Flutter Can I Add Other Widget Below List Tile Stack Overflow

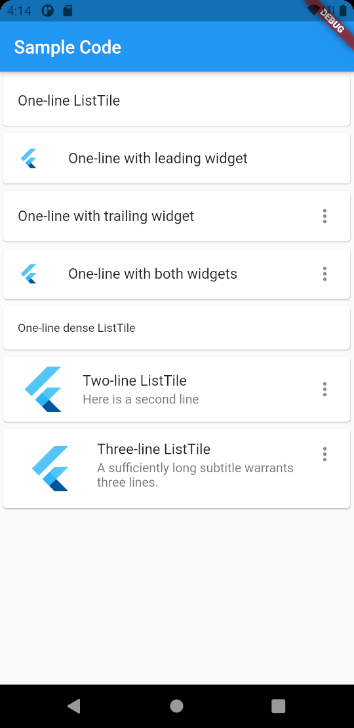
Flutter Can I Add Other Widget Below List Tile Stack Overflow In this code i use json file and i am able to display list tile but as shown in the image i want to add some text and icon below this list tile but when i add any widget it goes side to leading. i don't understand how do i do this. @override. widget build(buildcontext context) { return materialapp( debugshowcheckedmodebanner: false,. Listtile widget: the listtile widget is designed specifically for creating list items with built in support for leading, trailing icons, and subtitles. listtiles are commonly used in list views and list based layouts to present items in a structured and visually consistent manner.

Layout In List Tile Flutter Stack Overflow Import 'dart:convert'; import 'package:flutter material.dart'; import 'package:flutter services.dart'; void main () => runapp (myapp ()); class myapp extends statelesswidget { @override widget build (buildcontext context) { return materialapp ( debugshowcheckedmodebanner: false, home: homepage (), ); } } class homepage extends statefulwidget. Handling overflow: to handle overflow issues in a stack, you can use the clipbehavior property of the stack widget to clip the child widgets to the boundaries of the stack widget. The stack widget in flutter is a powerful tool that allows for the layering of multiple widgets on top of each other. while layouts like row and column arrange widgets horizontally and vertically, respectively, stack provides a solution when you need to overlay widgets. Widgets in a stack overlap based on the order in the children list. positioning: use positioned to place widgets at specific spots. alignment: use the alignment property to align widgets.

Dart Flutter How Can I Design List Tile List View Stack Overflow The stack widget in flutter is a powerful tool that allows for the layering of multiple widgets on top of each other. while layouts like row and column arrange widgets horizontally and vertically, respectively, stack provides a solution when you need to overlay widgets. Widgets in a stack overlap based on the order in the children list. positioning: use positioned to place widgets at specific spots. alignment: use the alignment property to align widgets. We sometimes want to put a widget over another widget, like text on image, button behind image, and so on. a stack widget is a widget that allows you to sort your widgets as children's. For example, we can add an image and a text widget to a stack and place them on top of each other on the screen. the widget added first will appear at the bottom and the widget added last will appear at the top. Can use be widgets for overlaying widget as label or badge. it is similar to stack but has very flexible and badge or label draw over the child widget which helps to ignore the size of overlaying widget. How can i add widget below the card (the circle part)? @override widget build (buildcontext context) { return safearea ( child: stack ( children: [ positioned (.

Flutter Material List Tile Widget Tutorial Hmtmcse We sometimes want to put a widget over another widget, like text on image, button behind image, and so on. a stack widget is a widget that allows you to sort your widgets as children's. For example, we can add an image and a text widget to a stack and place them on top of each other on the screen. the widget added first will appear at the bottom and the widget added last will appear at the top. Can use be widgets for overlaying widget as label or badge. it is similar to stack but has very flexible and badge or label draw over the child widget which helps to ignore the size of overlaying widget. How can i add widget below the card (the circle part)? @override widget build (buildcontext context) { return safearea ( child: stack ( children: [ positioned (.
Comments are closed.