File Upload Progress In Reactjs With React Uploady

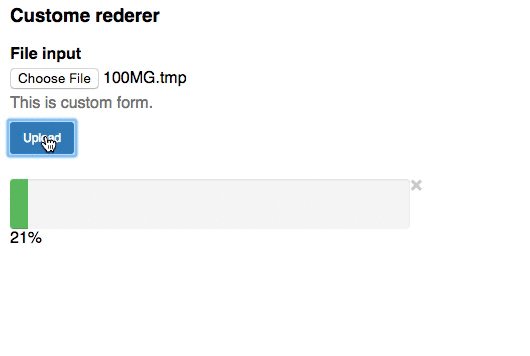
React Fileupload Progress Npm Uploady (the sender really) exposes an item progress event and hook that can be used to show an upload progress ui. below is an example of this using the very cool rc progress. the useitemprogresslistener hook is used to capture progress info for all uploads taking place within an uploady instance. In this tutorial i show a few techniques to easily display the upload progress in your reactjs app. we take advantage of several of the hooks uploady exposes. the video goes through.

React File Upload Progress Modern File Upload Progress With React I am trying to upload the file and save the file in the state of the component as file.originfileobj, i want my output to be like while uploading the file the progress should be shown. and while uploading the file after selection. In this article, you can learn how to upload files in react with react uploady by building a file uploads system. React uploady is a lightweight library enabling you to build (client side) file upload features with just a few lines of code. uploady provides the foundations needed to upload files from the browser the rest is up to you. React uploady is a monorepo with several packages built on top of each other to provide a very comprehensive library of file upload related functionality. it's small, easy to use, configurable and extensible and it contains a lot of functionality. it supports queuing and concurrent uploads, uploads can be cancelled or aborted.

React File Upload Progress Modern File Upload Progress With React React uploady is a lightweight library enabling you to build (client side) file upload features with just a few lines of code. uploady provides the foundations needed to upload files from the browser the rest is up to you. React uploady is a monorepo with several packages built on top of each other to provide a very comprehensive library of file upload related functionality. it's small, easy to use, configurable and extensible and it contains a lot of functionality. it supports queuing and concurrent uploads, uploads can be cancelled or aborted. React uploady is a lightweight library that enables react application developers to build file upload features with just a few lines of code. it does what it does best, provide the foundations needed to upload files from the browser, while leaving the ui (look & feel) up to the application. Learn how you can build a fileuploader component in react to handle file uploads with progress tracking included. Use react uploady to submit a form with a file and additional fields. example implementation of react uploady with drag & drop together with asuploadbutton. After some issues uploading large files with regular upload, i decided to try chunked uploading to avoid server timeouts and other improvements. with regular upload i was able to show a nice and smooth progress bar, however i find this impossible with chunk uploads, i only get a progress update whenever a chunk is fully uploaded.

Modern File Upload Progress Component For React Reactscript React uploady is a lightweight library that enables react application developers to build file upload features with just a few lines of code. it does what it does best, provide the foundations needed to upload files from the browser, while leaving the ui (look & feel) up to the application. Learn how you can build a fileuploader component in react to handle file uploads with progress tracking included. Use react uploady to submit a form with a file and additional fields. example implementation of react uploady with drag & drop together with asuploadbutton. After some issues uploading large files with regular upload, i decided to try chunked uploading to avoid server timeouts and other improvements. with regular upload i was able to show a nice and smooth progress bar, however i find this impossible with chunk uploads, i only get a progress update whenever a chunk is fully uploaded.
Comments are closed.