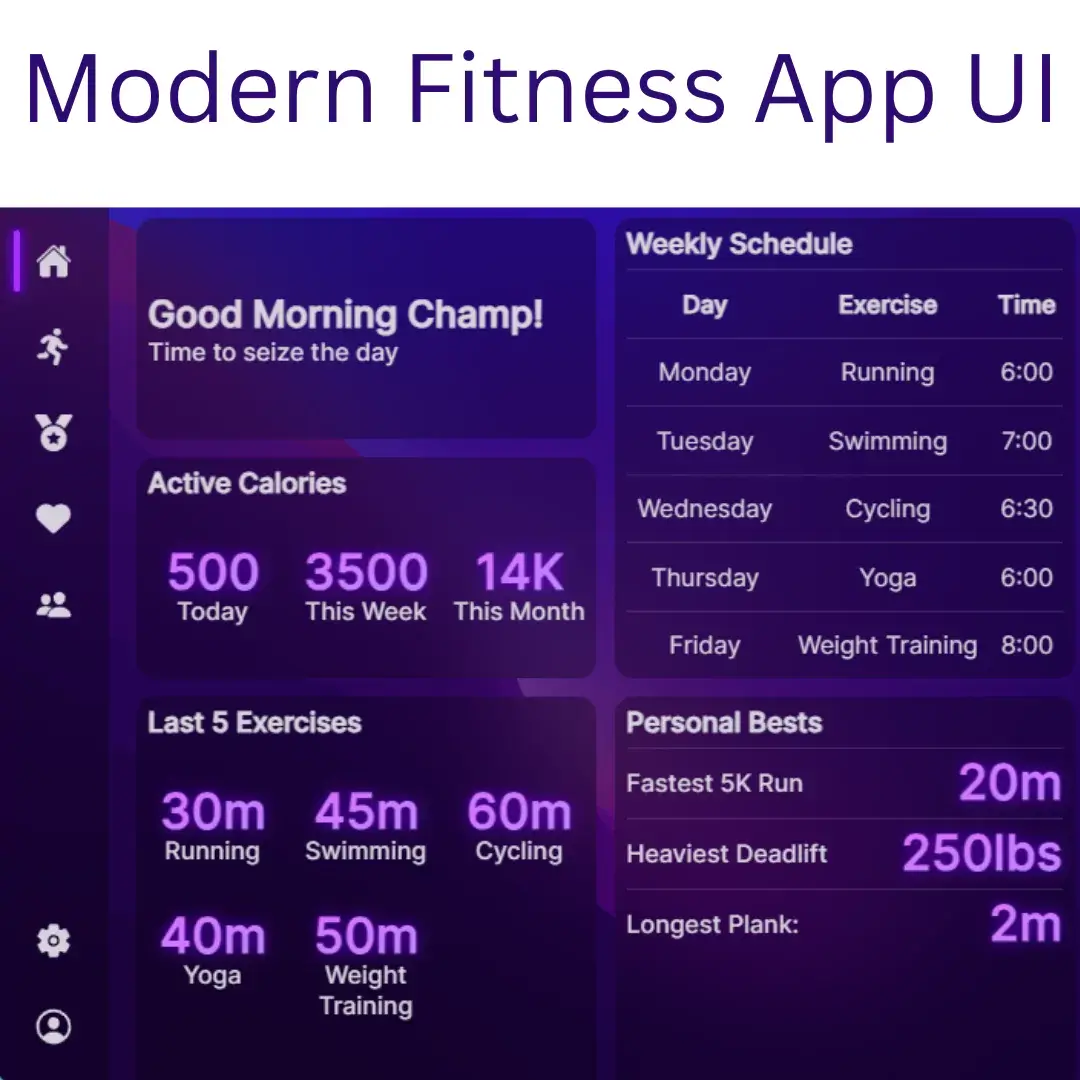
Full Responsive Fitness Website Using Html Css And Javascript

Create A Responsive Fitness Website Using Html Css Sass Showcase fitness programs, trainers, and more with an elegant design built using css, scss, python, and html. perfect for fitness enthusiasts or anyone looking to create a professional studio website. You will discover how to create gym website using html, css & javascript. this is a responsive gym website where user find details about our gym center.

Create A Responsive Fitness Website Design Html Css Sass In this article, we'll explore 20 inspiring gym websites that leverage html, css, and javascript to create impressive online experiences in the year 2025. in today's fitness conscious world, gyms and fitness centers are not just places to work out; they are also thriving businesses. Tags #fitness #fitnesspulse #html #css #javascript hey, welcome to teenage programmer, looking to build a stunning and fully responsive fitness website from scratch?. Today we will be creating a complete responsive gym website using html, css, and javascript. we will be adding different types of animation to our project to make it more unique and user interactive. Responsive gym website design using html css & javascript. this repository contains the source code for a gym website, implemented as a single page application (spa) using html, css, and javascript. mfitness reponsive webite build using html5, css3 and javascript.

