Dynamically Retrieve Oracle Schemas And Tables Using Angularjs

Angularjs Tables Pdf Angular Js Data Model In this oracle angularjs tutorial i have tried to perform some basic dba tasks, like populating all schemas within database and all tables within a selected. This article walks you through setting up the cdata api server and creating a simple spa that dynamically builds and populates an html table with live oracle data.

Dynamically Retrieve Relevant Data From Json And Copy To Sql Table Download 1m code from codegive 2089155 in this tutorial, we will learn how to retrieve data from an oracle database using ajax and angularjs. we will cover the following. This is a basic dba tutorial about getting contents on oracle database objects like procedures, functions, package spec, package bodies, triggers and many mo. Dynamically retrieve #oracle #schemas and #tables using #angularjs. #oracledatabase #mvc #javascript #ajax. This example demonstrates how to convert json object to table with angularjs. so what you need to do: 1) with angular send your table object to your (suppose php) server side to db by using some factory: init: function(jsondata){.

Github Dkdd Angular Tables Angular Fun With Tables Dynamically retrieve #oracle #schemas and #tables using #angularjs. #oracledatabase #mvc #javascript #ajax. This example demonstrates how to convert json object to table with angularjs. so what you need to do: 1) with angular send your table object to your (suppose php) server side to db by using some factory: init: function(jsondata){. Our controller for this example will consist of three functions: init to initialize our angular objects and set up the spa, gettablecolumns to retrieve the columns for a selected table, and gettabledata to retrieve data for the selected fields from the selected column. The invocation to the restful services in dbcs schema is very straightforward by using the angularjs $http service with the dbcs schema url. deploy the web application to jcs sx. This article walks you through setting up the cdata api server and creating a simple spa that dynamically builds and populates an html table with live oracle scm data. Dynamically retrieve #oracle #schemas and #tables using #angularjs. #oracledatabase #mvc #javascript #ajax.

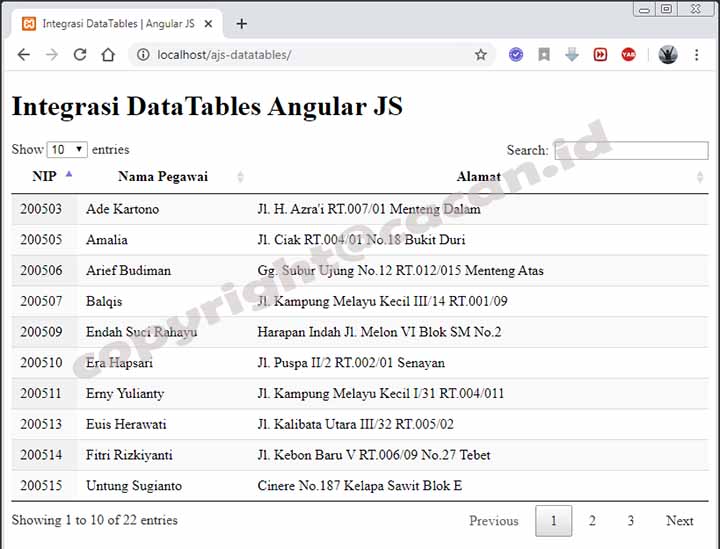
Github Blogcacanid Ajs Datatables Integrasi Datatables Dengan Angularjs Our controller for this example will consist of three functions: init to initialize our angular objects and set up the spa, gettablecolumns to retrieve the columns for a selected table, and gettabledata to retrieve data for the selected fields from the selected column. The invocation to the restful services in dbcs schema is very straightforward by using the angularjs $http service with the dbcs schema url. deploy the web application to jcs sx. This article walks you through setting up the cdata api server and creating a simple spa that dynamically builds and populates an html table with live oracle scm data. Dynamically retrieve #oracle #schemas and #tables using #angularjs. #oracledatabase #mvc #javascript #ajax.
Github Abhilasha23 Angular Node Oracledb A Repository That Contains This article walks you through setting up the cdata api server and creating a simple spa that dynamically builds and populates an html table with live oracle scm data. Dynamically retrieve #oracle #schemas and #tables using #angularjs. #oracledatabase #mvc #javascript #ajax.
Comments are closed.