Embed Pdf Files In Html Web Pages Using Embed

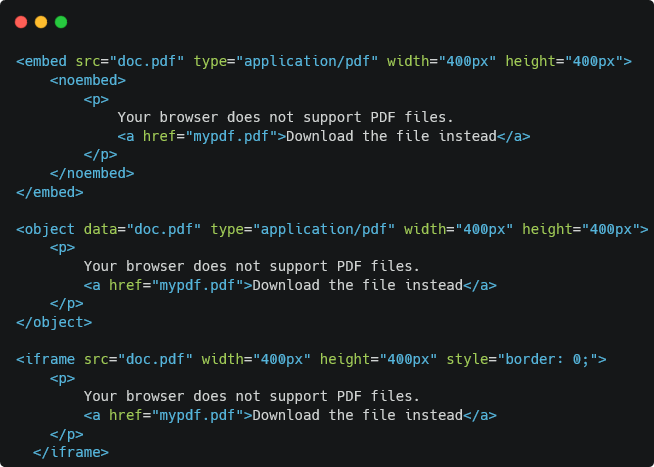
How To Embed Pdf Files In Html Web Pages Tutorial We will learn how to embed pdf files in html documents and explore their implementation through examples. sometimes, you may want to insert a pdf file into an html document to make the content more interactive. Learn how to embed pdf documents in html using the a and iframes tags, and make pdf files not downloadable with w3docs. practice with examples.

How To Embed Pdf Files In Html Web Pages Tutorial Probably the best approach is to use the pdf.js library. it's a pure html5 javascript renderer for pdf documents without any third party plugins. online demo: mozilla.github.io pdf.js web viewer . github: github mozilla pdf.js. In this article, we’ll show three ways of embedding pdf files in your html pages: method 1: using
Embed PDF Files in HTML Web Pages Using Embed
Conclusion
Upon a thorough analysis, there is no doubt that this particular write-up gives pertinent awareness regarding Embed Pdf Files In Html Web Pages Using Embed. Throughout the content, the creator demonstrates significant acumen in the field. Notably, the section on essential elements stands out as a highlight. The writer carefully articulates how these components connect to establish a thorough framework of Embed Pdf Files In Html Web Pages Using Embed.
In addition, the article is exceptional in deciphering complex concepts in an easy-to-understand manner. This comprehensibility makes the information beneficial regardless of prior expertise. The expert further enriches the review by adding fitting demonstrations and actual implementations that frame the theoretical concepts.
A further characteristic that makes this post stand out is the exhaustive study of multiple angles related to Embed Pdf Files In Html Web Pages Using Embed. By investigating these diverse angles, the content gives a objective picture of the issue. The exhaustiveness with which the creator tackles the topic is truly commendable and establishes a benchmark for related articles in this subject.
To summarize, this article not only informs the consumer about Embed Pdf Files In Html Web Pages Using Embed, but also stimulates additional research into this engaging area. Whether you are a beginner or an experienced practitioner, you will uncover useful content in this exhaustive content. Many thanks for engaging with this comprehensive article. If you have any questions, please do not hesitate to drop a message by means of the feedback area. I am eager to hearing from you. For more information, here are several relevant write-ups that might be beneficial and additional to this content. Enjoy your reading!
















Comments are closed.