Float And Clear Property In Css Css Tutorial For Beginners

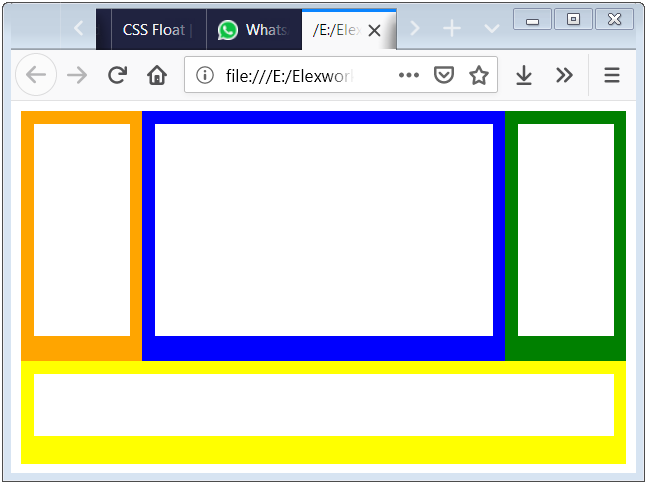
Css Float Property Css Clear For Float Both Left Or Right The css float property specifies how an element should float. the css clear property specifies what elements can float beside the cleared element and on which side. Css layout is used to control how elements are positioned and arranged on a webpage. the "float" and "clear" properties help in organizing content, ensuring proper alignment and preventing wrapping around elements.

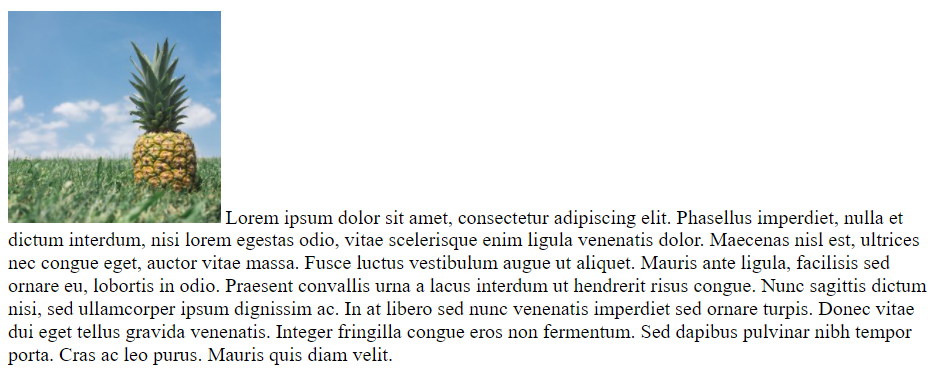
Css Float And Clear Tutorial Reference The float property in css is used to position an element to the left or right within its containing block. this property is often used for wrapping text around images or to create a layout system with columns. Dive into the world of css floats: a beginner's guide to mastering layouts! in this comprehensive css tutorial series, we're simplifying the float property. Css float property is used for positioning on web pages. this is used to float or move html element to the right or left side of its container. the float property allows us to position block level elements side by side instead of on top of each other. This tutorial helps you to understand and learn what is css float property and css clear property with example programs. the css float property defines how an element should float. the css clear property defines what elements can float beside the cleared element and on which side.

Css Clear Float Kolosek Css float property is used for positioning on web pages. this is used to float or move html element to the right or left side of its container. the float property allows us to position block level elements side by side instead of on top of each other. This tutorial helps you to understand and learn what is css float property and css clear property with example programs. the css float property defines how an element should float. the css clear property defines what elements can float beside the cleared element and on which side. It is generally used with images and layouts. the css clear property specifies what elements can float beside the cleared element and on which side. (this will be discussed here) the float property is used for positioning and formatting content e.g. let an image float left to the text in a container. In this article, we explored the fundamentals of the css float and clear properties. we discussed how to use float to position elements to the left or right of their container and allow text and inline elements to wrap around them. Let’s dive into an advanced and comprehensive tutorial on css layout techniques, focusing on the float and clear properties. this tutorial will cover how these properties work, their common uses in web design, and best practices to ensure a flexible and responsive layout. The clear property when we use the float property, and we want the next element below (not on right or left), we will have to use the clear property. the clear property specifies what should happen with the element that is next to a floating element. the clear property can have one of the following values: none the element is not pushed below left or right floated elements. this is default.
Comments are closed.