Fixed Header Table Free Html Css Table Template 2022 Colorlib

Fixed Header Website Templates Free Download Of Fixed Column Table Free Description html5 & css3 based table example that can be used as a template for your website preview. In this tutorial, find some methods of creating an html table, which has a fixed header and scrollable body. of course, you need to use css. it is possible to achieve such a result by setting the position property to “sticky” and specifying 0 as a value of the top property for the

Fixed Header Website Templates Free Download Of Fixed Column Table Free These html css tables will work well on any mobile device. whether it is table v1 by colorlib or any other product on this list, the performance will be top notch across all devices and platforms. The chromatable jquery plugin allows a fixed header (or top row) with widths that allow percentages granted, only a percentage of 100%. chromaloop posts chromatable jquery plugin. Collection of 50 css tables. all items are 100% free and open source. the list also includes simple css tables, responsive, and pricing. 1. zigzag table. a table formatted in a zigzag diagonal layout. 2. table with frozen table header and left column. 3. sort table rows by table headers. 4. responsive tables using li. Div,h2,img,article{margin:0;padding:0;border:0;outline:0;font size:100%;font:inherit;vertical align:baseline;font family:inherit;font style:inherit;font weight:inherit;}.

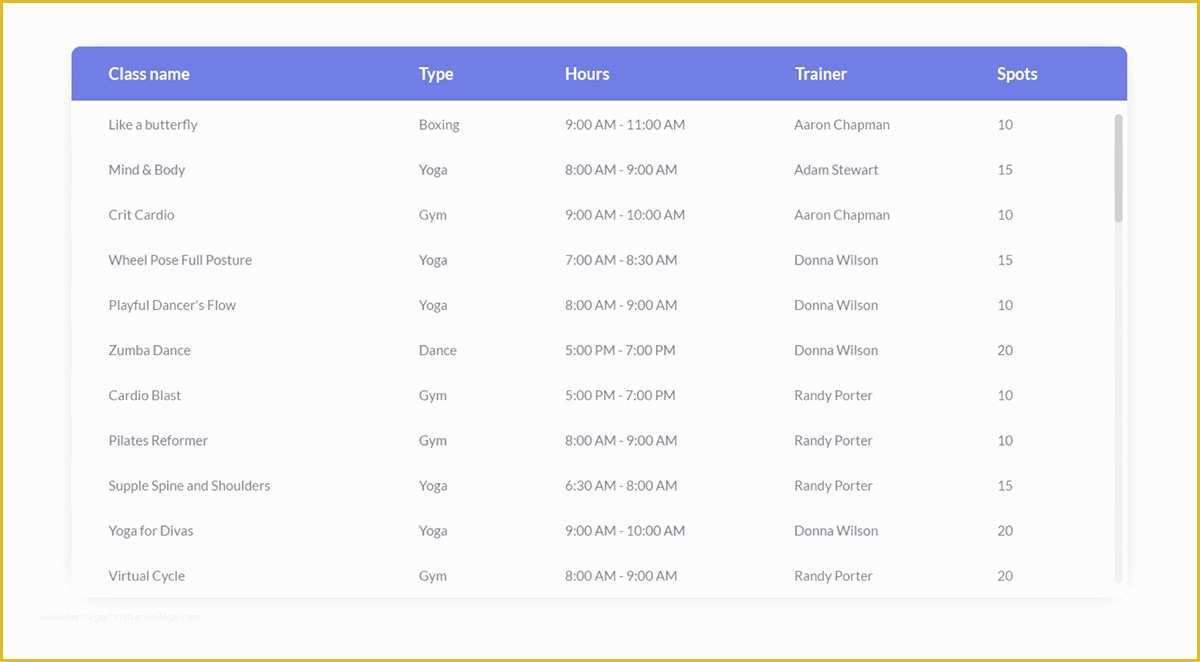
Fixed Header Website Templates Free Download Of Fixed Column Table Free Collection of 50 css tables. all items are 100% free and open source. the list also includes simple css tables, responsive, and pricing. 1. zigzag table. a table formatted in a zigzag diagonal layout. 2. table with frozen table header and left column. 3. sort table rows by table headers. 4. responsive tables using li. Div,h2,img,article{margin:0;padding:0;border:0;outline:0;font size:100%;font:inherit;vertical align:baseline;font family:inherit;font style:inherit;font weight:inherit;}. Creating a modern table using our templates is very easy and fast. thanks to the user friendly code and responsive layout, you save yourself heaps of time. enjoy! 1. fixed column table by colorlib. here’s a table with a fixed column and horizontal scrolling. If you present data and information using html and css columns and rows, then these best free table templates are ideal for you. tables are a super convenient way of displaying statistics, specifications, and other whatnots. The best and easiest to use free css table templates that you can use with your live applications or projects out of the box. With css3, we can quickly change the appearance of our tables in the form of colors, background colors, border colors, and even play with width and height specifications — all by using our external stylesheet file.

Fixed Header Website Templates Free Download Of Fixed Column Table Free Creating a modern table using our templates is very easy and fast. thanks to the user friendly code and responsive layout, you save yourself heaps of time. enjoy! 1. fixed column table by colorlib. here’s a table with a fixed column and horizontal scrolling. If you present data and information using html and css columns and rows, then these best free table templates are ideal for you. tables are a super convenient way of displaying statistics, specifications, and other whatnots. The best and easiest to use free css table templates that you can use with your live applications or projects out of the box. With css3, we can quickly change the appearance of our tables in the form of colors, background colors, border colors, and even play with width and height specifications — all by using our external stylesheet file.
Comments are closed.