Dynamic Form Fields In Vue And Laravel Laravel Vue Tutorial Knowledgethrusters

Vue Dynamic Form Component Npm In the vue tutorial, you will be able to create dynamic form fields in vue. documentation: more. Creating dynamic form fields with vue.js and laravel is a straightforward process that enhances user interaction. by following the steps outlined above, you can build a flexible form that adapts to user input.

Vue Laravel Tutorial Part 6 Form Submission Therichpost Typically, forms must be handled on your application's back and front end. this can make it take longer to implement changes and additions such as new forms, new fields, validation and. I have a vuejs component that acts as my login form and i am trying to passing in the form through a laravel controller similar to how you would do it in blade

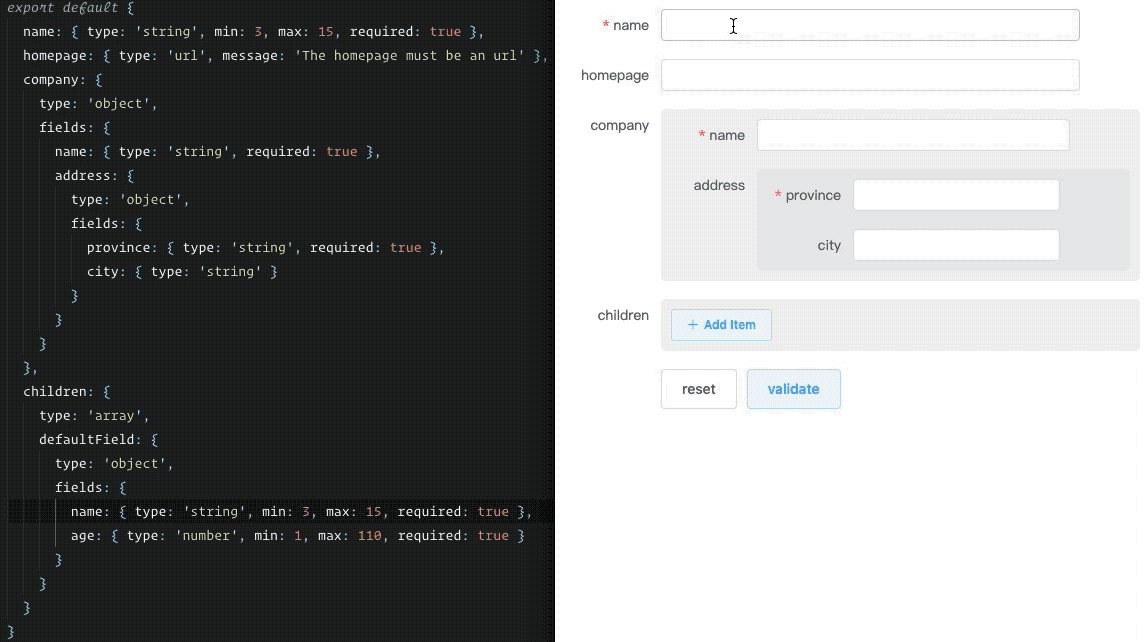
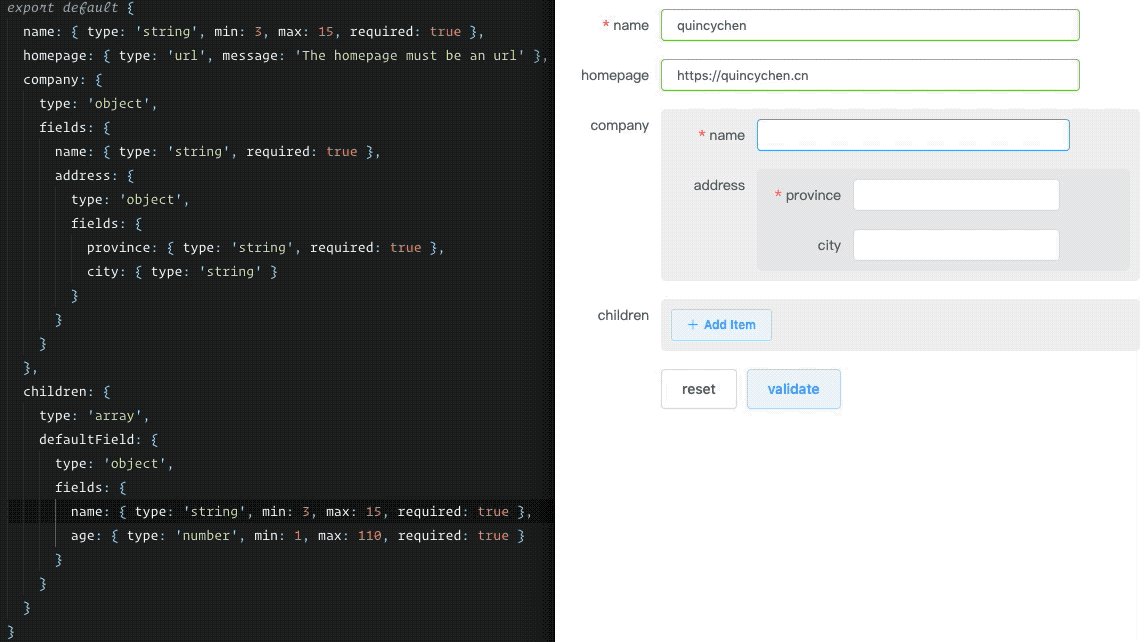
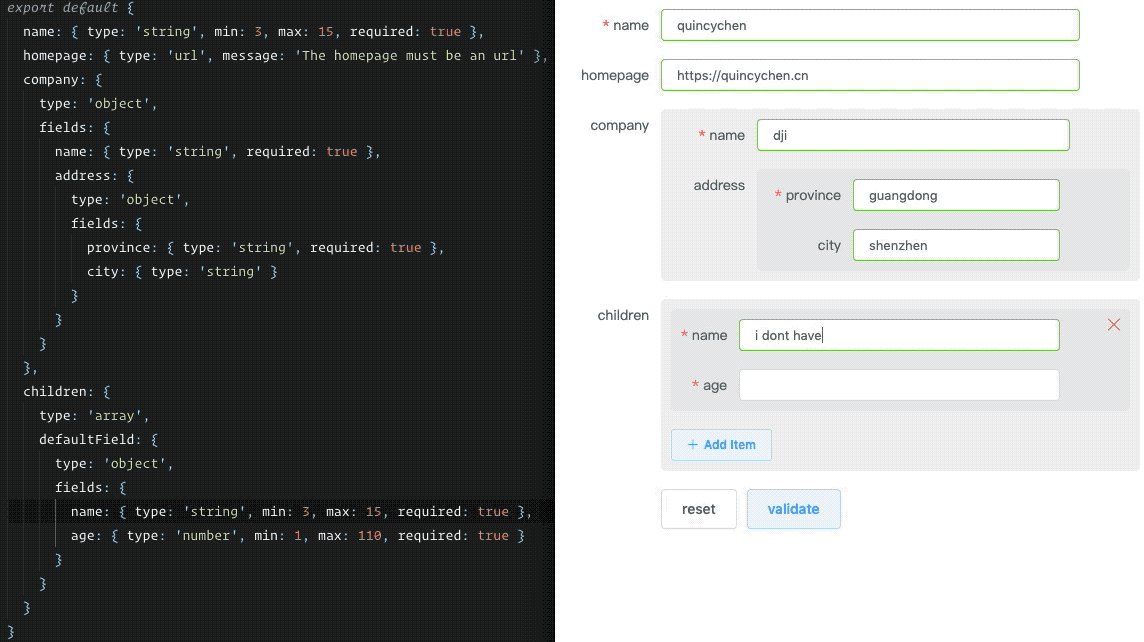
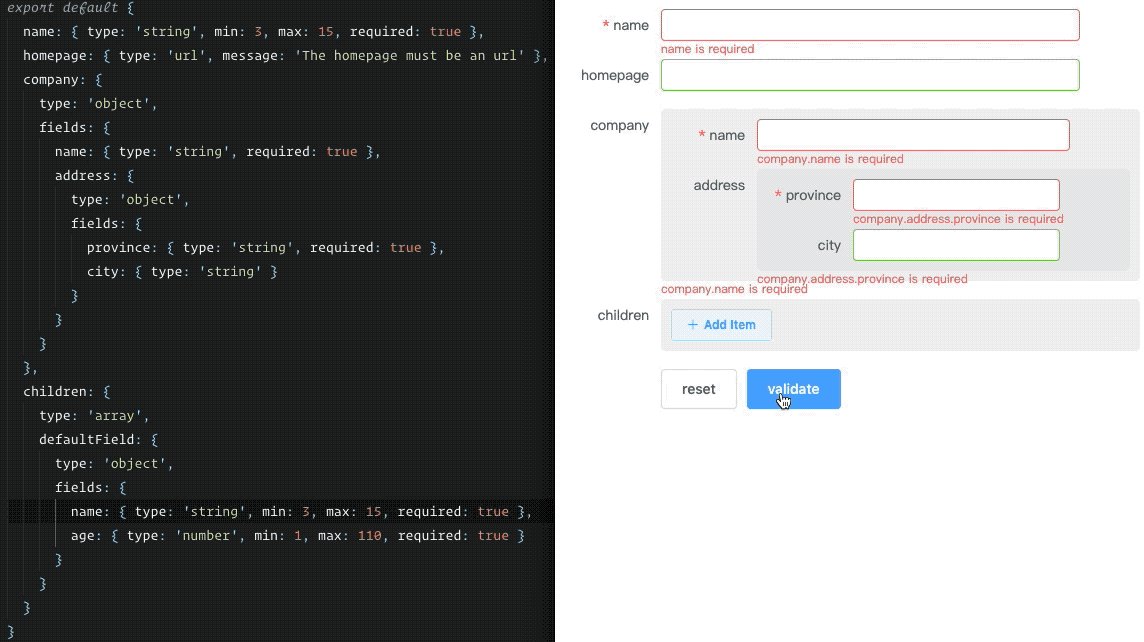
Vue Laravel Tutorial Part 6 Form Submission Therichpost Combining vue.js and laravel can create a robust solution for building these dynamic forms. this article will guide you