Flexbox Or Grid In Css Differentiate Easily With Examples

Css Grid Vs Flexbox Which Is Better Css Grid And Flexbox Tutorial Our comprehensive guide to css flexbox layout. this complete guide explains everything about flexbox, focusing on all the different possible properties for the parent element (the flex container) and the child elements (the flex items). Flexbox is a layout method for arranging items in rows or columns. flexbox makes it easier to design a flexible responsive layout structure, without using float or positioning.

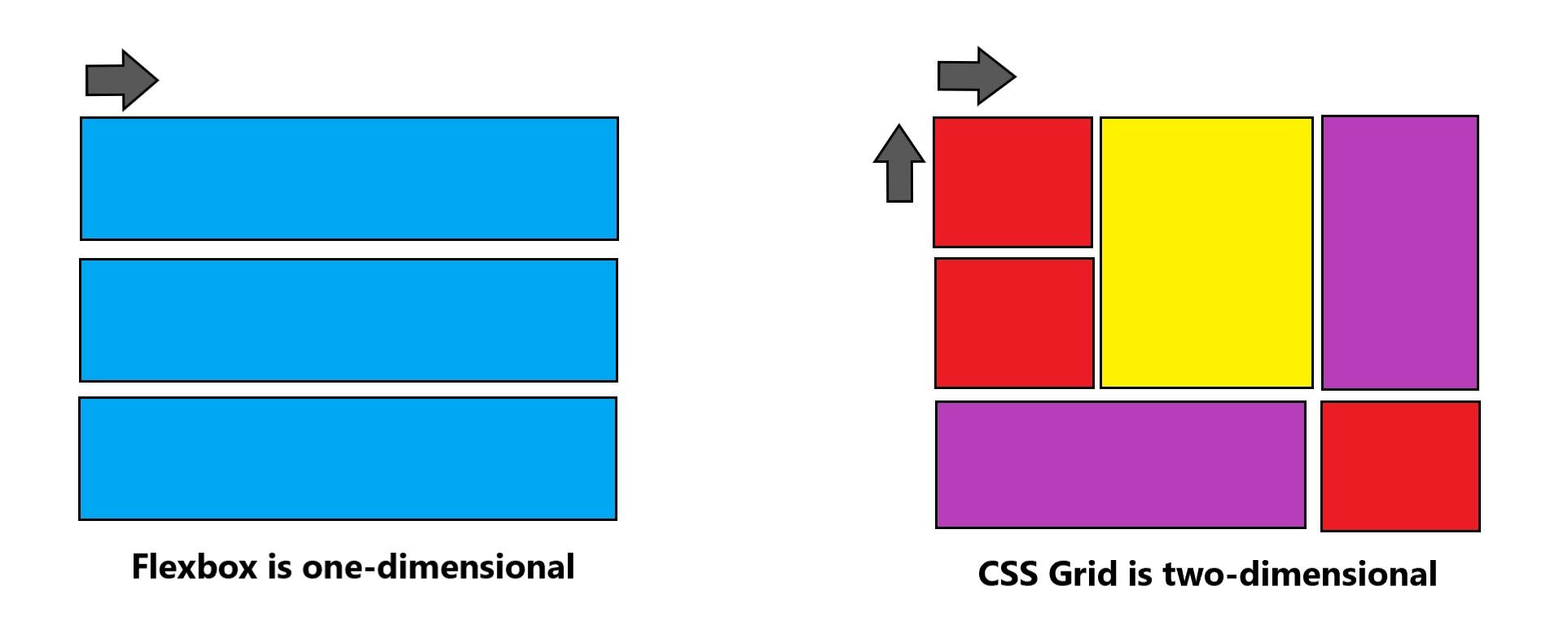
Css Grid Vs Flexbox Which One To Use And Why Webtips Flexbox is a one dimensional layout method for arranging items in rows or columns. items flex (expand) to fill additional space or shrink to fit into smaller spaces. this article explains all the fundamentals. Css flexible box layout, commonly known as flexbox, [2] is a css web layout model. [4] . it is in the w3c 's candidate recommendation (cr) stage. [2] . the flex layout allows responsive elements within a container to be automatically arranged depending on viewport (device screen) size. Css flexbox gives you the tools to create basic and advanced website layouts in flexible and responsive ways. this tutorial discusses everything you need to know to use flexbox like a pro. table of contents what is flexbox? flex container vs. flex i. Flexbox still reigns supreme when it comes to dynamic, fluid uis that arrange items in a vertical or horizontal list. we'll see an example in this guide, the deconstructed pancake, that can't easily be accomplished with css grid.

