Deploy Your Reactjs Nextjs React Website On Aws Netlify Vercel By

Deploy Your Reactjs Nextjs React Website On Aws Netlify Vercel By Deploying a next.js 13 application to netlify is easy. moreover, it is possible to easily replace an existing react app or website on netlify (provided it's on a custom domain) with a next.js 13 application. in this article, you will learn how to: deploy a next.js 13 project to netlify. Learn how to deploy your reactjs application to aws, netlify, and vercel with this comprehensive guide to cloud hosting platforms and deployment.

Deploy Your React Nextjs Website To Aws Netlify Digital Ocean Or I am here to help you deploy your website to netlify, vercel, heroku, render, cyclic, aws, godaddy, and hostinger. i specialize in deploying web app and have the expertise to handle the process with ease. After deploying, your new react site will automatically be assigned a .vercel.app suffixed domain. you can then add a custom domain on your choice, either from a third party or purchased through vercel. install the vercel cli and run vercel to deploy. Build, deploy, and manage your react app on netlify. get resources and templates to deploy react app on netlify. learn how to make react do more. Deploying a next.js application to netlify streamlines the process of hosting and managing dynamic web projects. this guide aims to walk you through the steps required to deploy your next.js site on netlify, covering essential aspects from prerequisites to best practices.

Deploy Next Js Project To Netlify Divine Build, deploy, and manage your react app on netlify. get resources and templates to deploy react app on netlify. learn how to make react do more. Deploying a next.js application to netlify streamlines the process of hosting and managing dynamic web projects. this guide aims to walk you through the steps required to deploy your next.js site on netlify, covering essential aspects