Display Images From Database In Datatables Using Jquery For Laravel App

How To Implement Datatables In Laravel 11 I have a table in mysql database that stores hashed image names. the actual image is stored in the storage folder of the laravel application with the same name as in the database. i want to display these images alongside other columns in the database for each item in the jquery datatable. Discover how to display individual images from your database in jquery datatables for your laravel app, enhancing your project's ui. this video is based on.
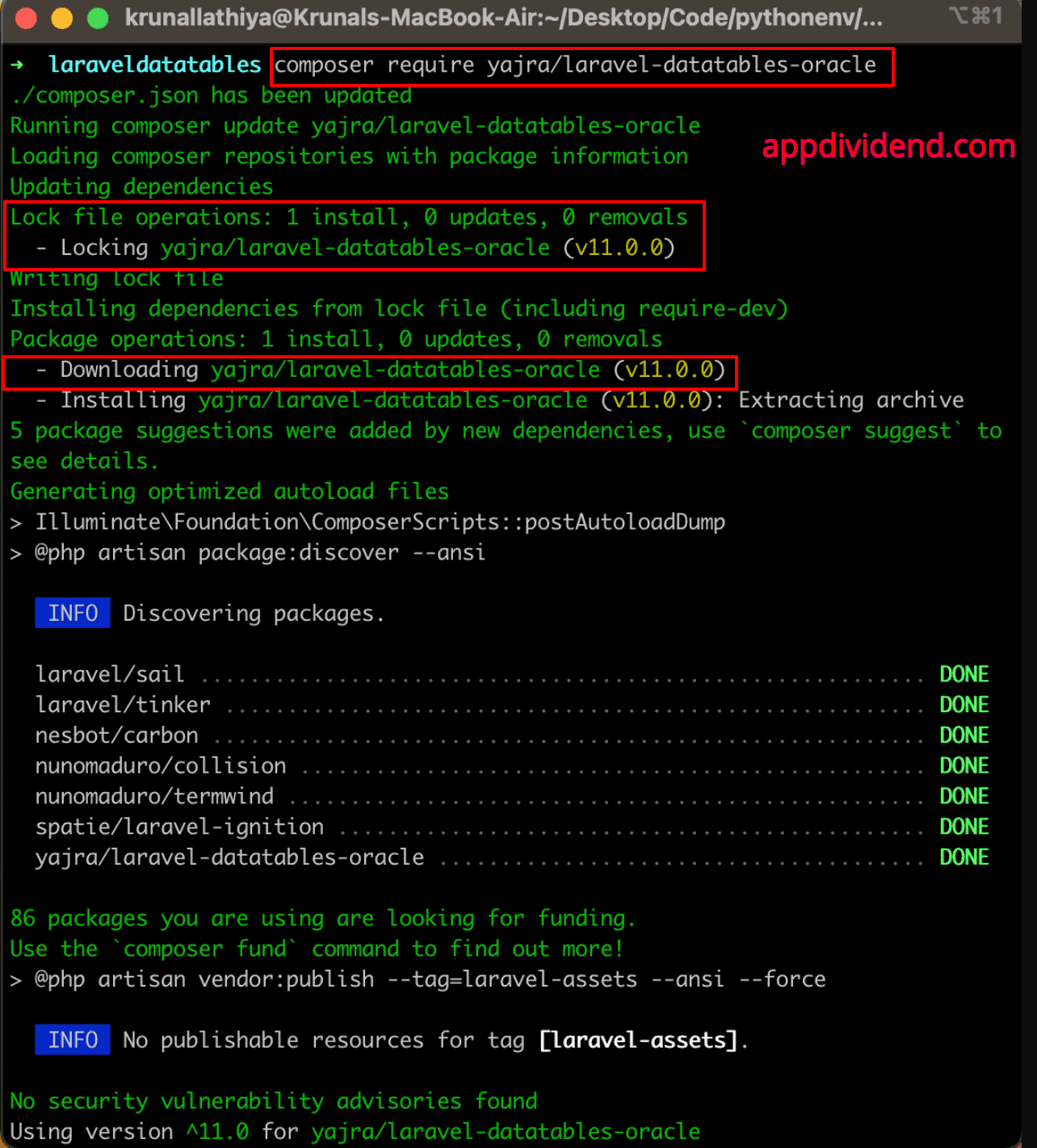
Technotips Part 45 Display Record From Database Using Jquery In this post we’ve added jquery datatables to a laravel application using the jquery datatables package by yajra. it allows you to present your data in an efficient and interactive way, enabling your users to search, sort, and browse your data conveniently using pagination. In this post, i'll guide you through building a full crud (create, read, update, delete) application with image upload using laravel 8, bootstrap 5, jquery ajax, datatable, sweetalert 2, and bootstrap icons. Display: function ( fileid, counter ) { return ''; }, noimagetext: 'selecteaza imagini' url: "ajax concesiune ", type: "post" }, processing: true, serverside: true, data: "files", render: function ( fileid ) { return fileid ? '
' :. In this blog, you will learn how to develop a laravel 12 crud using ajax and datatables by following an easy step by step tutorial. laravel is a free, open source php web framework intended for the development of web applications following the mvc (model view controller) architectural pattern.

