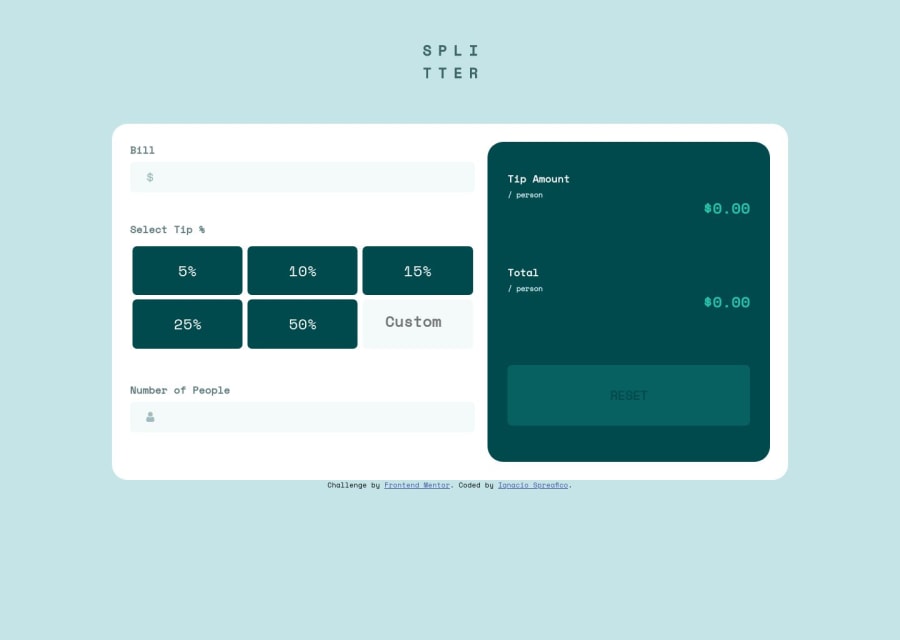
Frontend Mentor Tip Calculator Using Html Css Javascript Coding

Frontend Mentor Tip Calculator App Using Html Css And Javascript Consider using a state management approach (e.g., an object to track all input values) for better scalability. implement unit tests to ensure calculation functions work correctly in all cases. explore css animations to enhance user experience when showing hiding error messages. Frontend mentor challenges help you improve your coding skills by building realistic projects. to do this challenge, you need a basic understanding of html, css and javascript. your challenge is to build out this tip calculator app and get it looking as close to the design as possible.

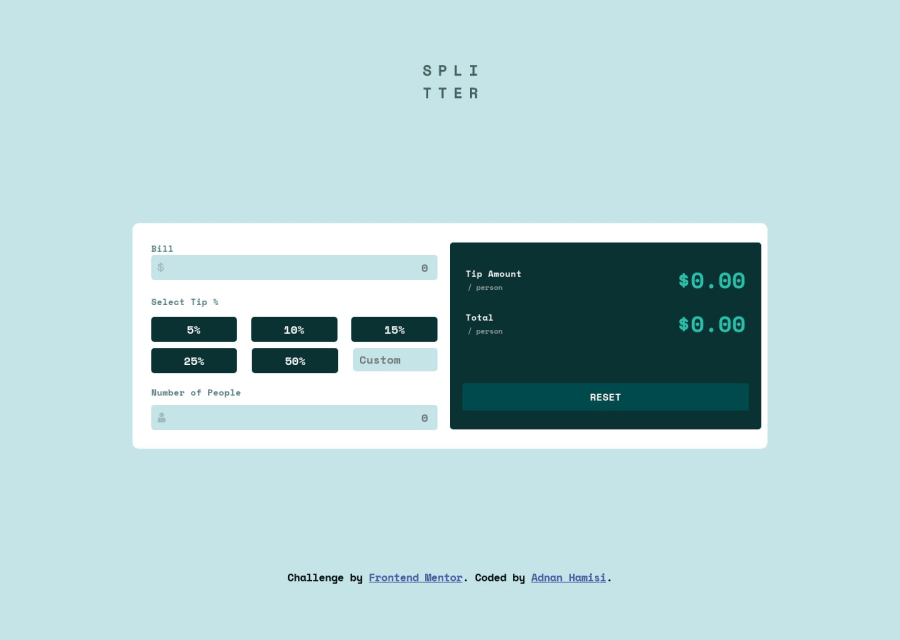
Frontend Mentor Tip Calculator Using Html Css And Javascript Coding It's my solution for "tip calculator app" challenge at #frontendmentor.iohappy web coding. i spit the video in two parts.part 1: mobile versionpart 2: de. The calculatetip function retrieves input values for amount, number of persons, and service type from corresponding html elements. input validation checks if the amount is empty and the service type is set to 'select'. if so, an alert is displayed, and further execution is halted. Pmork7's front end solution for the tip calculator app coding challenge on frontend mentor. Welcome! 👋 thanks for checking out this front end coding challenge. frontend mentor challenges help you improve your coding skills by building realistic projects. to do this challenge, you need a basic understanding of html, css and javascript.