from prerequisites to best practices. In this article, we’ll explore three fantastic platforms — vercel, aws amplify, and netlify — to deploy and scale your next.js applications. get ready to conquer the web with your. Next.js is a powerful react framework for building performant and scalable web applications. once you've developed your amazing application, the next step is deployment!. In this guide, we will walk through the process of setting up a route in your next.js application, running your application locally, and ultimately deploying it to netlify while explaining the data flow involved. In this article, we’ll take a deep dive into three popular deployment platforms for next.js: vercel, netlify, and aws amplify. we’ll explore their features, ease of use, and performance to help you make an informed decision for your startup’s web development needs.

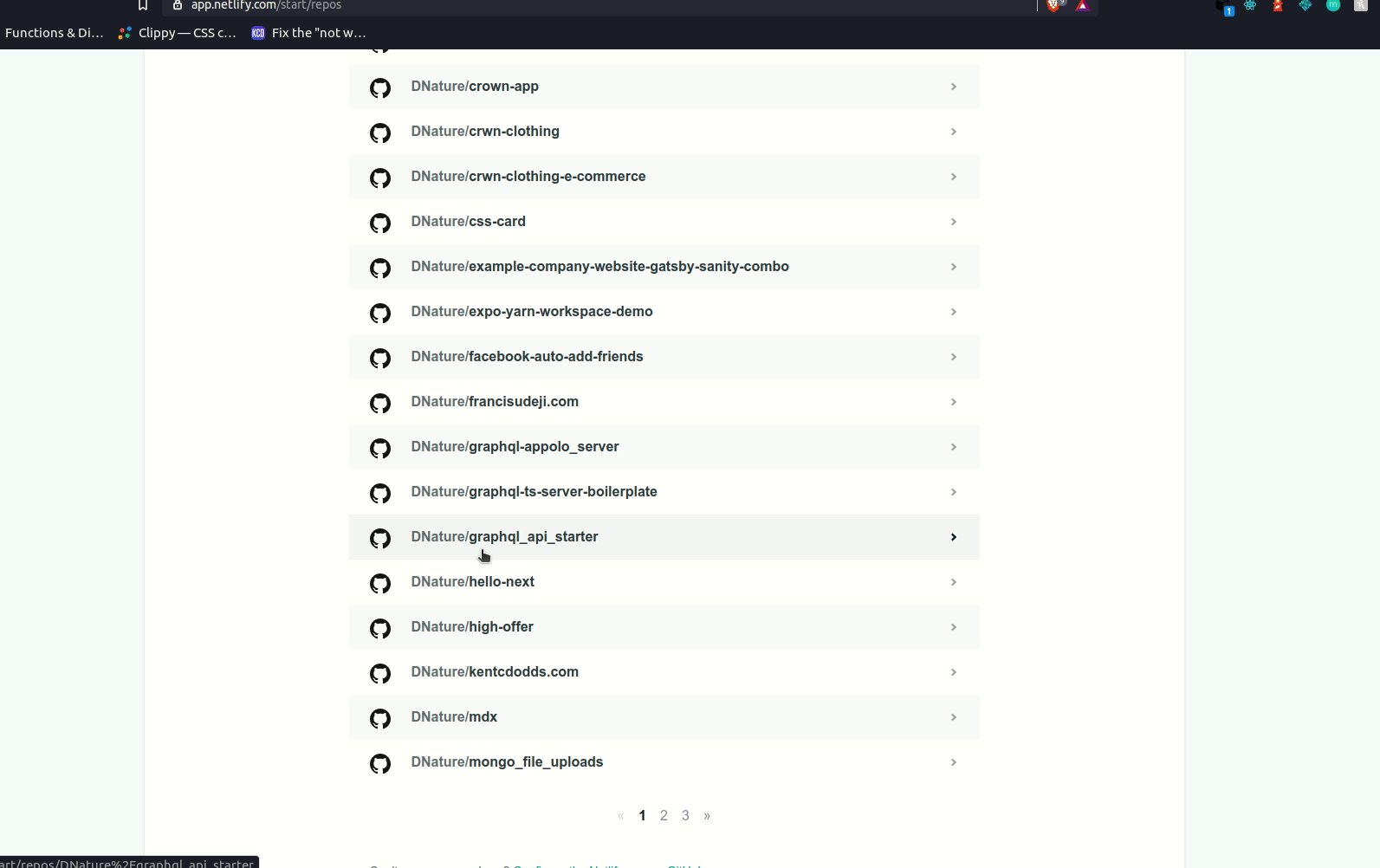
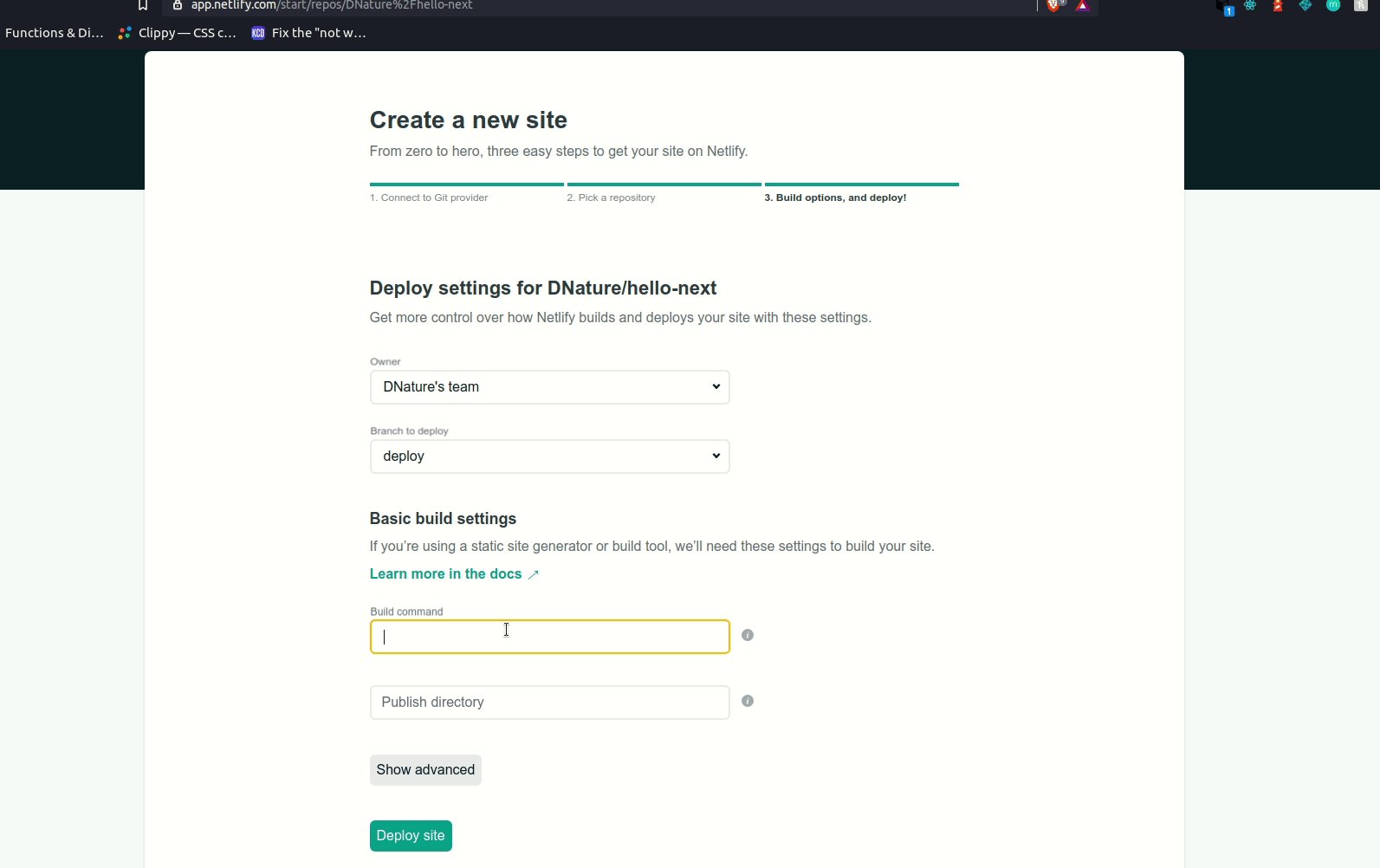