Displaying Database Records In Jquery Datatable B2 Tech Display: function ( fileid, counter ) { return ''; }, noimagetext: 'selecteaza imagini' url: "ajax concesiune ", type: "post" }, processing: true, serverside: true, data: "files", render: function ( fileid ) { return fileid ? '
' :. In this blog, you will learn how to develop a laravel 12 crud using ajax and datatables by following an easy step by step tutorial. laravel is a free, open source php web framework intended for the development of web applications following the mvc (model view controller) architectural pattern. Inside of our quickadminpanel generator, we have ajax datatables module that uses yajra datatables laravel package. so in the employeescontroller, we have this: $query = employee::with(['badges']) >select(sprintf('%s.*', (new employee) >table)); . $table = datatables::of($query); column for view edit delete buttons . In this tutorial, we are going to learn how to display an image in datatable or add image column to datatable while using yajra laravel datatables with infyom laravel. In this tutorial, we are going to learn how to display image in datatable or add image column to datatable while using yajra laravel datatables with infyom laravel generator. Basically my intention is to fetch data from a database and display it using datatable api in laravel 5.2. however, i keep getting this error notice datatables warning: table id=payments table ajax error. for more information about this error, please see datatables tn 7.

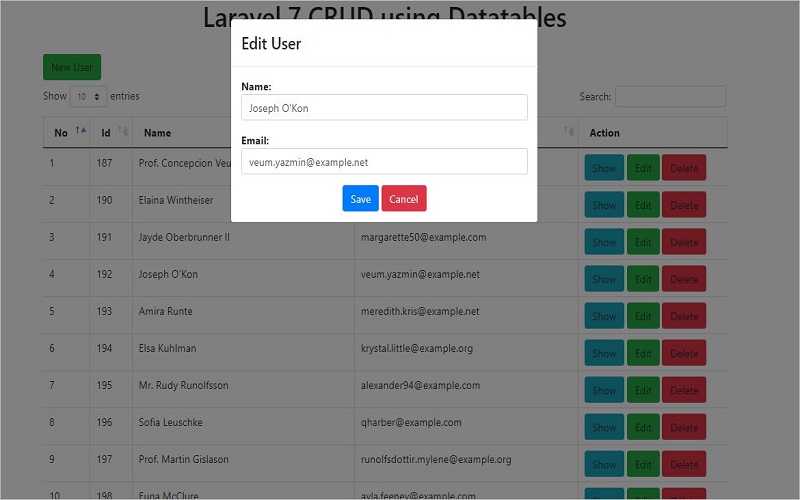
Laravel 7 Crud Using Datatables 8 Example Tutorial Tuts Make Vrogue Inside of our quickadminpanel generator, we have ajax datatables module that uses yajra datatables laravel package. so in the employeescontroller, we have this: $query = employee::with(['badges']) >select(sprintf('%s.*', (new employee) >table)); . $table = datatables::of($query); column for view edit delete buttons . In this tutorial, we are going to learn how to display an image in datatable or add image column to datatable while using yajra laravel datatables with infyom laravel. In this tutorial, we are going to learn how to display image in datatable or add image column to datatable while using yajra laravel datatables with infyom laravel generator. Basically my intention is to fetch data from a database and display it using datatable api in laravel 5.2. however, i keep getting this error notice datatables warning: table id=payments table ajax error. for more information about this error, please see datatables tn 7.

How To Display Image In Datatable With Yajra Laravel Datatables With In this tutorial, we are going to learn how to display image in datatable or add image column to datatable while using yajra laravel datatables with infyom laravel generator. Basically my intention is to fetch data from a database and display it using datatable api in laravel 5.2. however, i keep getting this error notice datatables warning: table id=payments table ajax error. for more information about this error, please see datatables tn 7.

How To Display Image In Datatable With Yajra Laravel Datatables With
Comments are closed.