Drop Down Option Hover Css Custom Css Theme Design Obsidian Forum

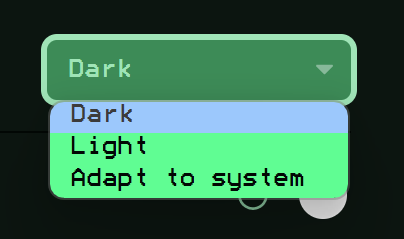
Drop Down Option Hover Css Custom Css Theme Design Obsidian Forum I’m putting the finishing touches on my first custom theme, and i can’t seem to figure out the css for hovering over the drop down options in the settings menus (blue select in the attached image). Go to settings, appearance, and scroll all the way down to the css snippets section. you might already have some there, or not. it does not matter for us. click on the folder icon. this should open the local folder containing the snippets. create a new file and give it a name that makes sense to you.

Where I Can Finda A Complete Css Theme For Obsidian Custom Css Apart from a neutral white, grey, black palett for links and some pastel backgrounds, the colors were picked from the extended anuppuccin themes. colors from themes come with their base color and an accent color. You can find pre made css snippets on the internet for different styles of callouts. the its theme for example comes with varied callout styles but you can just copy paste the css for the callouts and you're golden. This article is a compilation of useful css snippets collected from reddit, obsidian forum, & obsidian discord. the credit for the css goes to the respective creators. In this post, i’ll share some stylish css customizations that you can easily apply to the buttons in your vault.

Where I Can Finda A Complete Css Theme For Obsidian Custom Css This article is a compilation of useful css snippets collected from reddit, obsidian forum, & obsidian discord. the credit for the css goes to the respective creators. In this post, i’ll share some stylish css customizations that you can easily apply to the buttons in your vault. I was wondering if it is possible to change the hover window size based on the file you are hovering over using cssclasses or tags etc? that way when i hover over some files the hover window is large but when i hover over others it’s small. Various css snippets for obsidian's "edit" view (i never use the reading view 😁), using the default theme in light mode. they are modular on purpose, so that they can be easily enabled or disabled individually. Hovering any elements here will show a highlight of them in the app. the styles are the css selectors and declarations that make obsidian look cool. we can see a bunch of them at the bottom. notably, this bottom section entirely depends on what you selecting in the elements section above. Would love to have a css snippet for rtl support, in a better way than obsidian's own button for it (as when it's on, it messes up the outline arrow, overlapping rtl text and checkboxes).
Comments are closed.