Flexbox Overview Stop Using Css Floats

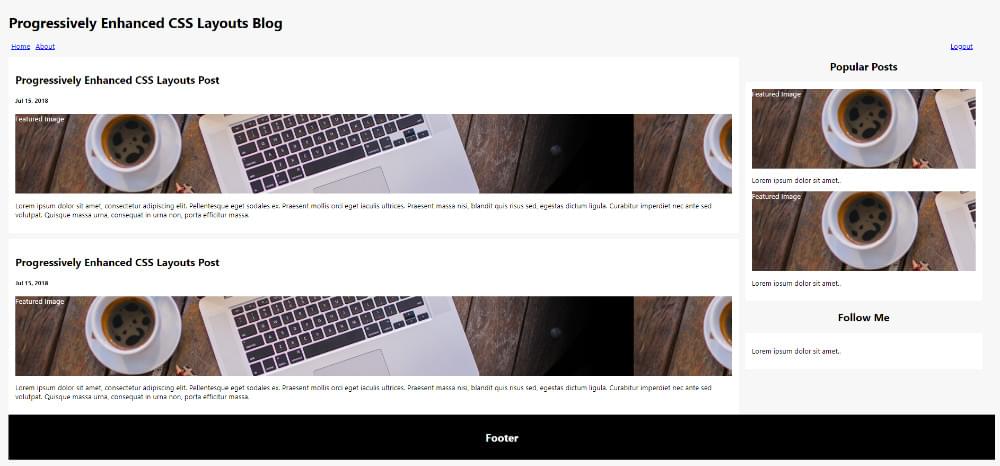
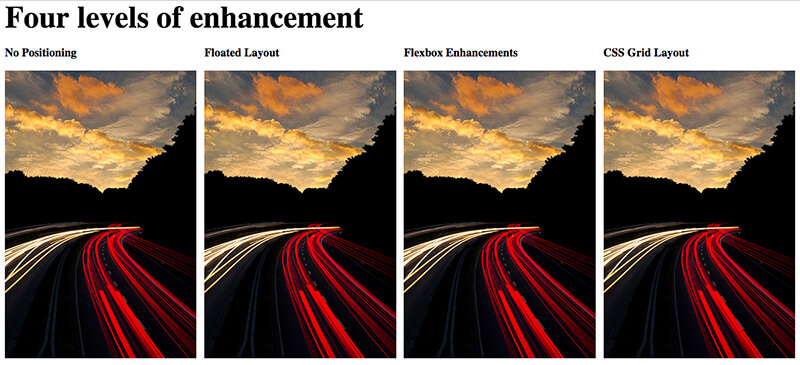
Progressively Enhanced Css Layouts Floats To Flexbox Grid Sitepoint Our comprehensive guide to css flexbox layout. this complete guide explains everything about flexbox, focusing on all the different possible properties for the parent element (the flex container) and the child elements (the flex items). Flexbox is a layout method for arranging items in rows or columns. flexbox makes it easier to design a flexible responsive layout structure, without using float or positioning.

Floats Archives Css Tricks Flexbox is a one dimensional layout method for arranging items in rows or columns. items flex (expand) to fill additional space or shrink to fit into smaller spaces. this article explains all the fundamentals. Css flexbox gives you the tools to create basic and advanced website layouts in flexible and responsive ways. this tutorial discusses everything you need to know to use flexbox like a pro. table of contents what is flexbox? flex container vs. flex i. Css flexible box layout, commonly known as flexbox, [2] is a css web layout model. [4] . it is in the w3c 's candidate recommendation (cr) stage. [2] . the flex layout allows responsive elements within a container to be automatically arranged depending on viewport (device screen) size. Css flexbox, short for the flexible box layout module, is a powerful layout tool designed to simplify web page layouts by arranging items in rows or columns with ease. flexbox eliminates the need for floats or complex positioning, enabling responsive and dynamic layouts.

Progressively Enhancing Css Layout From Floats To Flexbox To Grid Css flexible box layout, commonly known as flexbox, [2] is a css web layout model. [4] . it is in the w3c 's candidate recommendation (cr) stage. [2] . the flex layout allows responsive elements within a container to be automatically arranged depending on viewport (device screen) size. Css flexbox, short for the flexible box layout module, is a powerful layout tool designed to simplify web page layouts by arranging items in rows or columns with ease. flexbox eliminates the need for floats or complex positioning, enabling responsive and dynamic layouts. The flexible box layout module (usually referred to as flexbox) is a one dimensional layout model for distributing space between items and includes numerous alignment capabilities. The css properties we use for the flex container are: the flex direction property specifies the display direction of flex items in the flex container. the flex direction property can have one of the following values: the row value is the default value, and it displays the flex items horizontally (from left to right): result: try it yourself ». Get started with using css flexbox. this guide covers all major areas in flexbox and includes examples and practical tips. Flexbox is a useful tool for creating beautiful and responsive layouts for web pages. in this guide, you will learn everything you need to know to start using css flexbox like a pro.

Css Flexbox A Beginner S Guide To Flexible Box Layout Css Advanced The flexible box layout module (usually referred to as flexbox) is a one dimensional layout model for distributing space between items and includes numerous alignment capabilities. The css properties we use for the flex container are: the flex direction property specifies the display direction of flex items in the flex container. the flex direction property can have one of the following values: the row value is the default value, and it displays the flex items horizontally (from left to right): result: try it yourself ». Get started with using css flexbox. this guide covers all major areas in flexbox and includes examples and practical tips. Flexbox is a useful tool for creating beautiful and responsive layouts for web pages. in this guide, you will learn everything you need to know to start using css flexbox like a pro.

A Guide To Css Grids For Designers Flexbox Css Grid Floats Clears Get started with using css flexbox. this guide covers all major areas in flexbox and includes examples and practical tips. Flexbox is a useful tool for creating beautiful and responsive layouts for web pages. in this guide, you will learn everything you need to know to start using css flexbox like a pro.

Css Flexbox Made Easy A Video Tutorial With Demonstrations
Comments are closed.