Dynamically Add Remove Form Fields In Angular Reactive Forms Tutorial Formarray

Angular 10 Dynamically Add Remove Input Fields Reactive Forms Example Formarray and formrecord provide a flexible way to dynamically add or remove fields in angular reactive forms. use formarray for arrays of identical fields. use formrecord for. Here you will learn to dynamically add remove form fields in angular reactive forms using formarray. handle changes, validations & custom checkbox selection.
Angular Dynamic Form Fields In Reactive Forms Stackblitz 🚀 learn how to create dynamic forms using angular's formarray! in this video, we build a dynamic address form where users can add remove input fields. In this section, we are going to use angular so that we can add and remove fields from the form dynamically. the following example will be very useful for us to learn this concept. In this blog, we’ll dive deep into using formarray in angular reactive forms, exploring its purpose, implementation, and practical applications. we’ll provide detailed explanations, step by step examples, and best practices to ensure you can leverage formarray effectively. In this article, i will explore the process of handling dynamic forms in the angular framework using reactive forms. dynamic forms allow us to dynamically generate form fields based on user input or other conditions.

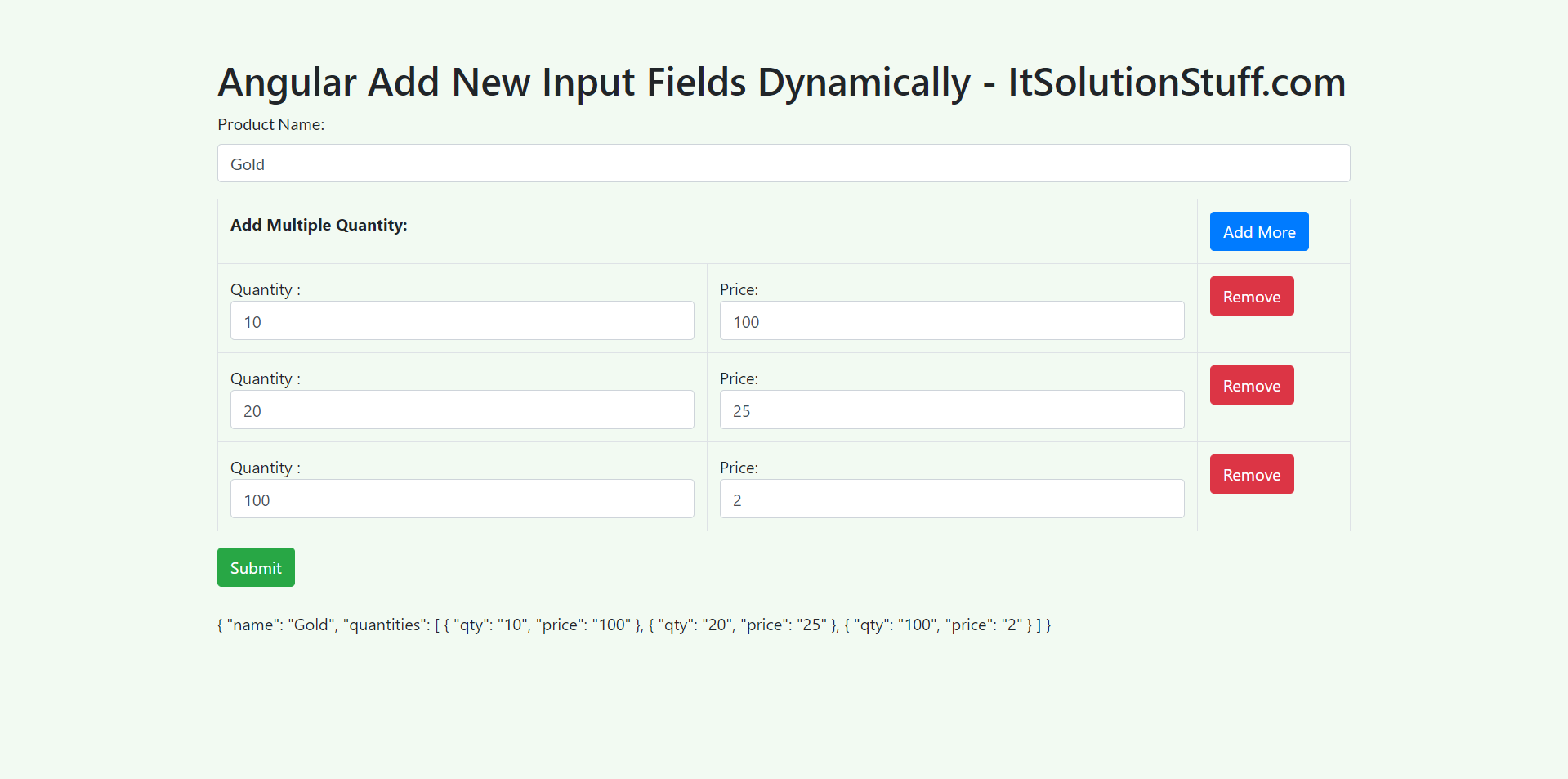
How To Dynamically Add And Remove Form Fields In Angular 10 Printable In this blog, we’ll dive deep into using formarray in angular reactive forms, exploring its purpose, implementation, and practical applications. we’ll provide detailed explanations, step by step examples, and best practices to ensure you can leverage formarray effectively. In this article, i will explore the process of handling dynamic forms in the angular framework using reactive forms. dynamic forms allow us to dynamically generate form fields based on user input or other conditions. In most cases, forms have constant form controls – remaining static throughout the lifetime of the form. but from time to time, you can find yourself in a situation where you would like to dynamically add or remove form controls. This article goes in detailed on how to dynamically add and remove form fields in angular. i will show you very simple and step by step example of add more input fields dynamic in angular 6, anuglar 7, angular 8 and angular 9 application. I have to dynamically create a form with data received from the server with the option of adding and removing input fields for each existing input fields. this is the data i receive from the server. i have created a function to create the form. console.log(controls); for (let control of controls) { const newformcontrol = new formcontrol();. To define a dynamic form in angular, follow these steps: import formarray class. define a formarray control. render your template using the formarray instance. let’s look at an example where a.

Create Nested Forms Or Add Remove Forms Dynamically With Formarray In most cases, forms have constant form controls – remaining static throughout the lifetime of the form. but from time to time, you can find yourself in a situation where you would like to dynamically add or remove form controls. This article goes in detailed on how to dynamically add and remove form fields in angular. i will show you very simple and step by step example of add more input fields dynamic in angular 6, anuglar 7, angular 8 and angular 9 application. I have to dynamically create a form with data received from the server with the option of adding and removing input fields for each existing input fields. this is the data i receive from the server. i have created a function to create the form. console.log(controls); for (let control of controls) { const newformcontrol = new formcontrol();. To define a dynamic form in angular, follow these steps: import formarray class. define a formarray control. render your template using the formarray instance. let’s look at an example where a.
Comments are closed.