File Upload With Progress Bar In React And Nodejs File Upload With Progress Bar In React And Axios

File Upload With Progress Bar In React And Nodejs File Upload With In this tutorial, i will show you way to build react.js file upload example with rest api. the react app uses axios and multipart file for making http requests, bootstrap for progress bar. I am trying to display the progress for the files uploads in my react app. first, i have created this function to upload multiple files: const [files, setfiles] = usestate([]) const savedocuments = () => { try { files.foreach((file) => { axios.post(" api documents", formdata, { let formdata = new formdata(); formdata.append("attached file", file);.

File Upload With Progress Bar In React And Nodejs File Upload With

File Upload With Progress Bar In React And Nodejs File Upload With

React Component Of Input File And Progress Bar Reactscript

React Component Of Input File And Progress Bar Reactscript

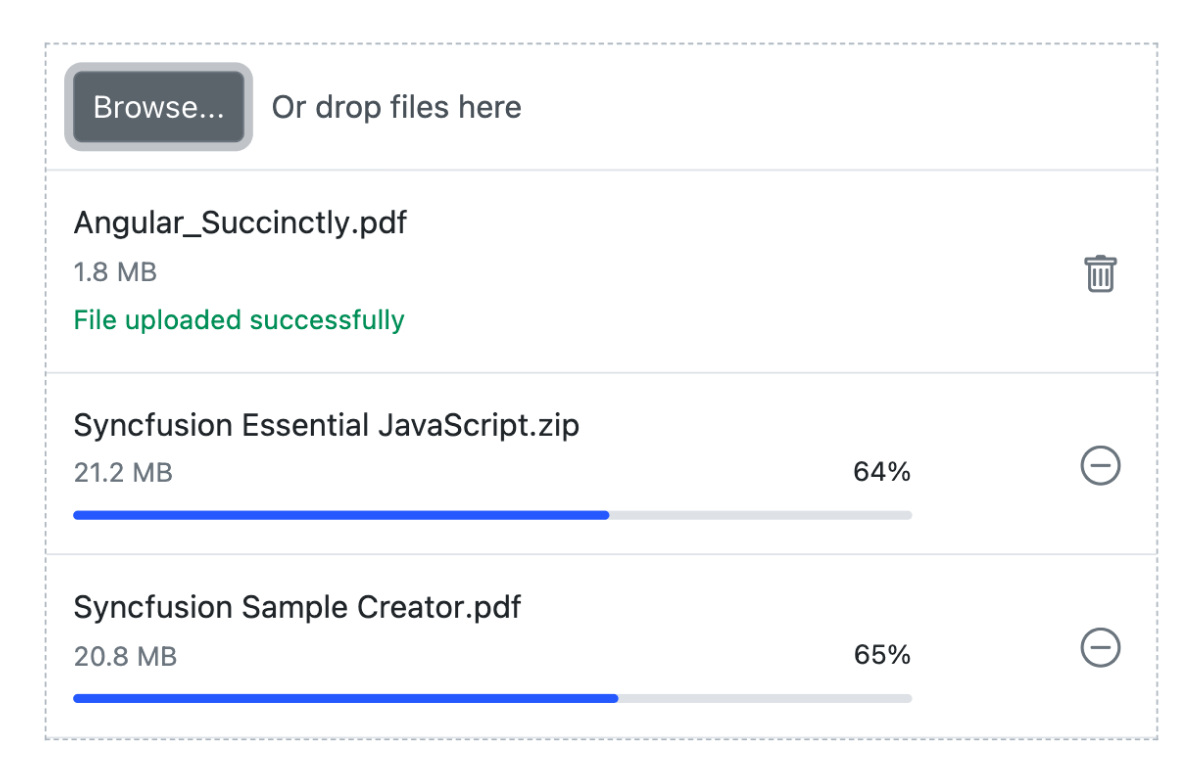
React File Upload Dropzone Syncfusion
Comments are closed.