through the process step by step, ensuring you have a solid understanding of how to implement this in your projects. Implementing a dynamic form builder in laravel and vue.js involves creating a backend in laravel for handling form configurations and submissions, as well as a frontend in vue.js for rendering and interacting with the dynamic forms. below is a basic guide to help you get started. In the laravel vue tutorial, you will be able to submit your form in laravel. simple contact form we will be submitting in laravel. Today market, vue js become more popular. so today i want to share with you how to add dynamic input form validation using php laravel in vue js app with demo. here we will use form validation with axios api call and display errors using vuejs. When you combine the power of vue.js with laravel, you get a robust solution for handling forms that can adapt to user input in real time. this article will guide you through the process of implementing vue.js for dynamic form handling in your laravel applications. Creating dynamic form components with vue.js and laravel is a powerful way to enhance user interaction on your web applications. by leveraging vue's reactivity and laravel's robust backend capabilities, you can build forms that adapt to user input and provide a seamless experience.

Vue Laravel Tutorial Part 6 Form Submission Therichpost In the laravel vue tutorial, you will be able to submit your form in laravel. simple contact form we will be submitting in laravel. Today market, vue js become more popular. so today i want to share with you how to add dynamic input form validation using php laravel in vue js app with demo. here we will use form validation with axios api call and display errors using vuejs. When you combine the power of vue.js with laravel, you get a robust solution for handling forms that can adapt to user input in real time. this article will guide you through the process of implementing vue.js for dynamic form handling in your laravel applications. Creating dynamic form components with vue.js and laravel is a powerful way to enhance user interaction on your web applications. by leveraging vue's reactivity and laravel's robust backend capabilities, you can build forms that adapt to user input and provide a seamless experience.
Comments are closed.