Create A Responsive Furniture Website Html Css Javascript Guide Today we will be creating a complete responsive gym website using html, css, and javascript. we will be adding different types of animation to our project to make it more unique and user interactive. Responsive gym website design using html css & javascript. this repository contains the source code for a gym website, implemented as a single page application (spa) using html, css, and javascript. mfitness reponsive webite build using html5, css3 and javascript. You will discover how to create a gym website using html, css, and javascript in this article. by the end of this article, you will be able to build your own website because we will be starting from scratch on this project and teaching you every html, css, and javascript concept. Futras – fitness website is a modern and fully responsive website template tailored for fitness professionals, personal trainers, gyms, and wellness centers. developed using html5, css3, and javascript, futras offers a clean and energetic layout that works seamlessly across all devices—from smartphones to desktops. In this step by step tutorial, you’ll learn how to create a modern and fully responsive gym and fitness website from scratch using html, css, and javascript. This step by step guide focuses on using html and css to build a simple, yet visually engaging, front end template for a fitness website. our gym fitness website design will include an immersive background, a clean navigation menu, and an interactive form.

How To Make Gym Website Using Html Css Full Responsive You will discover how to create a gym website using html, css, and javascript in this article. by the end of this article, you will be able to build your own website because we will be starting from scratch on this project and teaching you every html, css, and javascript concept. Futras – fitness website is a modern and fully responsive website template tailored for fitness professionals, personal trainers, gyms, and wellness centers. developed using html5, css3, and javascript, futras offers a clean and energetic layout that works seamlessly across all devices—from smartphones to desktops. In this step by step tutorial, you’ll learn how to create a modern and fully responsive gym and fitness website from scratch using html, css, and javascript. This step by step guide focuses on using html and css to build a simple, yet visually engaging, front end template for a fitness website. our gym fitness website design will include an immersive background, a clean navigation menu, and an interactive form.

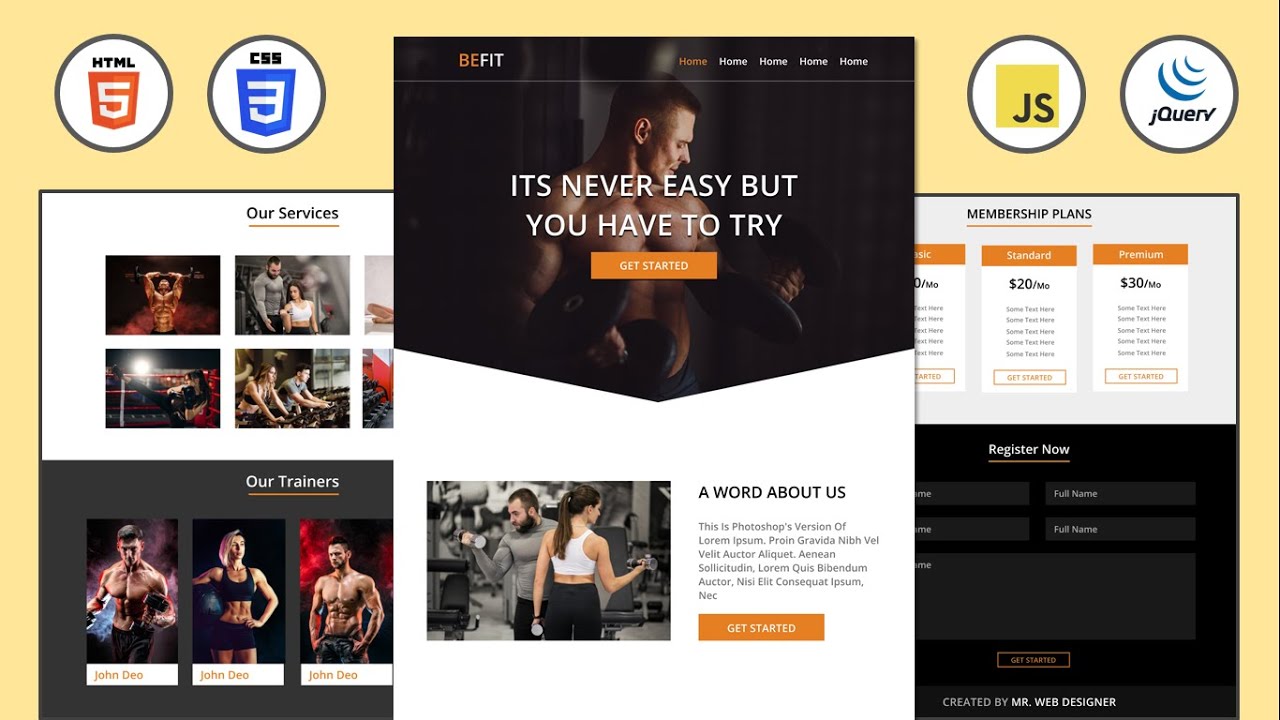
Complete Responsive Fitness Website Design Using Html Css Jquery Form In this step by step tutorial, you’ll learn how to create a modern and fully responsive gym and fitness website from scratch using html, css, and javascript. This step by step guide focuses on using html and css to build a simple, yet visually engaging, front end template for a fitness website. our gym fitness website design will include an immersive background, a clean navigation menu, and an interactive form.
Comments are closed.