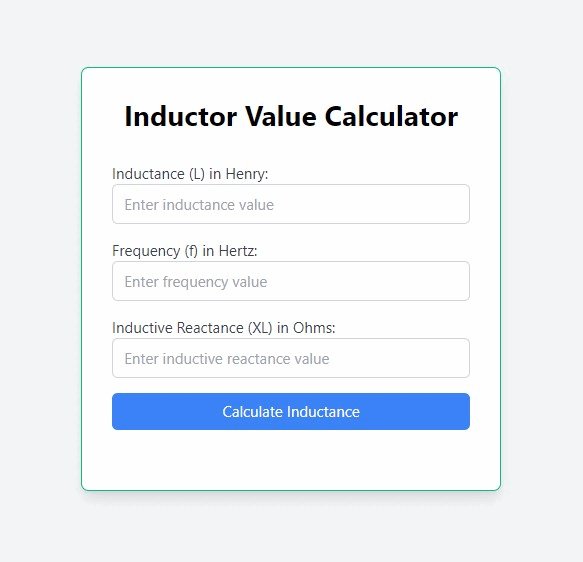
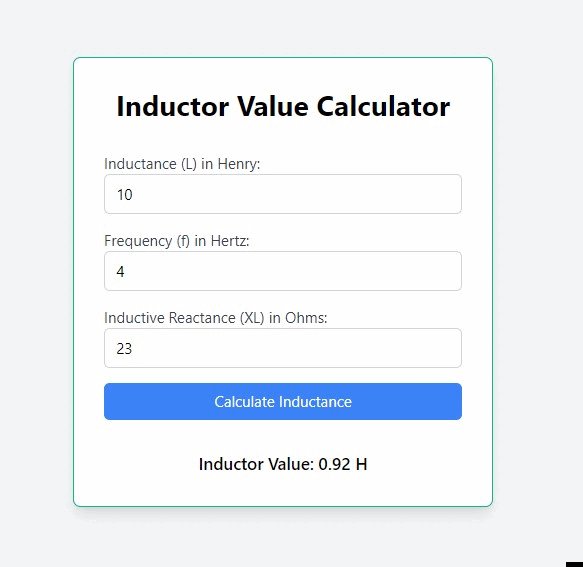
Design A Inductor Value Calculator In Tailwind Css Geeksforgeeks

Design A Inductor Value Calculator In Tailwind Css Geeksforgeeks This project is an inductor value calculator designed using the tailwind css. it allows users to input values for inductance, frequency and inductive reactance and then calculates the inductor value based on provided inputs. A responsive and modern card section designed with tailwind css to showcase professional skills. each card features a smooth fade in animation and hover scaling effect for an engaging user experience.

Design A Inductor Value Calculator In Tailwind Css Geeksforgeeks A calculator designed with tailwindcss, showcasing its features and functionality. Use the theme() function to access your tailwind config values using dot notation. this can be a useful alternative to @apply when you want to reference a value from your theme configuration for only part of a declaration: height: calc(100vh theme('spacing.7')); this is the exact use case i was looking for. Learn how to properly use calc () in tailwind css by using arbitrary values, arbitrary properties, and via config file. Simple calculator using tailwindcss and vanila javascript.

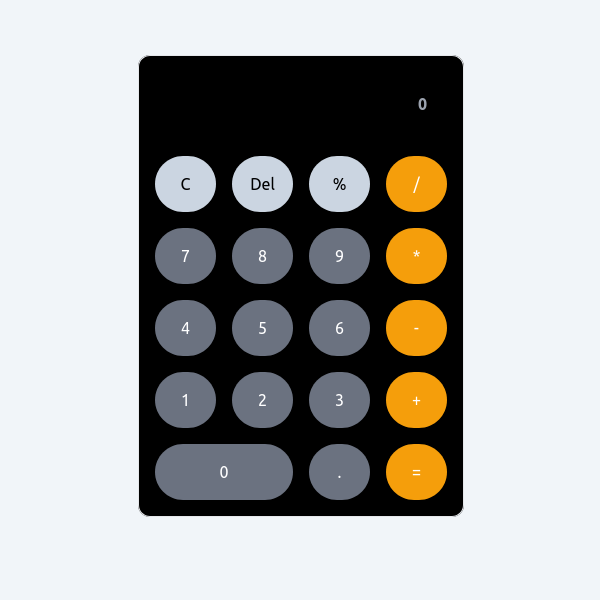
Github Aveybd Tailwind Css Calculator Building A Simple Calculator Learn how to properly use calc () in tailwind css by using arbitrary values, arbitrary properties, and via config file. Simple calculator using tailwindcss and vanila javascript. In this tutorial, we will be building a basic calculator that we can use right in our browser. the calculator we will be building will be able to make basic operations like addition, subtraction, division and also multiplication. we will divide our work into 2 parts, frontend (the ui of the calculator) and the logic (using javascript). A simple web calculator designed with html, tailwind css, and a grid layout. crafted purely as a hobby project, it serves as am opportunity to familiarize with the advanced options available in tailwind. The travel budget calculator is a web application designed to help users calculate their daily budget for a trip based on the total budget amount and the duration of the trip in days. approach: create a new html file and include the necessary html structure. use tailwind css for styling the elements. Learn how to build a make tailwind css calculator design. this step by step tutorial walks you through creating a fully functional and stylish glassmorphism calculator perfect for beginners looking to build a calculator with javascript!.

Calculator In React With Tailwind Css React Calculator With Tailwind In this tutorial, we will be building a basic calculator that we can use right in our browser. the calculator we will be building will be able to make basic operations like addition, subtraction, division and also multiplication. we will divide our work into 2 parts, frontend (the ui of the calculator) and the logic (using javascript). A simple web calculator designed with html, tailwind css, and a grid layout. crafted purely as a hobby project, it serves as am opportunity to familiarize with the advanced options available in tailwind. The travel budget calculator is a web application designed to help users calculate their daily budget for a trip based on the total budget amount and the duration of the trip in days. approach: create a new html file and include the necessary html structure. use tailwind css for styling the elements. Learn how to build a make tailwind css calculator design. this step by step tutorial walks you through creating a fully functional and stylish glassmorphism calculator perfect for beginners looking to build a calculator with javascript!.

Tailwind Css Blog Section By Speedwares The travel budget calculator is a web application designed to help users calculate their daily budget for a trip based on the total budget amount and the duration of the trip in days. approach: create a new html file and include the necessary html structure. use tailwind css for styling the elements. Learn how to build a make tailwind css calculator design. this step by step tutorial walks you through creating a fully functional and stylish glassmorphism calculator perfect for beginners looking to build a calculator with javascript!.
Comments are closed.