Flutter 101 How To Use The Layoutbuilder Widget In Flutter

Flutter Widget 101 Part 1 Basic Of Flutters Layouts Rows And Columns In flutter, layoutbuilder widget is similar to the builder widget except that the framework calls the builder function at layout time and provides the parent widget's constraints. This article walks you through a couple of different examples of using the layoutbuilder widget in flutter applications. the layoutbuilder widget in flutter helps you build a widget tree that can depend on the parent widget’s size (a minimum and maximum width and a minimum and maximum height). implementation: builder: (context, constraints) {.

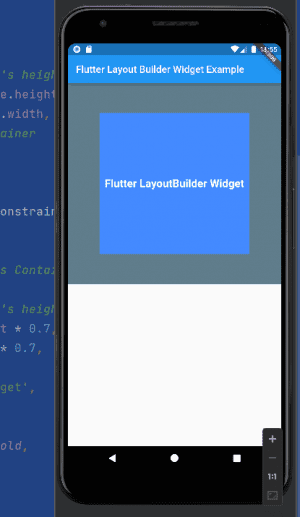
Flutter Layoutbuilder Widget Example Step By Step In 2023 Flutter Service Layoutbuilder class builds a widget tree that can depend on the parent widget's size. similar to the builder widget except that the framework calls the builder function at layout time and provides the parent widget's constraints. this is useful when the parent constrains the child's size and doesn't depend on the child's intrinsic size. Layoutbuilder is a widget in flutter that provides a way to obtain the constraints that are passed down from a parent widget to a child widget. it is used to create dynamic and responsive layouts. To use layoutbuilder in flutter, follow these steps: create a widget and wrap it with a layoutbuilder widget. set the dimensions and placement of child widgets in the layoutbuilder’s builder function relative to the space at hand using the boxconstraints object. the constrained child widget you wish to build should be returned. This tutorial will show you how to use the layoutbuilder with flutter. to learn more about every flutter widgets, you can check our flutter playlist about al.

Flutter Layoutbuilder Widget Example Step By Step In 2023 Flutter Service To use layoutbuilder in flutter, follow these steps: create a widget and wrap it with a layoutbuilder widget. set the dimensions and placement of child widgets in the layoutbuilder’s builder function relative to the space at hand using the boxconstraints object. the constrained child widget you wish to build should be returned. This tutorial will show you how to use the layoutbuilder with flutter. to learn more about every flutter widgets, you can check our flutter playlist about al. When you’re building apps that need to work across different screen sizes (phones, tablets, etc.), layoutbuilder is a powerful tool to help create adaptive uis. it lets you access the parent. Flutter layoutbuilder widget assists you in creating a widget tree that is dependent on the size of the parent widget (a minimum and maximum width, and a minimum and maximum height). Layoutbuilder helps to create a widget tree in the widget flutter which can depend on the size of the original widget. flutter can take the layout builder as a parameter. it has two parameters. build context and boxconstrant. buildcontext refers to a widget. Use the layoutbuilder widget as a parent to other widgets to create complex responsive layouts. you can nest multiple layoutbuilder widgets to adapt different parts of your ui separately.
Comments are closed.