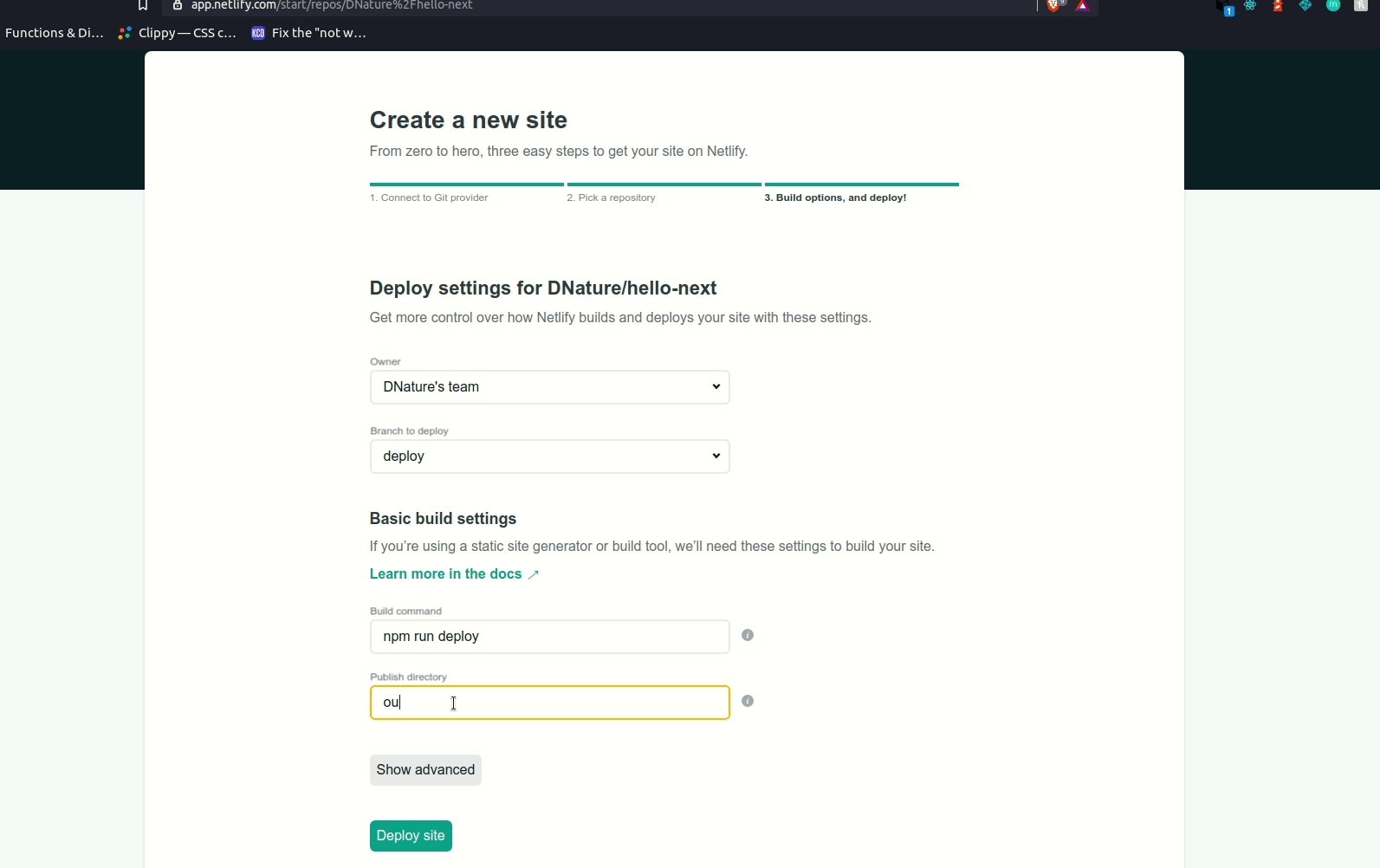
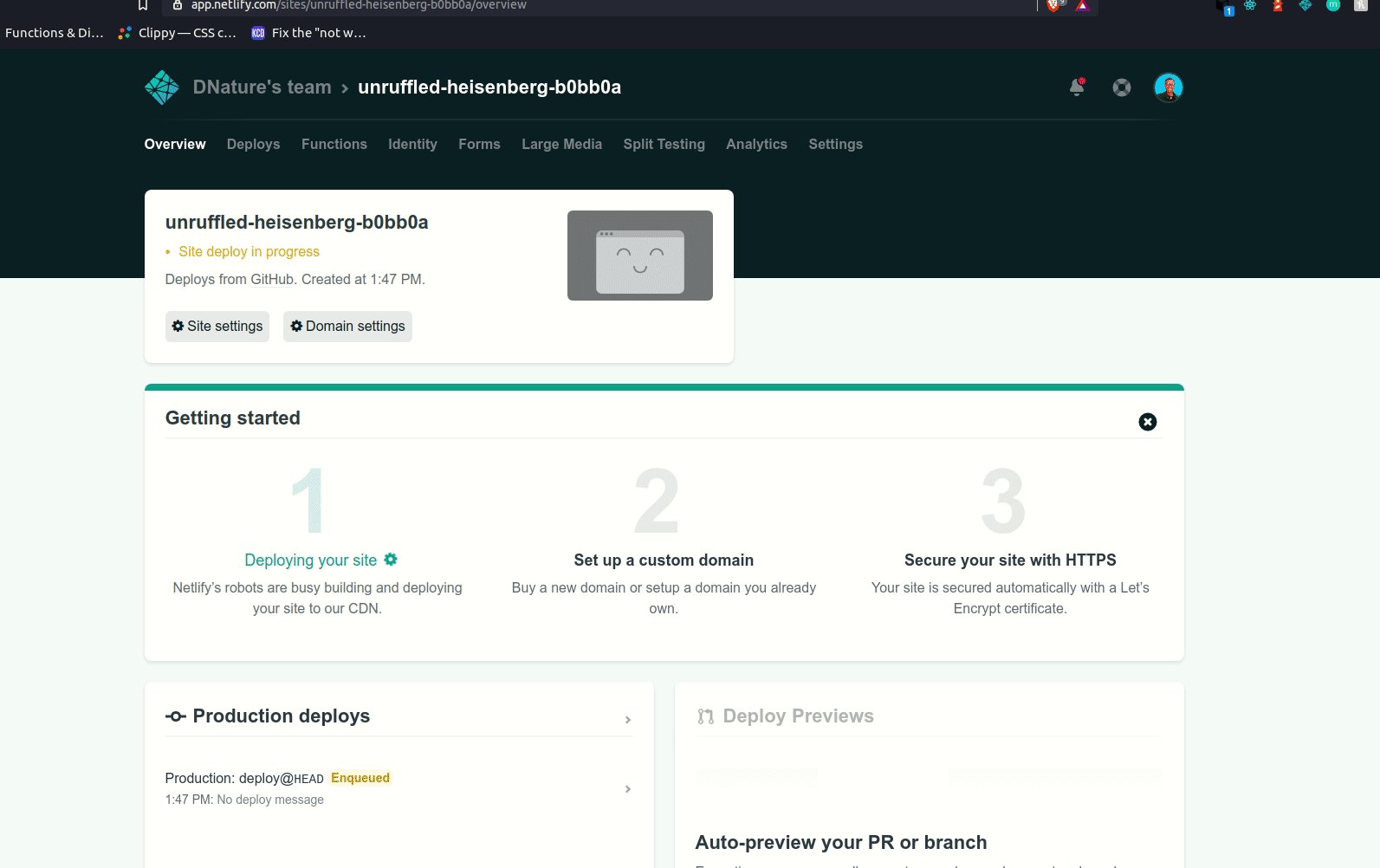
3 Ways To Deploy A React Application On Netlify In this article, we’ll explore three fantastic platforms — vercel, aws amplify, and netlify — to deploy and scale your next.js applications. get ready to conquer the web with your. Next.js is a powerful react framework for building performant and scalable web applications. once you've developed your amazing application, the next step is deployment!. In this guide, we will walk through the process of setting up a route in your next.js application, running your application locally, and ultimately deploying it to netlify while explaining the data flow involved. In this article, we’ll take a deep dive into three popular deployment platforms for next.js: vercel, netlify, and aws amplify. we’ll explore their features, ease of use, and performance to help you make an informed decision for your startup’s web development needs.
Comments are closed.