Event Handling In Reactjs Tutorial Complete React Course 7

Chapter 4 Handling Events In Reactjs Pdf World Wide Web Internet Event handling in reactjs tutorial | complete react course #7📷 connect with me on instagram: instagram the humble coderr🗨 join my telegram. Source code: github procodrr react course tree main 11 event handling in react📖 chapters00:00 introduction00:33 go through the starter code0.

React Event Handling O7planning Org With over 100 thousand stars on github and a vibrant community, react has become a top choice for developers and a highly sought after skill by companies worldwide. 📚 what you'll learn in this series 📚 🔹 introduction to react.js and its core concepts. 🔹 component based architecture to create reusable and modular ui elements. 🔹. With jsx you pass a function as the event handler, rather than a string. 🧿 i discussed: ️ what are reactjs events? ️ how to handle onclick events in reactjs? ️ what are common mistakes. Learn how to handle user events in react like a pro! event handling in react made simple.👉 want to master javascript from 0 to 100 ? if so, click here [http. React lets you add event handlers to your jsx. event handlers are your own functions that will be triggered in response to interactions like clicking, hovering, focusing form inputs, and so on. to add an event handler, you will first define a function and then pass it as a prop to the appropriate jsx tag.

React Tutorial 6 Handling Event Reactjs React Js Tutorial Learn how to handle user events in react like a pro! event handling in react made simple.👉 want to master javascript from 0 to 100 ? if so, click here [http. React lets you add event handlers to your jsx. event handlers are your own functions that will be triggered in response to interactions like clicking, hovering, focusing form inputs, and so on. to add an event handler, you will first define a function and then pass it as a prop to the appropriate jsx tag. Event handling in reactjs tutorial in hindi | complete react course in hindi #7📷 connect with me on instagram: instagram the humble coderr🗨. Browse all training learn new skills and discover the power of microsoft products with step by step guidance. start your journey today by exploring our learning paths and modules. In react, events are actions that occur within an application, such as clicking a button, typing in a text field, or moving the mouse. react provides an efficient way to handle these actions using its event system. event handlers like onclick, onchange, and onsubmit are used to capture and respond to these events. syntax. Responding to events you can respond to events by declaring event handler functions inside your components:.

A Detailed Guide For React Event Handling React Js Guru Event handling in reactjs tutorial in hindi | complete react course in hindi #7📷 connect with me on instagram: instagram the humble coderr🗨. Browse all training learn new skills and discover the power of microsoft products with step by step guidance. start your journey today by exploring our learning paths and modules. In react, events are actions that occur within an application, such as clicking a button, typing in a text field, or moving the mouse. react provides an efficient way to handle these actions using its event system. event handlers like onclick, onchange, and onsubmit are used to capture and respond to these events. syntax. Responding to events you can respond to events by declaring event handler functions inside your components:.

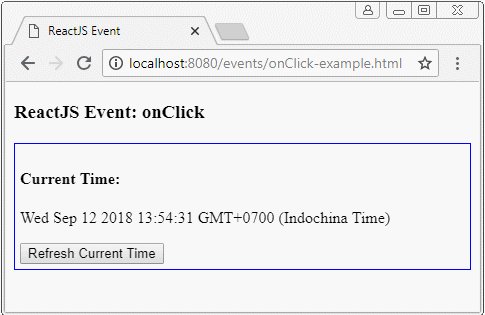
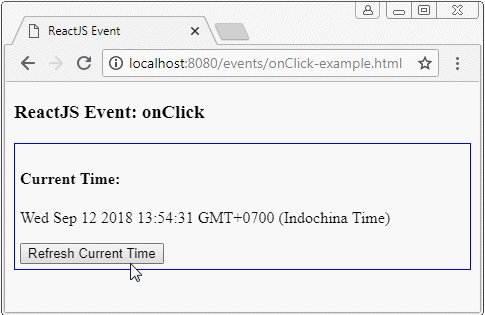
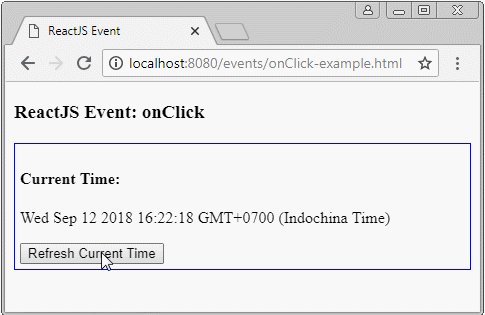
How To Perform Event Handling In React Tutorial Packt Hub In react, events are actions that occur within an application, such as clicking a button, typing in a text field, or moving the mouse. react provides an efficient way to handle these actions using its event system. event handlers like onclick, onchange, and onsubmit are used to capture and respond to these events. syntax. Responding to events you can respond to events by declaring event handler functions inside your components:.
Comments are closed.