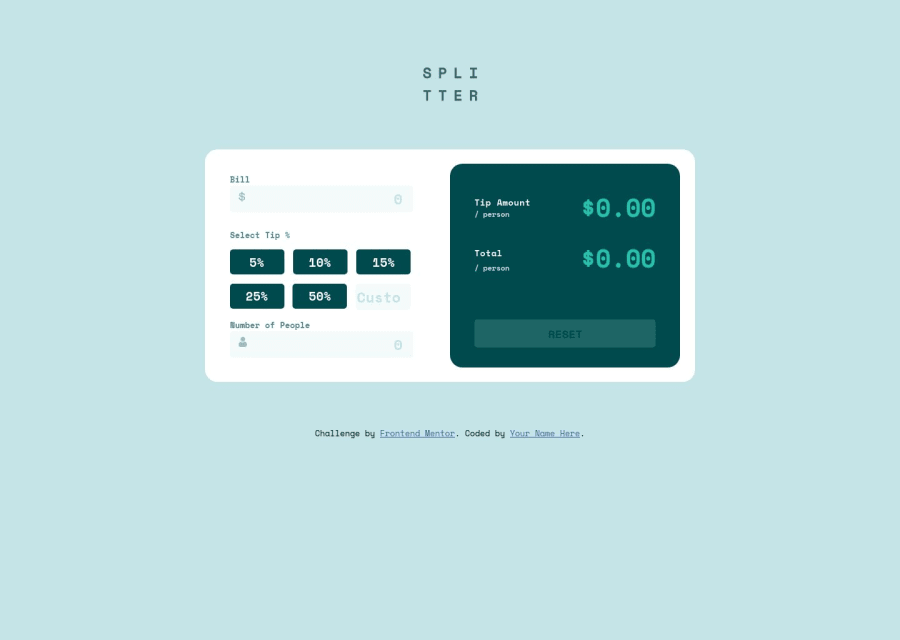
Frontend Mentor Tip Calculator Using Html Css Javascript Coding Pmork7's front end solution for the tip calculator app coding challenge on frontend mentor. Welcome! 👋 thanks for checking out this front end coding challenge. frontend mentor challenges help you improve your coding skills by building realistic projects. to do this challenge, you need a basic understanding of html, css and javascript. This is a solution to the tip calculator app challenge on frontend mentor. frontend mentor challenges help you improve your coding skills by building realistic projects. Soumya495's front end solution for the tip calculator app coding challenge on frontend mentor. This small app is perfect for anyone starting to get to grips with javascript. the calculator functionality will be a nice test! more. This calculator helps users determine how much to tip based on their bill amount, the percentage they want to tip, and how many people share the bill. in this guide, we will learn how to make a simple tip calculator using three essential web technologies: html for structure, css for styling, and javascript for functionality.

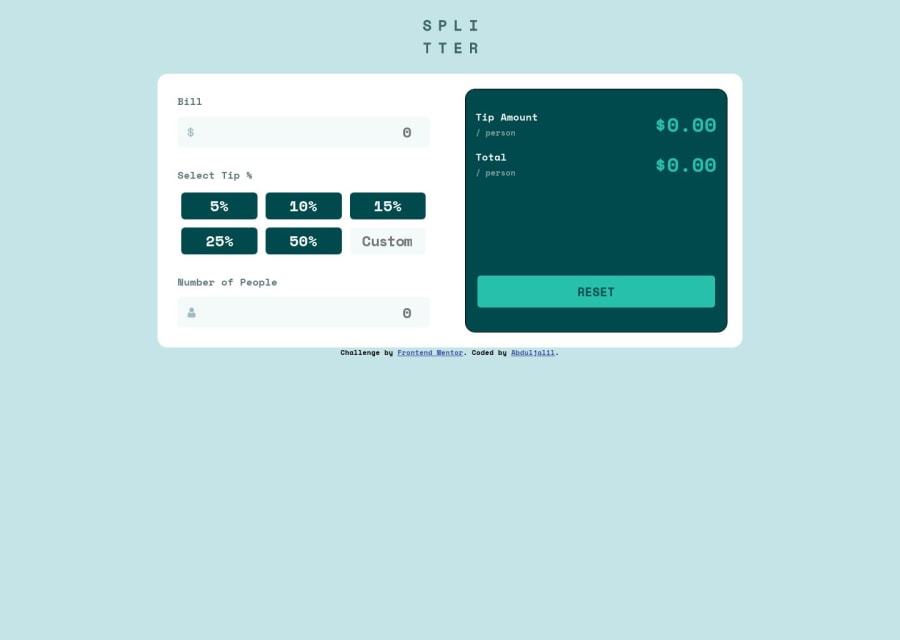
Frontend Mentor Tip Calculator App Using Html Css Grid And This is a solution to the tip calculator app challenge on frontend mentor. frontend mentor challenges help you improve your coding skills by building realistic projects. Soumya495's front end solution for the tip calculator app coding challenge on frontend mentor. This small app is perfect for anyone starting to get to grips with javascript. the calculator functionality will be a nice test! more. This calculator helps users determine how much to tip based on their bill amount, the percentage they want to tip, and how many people share the bill. in this guide, we will learn how to make a simple tip calculator using three essential web technologies: html for structure, css for styling, and javascript for functionality.
Comments are closed.