Css Grid Tutorial Flexbox Vs Css Grid Hot Sex Picture Css flexbox gives you the tools to create basic and advanced website layouts in flexible and responsive ways. this tutorial discusses everything you need to know to use flexbox like a pro. table of contents what is flexbox? flex container vs. flex i. Flexbox still reigns supreme when it comes to dynamic, fluid uis that arrange items in a vertical or horizontal list. we'll see an example in this guide, the deconstructed pancake, that can't easily be accomplished with css grid. Flexbox, short for flexible box layout, is a one dimensional layout method for aligning and distributing space among items in a container. it allows you to design layouts that adapt to different screen sizes, making it ideal for responsive web design. The flexible box layout module (usually referred to as flexbox) is a one dimensional layout model for distributing space between items and includes numerous alignment capabilities. The css properties we use for the flex container are: the flex direction property specifies the display direction of flex items in the flex container. the flex direction property can have one of the following values: the row value is the default value, and it displays the flex items horizontally (from left to right): result: try it yourself ». css flexbox (short for “flexible box layout”) is a layout model for arranging items inside an html element called a flex container. it’s a powerful tool for creating one dimensional layouts where items can easily be aligned and evenly spaced (like a navigation bar).

Css Flexbox Vs Css Grid Flexbox, short for flexible box layout, is a one dimensional layout method for aligning and distributing space among items in a container. it allows you to design layouts that adapt to different screen sizes, making it ideal for responsive web design. The flexible box layout module (usually referred to as flexbox) is a one dimensional layout model for distributing space between items and includes numerous alignment capabilities. The css properties we use for the flex container are: the flex direction property specifies the display direction of flex items in the flex container. the flex direction property can have one of the following values: the row value is the default value, and it displays the flex items horizontally (from left to right): result: try it yourself ». css flexbox (short for “flexible box layout”) is a layout model for arranging items inside an html element called a flex container. it’s a powerful tool for creating one dimensional layouts where items can easily be aligned and evenly spaced (like a navigation bar).

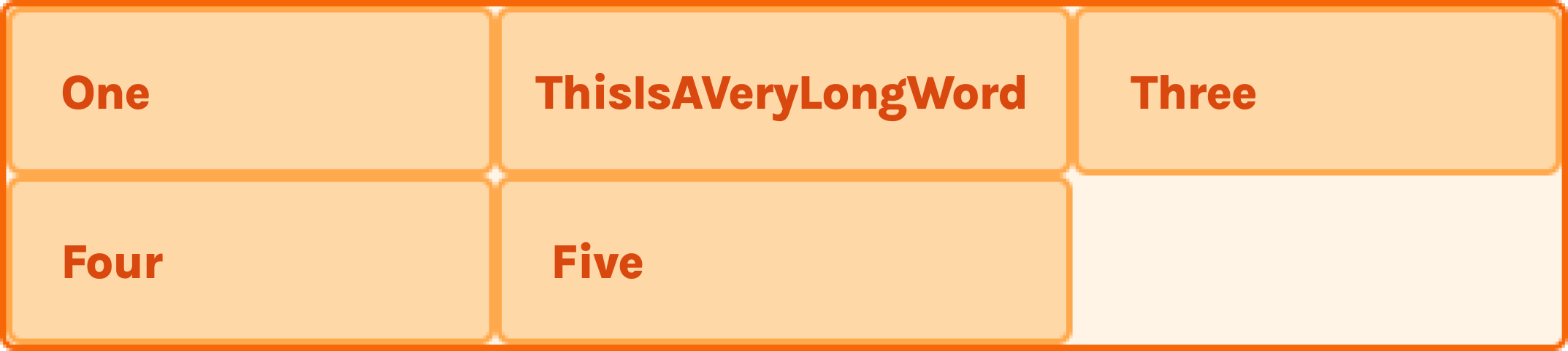
Css Grid Vs Flexbox How To Decide With Examples The css properties we use for the flex container are: the flex direction property specifies the display direction of flex items in the flex container. the flex direction property can have one of the following values: the row value is the default value, and it displays the flex items horizontally (from left to right): result: try it yourself ». css flexbox (short for “flexible box layout”) is a layout model for arranging items inside an html element called a flex container. it’s a powerful tool for creating one dimensional layouts where items can easily be aligned and evenly spaced (like a navigation bar).

Css Grid Vs Flexbox How To Decide With Examples
Comments are closed.