Display Data In Responsive Columns From Database Using Php

Display Data In Responsive Columns From Database Using Php Lines #15 – #44 are php script that creates responsive grid dynamically to display the data fetched from database. the whole trick is to use bit maths to create a new row div each time after reaching to assigned number of columns in existing one and close it as well. In this article, we will see how we can display the records in an html table by fetching them from the mysql database using php. approach: make sure you have xampp or wamp server installed on your machine.

Display Data In Responsive Columns From Database Using Php Here is an easy way to fetch data from a mysql database using pdo. first, connect to the database: you can use this to display a single record: for example, if the url was index ?sequence=123, the code below would select from the table, where the sequence = 123. or, if you want to list all values that match the criteria in a table:. Retrieve or fetch the data from the mysql database in php and display table; in this tutorial, we will show you how to fetch select retrieve the data from the database in php and display it in the bootstrap table. In this article, we will explore how to display data in an html table using php. this step by step tutorial covers creating a mysql query, writing php code to generate an html table, and populating it with data from a database. Today i will share how to display data from mysql database into html table using php. i will also show that how to store values from database table into html array, and how to handle that array in php.

Display Data Using Php Mysql Database In this article, we will explore how to display data in an html table using php. this step by step tutorial covers creating a mysql query, writing php code to generate an html table, and populating it with data from a database. Today i will share how to display data from mysql database into html table using php. i will also show that how to store values from database table into html array, and how to handle that array in php. This tutorial explains how to fetch data from database in php and display in html table using simple program with while loop, using ajax and using data table. In some scenario we need to display data in multiple columns in a html table where each row from database keeps data for a single column of html table. the data can be text, image or mixture of both. this article will guide you display data in multiple columns from database using php. This lesson gives a step by step description on how to dynamically read data coming from a mysql database and how to both visualize and edit that data using html table and form markup. This tutorial will teach you the step by step process of how to fetch the mysql table and show records in the html using php. create a database and table in mysql.

Jquery Datatable Responsive Display Certain Columns Stack Overflow This tutorial explains how to fetch data from database in php and display in html table using simple program with while loop, using ajax and using data table. In some scenario we need to display data in multiple columns in a html table where each row from database keeps data for a single column of html table. the data can be text, image or mixture of both. this article will guide you display data in multiple columns from database using php. This lesson gives a step by step description on how to dynamically read data coming from a mysql database and how to both visualize and edit that data using html table and form markup. This tutorial will teach you the step by step process of how to fetch the mysql table and show records in the html using php. create a database and table in mysql.

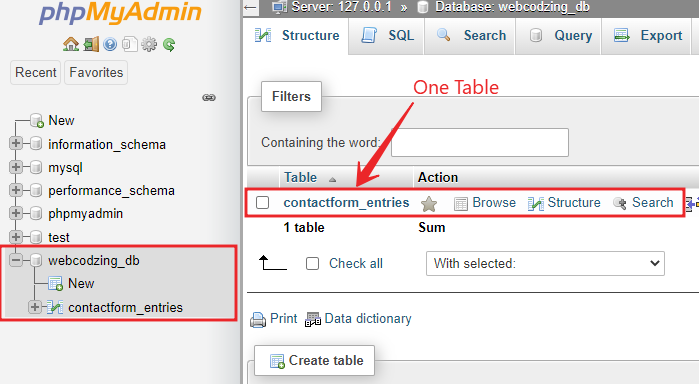
How To Display Mysql Table Data From Database Using Php Webcodzing This lesson gives a step by step description on how to dynamically read data coming from a mysql database and how to both visualize and edit that data using html table and form markup. This tutorial will teach you the step by step process of how to fetch the mysql table and show records in the html using php. create a database and table in mysql.
Comments are closed.