handle errors when making http requests.

Javascript Fetch Api Tutorial Javascript Fetch Json Data From Api Handling json responses using the javascript fetch api is crucial for web developers, as it allows for seamless data retrieval from servers. this tutorial covers the basics of using fetch to make http requests and process json responses. The fetch api provides a modern and flexible interface for making network requests in javascript. it allows you to fetch resources like json data, html, images, and more from a server. In your particular case, you can view the fetch api as a json aware wrapper for "xmlhttprequest"s. main differences being that the fetch api is simpler, functional like, and has convenience methods. The fetch () function sends a request to the api and retrieves the data for product 1 from the url provided. the response is parsed into json with .then (response => response.json ()), and the resulting data is logged to the console, while any errors are caught and displayed with .catch ().

Using Fetch To Post Json Data Ultimate Courses In your particular case, you can view the fetch api as a json aware wrapper for "xmlhttprequest"s. main differences being that the fetch api is simpler, functional like, and has convenience methods. The fetch () function sends a request to the api and retrieves the data for product 1 from the url provided. the response is parsed into json with .then (response => response.json ()), and the resulting data is logged to the console, while any errors are caught and displayed with .catch (). One popular way to perform api requests in javascript is by using the fetch api. in this article, we will explore what the fetch api is, how it works, and i'll provide practical examples to guide you through fetching data from an api using this powerful tool. Using the fetch api it's super easy to retrieve json in your web applications. in this video i'll demonstrate how to do so with a basic example. There are multiple ways to send a network request and get information from the server. the fetch() method is modern and versatile, so we’ll start with it. it’s not supported by old browsers (can be polyfilled), but very well supported among the modern ones. the basic syntax is: url – the url to access. To get json data from an api endpoint, you must first call the fetch () method and then response.json (). the fetch () method returns a promise representing the server's response, and the response.json () resolves to the result of parsing the json response into a javascript object. how to post json data using fetch api?.

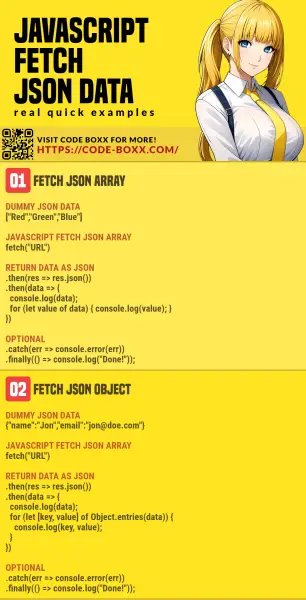
Javascript Fetch Json Data Simple Examples One popular way to perform api requests in javascript is by using the fetch api. in this article, we will explore what the fetch api is, how it works, and i'll provide practical examples to guide you through fetching data from an api using this powerful tool. Using the fetch api it's super easy to retrieve json in your web applications. in this video i'll demonstrate how to do so with a basic example. There are multiple ways to send a network request and get information from the server. the fetch() method is modern and versatile, so we’ll start with it. it’s not supported by old browsers (can be polyfilled), but very well supported among the modern ones. the basic syntax is: url – the url to access. To get json data from an api endpoint, you must first call the fetch () method and then response.json (). the fetch () method returns a promise representing the server's response, and the response.json () resolves to the result of parsing the json response into a javascript object. how to post json data using fetch api?.

Fetch Json Data From Api Javascript Stack Overflow There are multiple ways to send a network request and get information from the server. the fetch() method is modern and versatile, so we’ll start with it. it’s not supported by old browsers (can be polyfilled), but very well supported among the modern ones. the basic syntax is: url – the url to access. To get json data from an api endpoint, you must first call the fetch () method and then response.json (). the fetch () method returns a promise representing the server's response, and the response.json () resolves to the result of parsing the json response into a javascript object. how to post json data using fetch api?.

Fetch Json File Node Js Geekboots
Comments are closed.