Dynamically Add Or Remove Text Input Fields In React Js

Add Or Remove Input Fields Dynamically With React Js Input Value In This tutorial will guide you on how to successfully add and remove dynamic input fields from your applications. we will be displaying two input fields and also adding two buttons to dynamically add or delete the fields. I am building a website using react where the users should be able to answer questions. some of these questions may have multiple answers so i want the website to dynamically add and remove input fields for these answers.

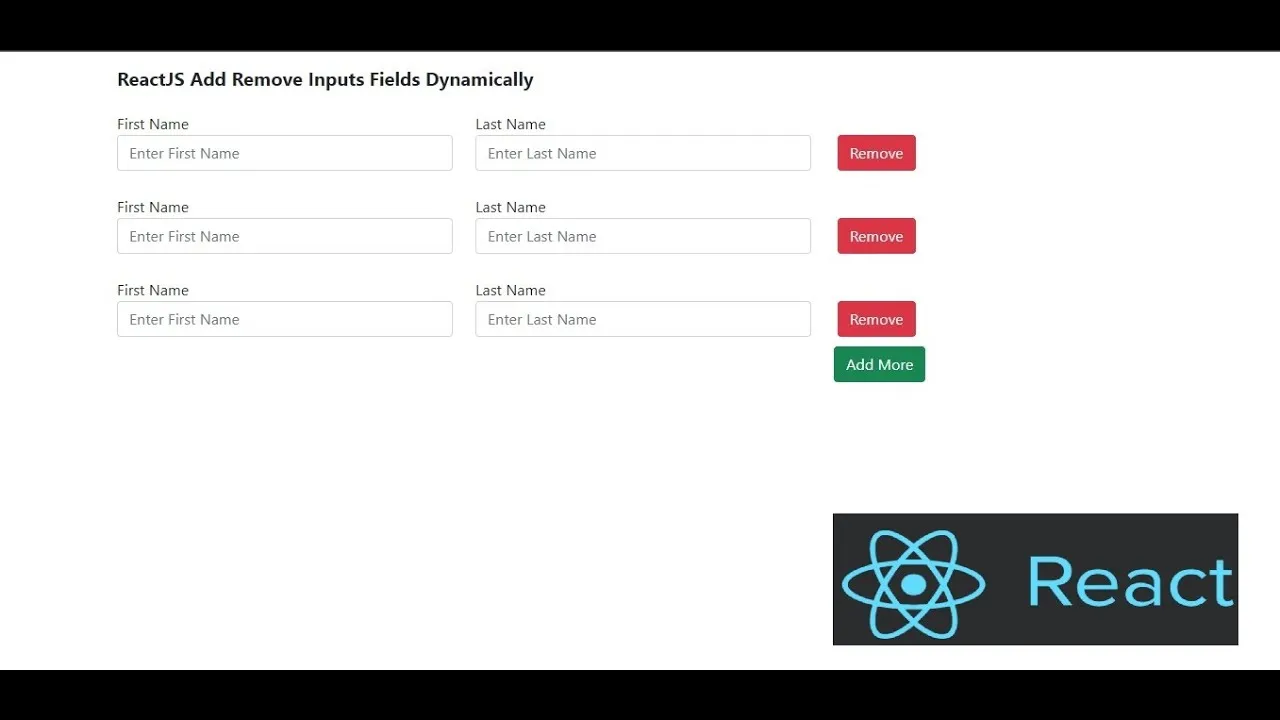
Add Remove Input Fields Dynamically With React Js By nishant kumar in this tutorial, let's learn how to build dynamic forms in react. using dynamic forms, we can add fields or remove them depending on our needs. In this article, we’ll walk through the process of creating a form with dynamic input fields in react.js. our form will allow users to add new input fields, delete existing ones, and ensure that at least one input field is always present. In this article, we will learn how we can add and remove form input fields dynamically. we will use react functional components to illustrate but at the end of this post complete code. In this article we will see how to add or remove form input fields dynamically in react js with hooks. in a project many times you need to add details dynamically i.e add your.

How To Add And Remove Input Fields Dynamically In Reactjs In this article, we will learn how we can add and remove form input fields dynamically. we will use react functional components to illustrate but at the end of this post complete code. In this article we will see how to add or remove form input fields dynamically in react js with hooks. in a project many times you need to add details dynamically i.e add your. Today we will show you how to add or remove input fields dynamically with reactjs. in a real project, sometimes you need to implement the dynamic form fields using react. As a result, we need to create a way to dynamically add and delete input fields on demand. in this article, we’ll create a demo application illustrating how we can add input fields to a form in react programmatically. Explore this online add or remove input fields dynamically with reactjs sandbox and experiment with it yourself using our interactive online playground. you can use it as a template to jumpstart your development with this pre built solution. Here is an article on such a tricky component type, add remove input fields dynamically in reactjs. last week i was working on a hotel booking app in which i had to create a dynamic form where users can select the type of room, add the number of rooms and add the number of guests.

Add Or Remove Input Fields Dynamically With Reactjs Codesandbox Today we will show you how to add or remove input fields dynamically with reactjs. in a real project, sometimes you need to implement the dynamic form fields using react. As a result, we need to create a way to dynamically add and delete input fields on demand. in this article, we’ll create a demo application illustrating how we can add input fields to a form in react programmatically. Explore this online add or remove input fields dynamically with reactjs sandbox and experiment with it yourself using our interactive online playground. you can use it as a template to jumpstart your development with this pre built solution. Here is an article on such a tricky component type, add remove input fields dynamically in reactjs. last week i was working on a hotel booking app in which i had to create a dynamic form where users can select the type of room, add the number of rooms and add the number of guests.

Add Remove Multiple Input Fields Dynamically With React Js Printable Explore this online add or remove input fields dynamically with reactjs sandbox and experiment with it yourself using our interactive online playground. you can use it as a template to jumpstart your development with this pre built solution. Here is an article on such a tricky component type, add remove input fields dynamically in reactjs. last week i was working on a hotel booking app in which i had to create a dynamic form where users can select the type of room, add the number of rooms and add the number of guests.

Add Remove Multiple Input Fields Dynamically With React Js Printable
Comments are closed.