Element Rotation With Css Transformations

Tutorial Rotation Effect Using The New Css Transforms Feature In The rotate() css function defines a transformation that rotates an element around a fixed point on the 2d plane, without deforming it. its result is a

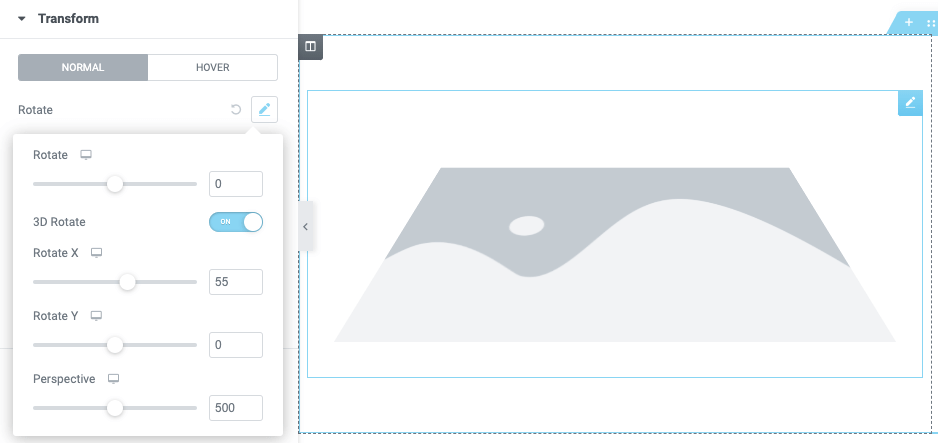
Css Transform Elementor Translate(): moves an element sideways or up and down. rotate(): rotates the element clockwise from its current position. matrix(): a function that is probably not intended to be written by hand, but combines all transforms into one. Css transform allows you to translate, rotate, skew, scale, or add perspective effects to html elements. this tutorial discusses everything you need to know to transform html elements like a pro. In this comprehensive guide, you’ll learn everything about css rotation, from basic syntax to advanced 3d transformations, with interactive examples and real world applications. Css provides several methods to achieve rotation, allowing developers to create eye catching designs. this blog will explore different techniques for rotating elements using css, complete with practical examples and best practices.

Html Css Rotation Along A Specified Side Of A Element Stack Overflow In this comprehensive guide, you’ll learn everything about css rotation, from basic syntax to advanced 3d transformations, with interactive examples and real world applications. Css provides several methods to achieve rotation, allowing developers to create eye catching designs. this blog will explore different techniques for rotating elements using css, complete with practical examples and best practices. In this article, we will delve into the details of the rotate property, starting with a basic setup and moving on to practical examples. we will also explore how to combine the rotate property with other css properties to create advanced animations and transformations. Learn how to use the css rotate () function to apply 2d transformations to elements. this comprehensive guide covers syntax, examples, use cases, and tips for creating engaging web designs. The transform css property lets you rotate, scale, skew, or translate an element. it modifies the coordinate space of the css visual formatting model. With the power of css, you can rotate, scale, skew, and even apply 3d effects to bring elements to life. this guide will walk you through how to effectively use css transforms to create stunning layouts, from simple rotations to complex 3d transformations.

Css Rotate Element To 45 Degrees Code Fix Css Problemsfix Css Problems In this article, we will delve into the details of the rotate property, starting with a basic setup and moving on to practical examples. we will also explore how to combine the rotate property with other css properties to create advanced animations and transformations. Learn how to use the css rotate () function to apply 2d transformations to elements. this comprehensive guide covers syntax, examples, use cases, and tips for creating engaging web designs. The transform css property lets you rotate, scale, skew, or translate an element. it modifies the coordinate space of the css visual formatting model. With the power of css, you can rotate, scale, skew, and even apply 3d effects to bring elements to life. this guide will walk you through how to effectively use css transforms to create stunning layouts, from simple rotations to complex 3d transformations.

Html Css Rotation And Styling How To Stack Overflow The transform css property lets you rotate, scale, skew, or translate an element. it modifies the coordinate space of the css visual formatting model. With the power of css, you can rotate, scale, skew, and even apply 3d effects to bring elements to life. this guide will walk you through how to effectively use css transforms to create stunning layouts, from simple rotations to complex 3d transformations.

Html Css Rotation And Styling How To Stack Overflow
Comments are closed.