Flutter Tutorial Flutter Stack Widget Basic Layouts

Basic Widgets In Flutter Pdf System Software Information How to lay out widgets next to each other. how to add space between widgets. how adding and nesting widgets results in a flutter layout. The stack widget in flutter is a powerful tool that allows for the layering of multiple widgets on top of each other. while layouts like row and column arrange widgets horizontally and vertically, respectively, stack provides a solution when you need to overlay widgets.

Flutter Stack Widget Center Items Alignment Learn Flutter In this video, you will learn how to use the flutter stack widget. it is a useful widget when you want to put flutter widgets on top of each other. you will. The flutter stack widget in flutter is a basic layout element that arranges other widgets on top of one another. it’s called a “stack” because the widgets are stacked on top of each other, with the most recently added widget appearing on top. In this step by step tutorial, we will be creating two simple designs using the stack widget in flutter. we will dive into the details of how all the properties of the stack widget work, allowing you to create visually stunning layouts. In this article, we’ll dive into how the stack widget works, its common use cases, properties, and how to use it effectively in your flutter applications. 🔹 what is the stack widget? the stack.

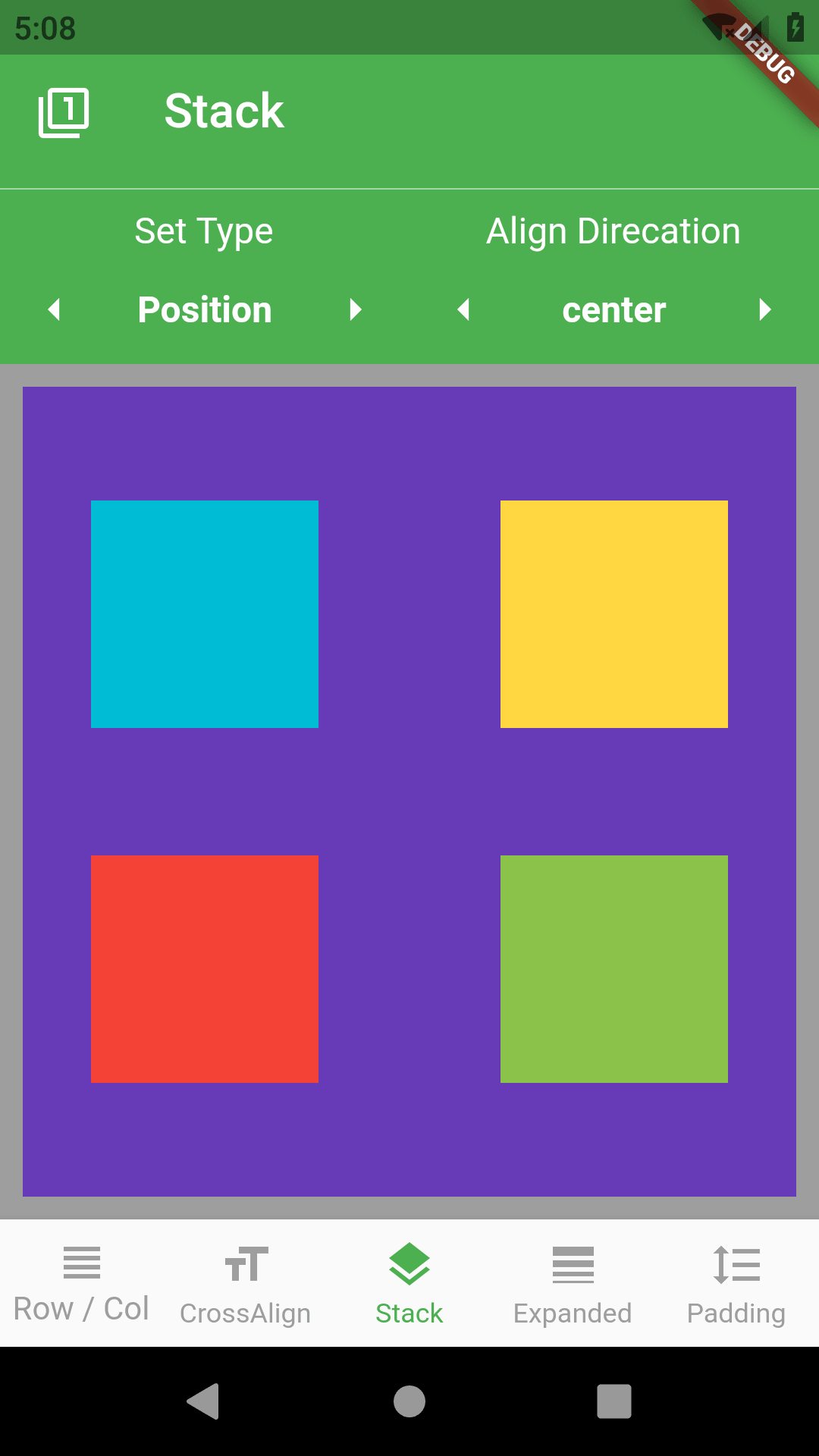
Flutter Layout Tutorial Fluttercore In this step by step tutorial, we will be creating two simple designs using the stack widget in flutter. we will dive into the details of how all the properties of the stack widget work, allowing you to create visually stunning layouts. In this article, we’ll dive into how the stack widget works, its common use cases, properties, and how to use it effectively in your flutter applications. 🔹 what is the stack widget? the stack. In this lesson we will learn how to create a basic layout with multiple widgets. we will learn row, column, stack widgets and other related widgets. 1. basic layout. build the following layout using row, column, padding and image widgets. tip: use image work to display your image. In this article, we will explore how to position widgets in a stack layout in flutter, along with examples and best practices. what is stack layout? a stack layout is a fundamental layout in flutter that aligns its children widgets into a vertical stack. Explore using container, row, column, stack, and center widgets to create responsive and dynamic uis. learn best practices for arranging and aligning elements. perfect for developers looking to. Three of the most essential layout widgets in flutter are column, row, and stack. these widgets play a fundamental role in arranging elements on the screen, making them the cornerstone of building complex layouts.

How To Use The Flutter Stack Widget With Examples In this lesson we will learn how to create a basic layout with multiple widgets. we will learn row, column, stack widgets and other related widgets. 1. basic layout. build the following layout using row, column, padding and image widgets. tip: use image work to display your image. In this article, we will explore how to position widgets in a stack layout in flutter, along with examples and best practices. what is stack layout? a stack layout is a fundamental layout in flutter that aligns its children widgets into a vertical stack. Explore using container, row, column, stack, and center widgets to create responsive and dynamic uis. learn best practices for arranging and aligning elements. perfect for developers looking to. Three of the most essential layout widgets in flutter are column, row, and stack. these widgets play a fundamental role in arranging elements on the screen, making them the cornerstone of building complex layouts.

Flutter Stack Widget With Example Explore using container, row, column, stack, and center widgets to create responsive and dynamic uis. learn best practices for arranging and aligning elements. perfect for developers looking to. Three of the most essential layout widgets in flutter are column, row, and stack. these widgets play a fundamental role in arranging elements on the screen, making them the cornerstone of building complex layouts.

Stack Widget In Flutter Mobikul
Comments are closed.