Deploy Vue Js App To Github Pages
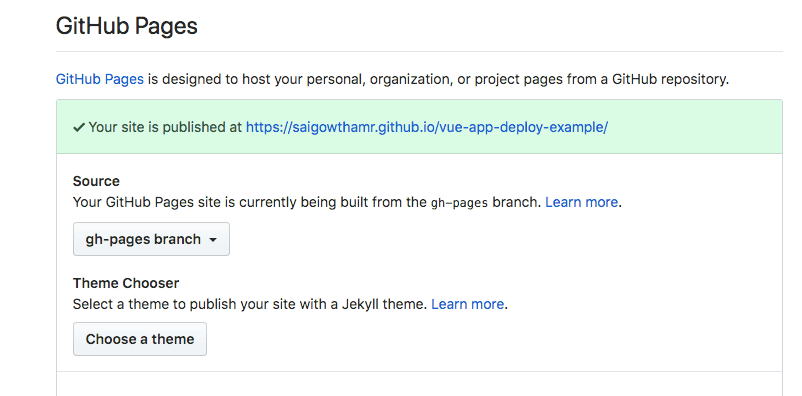
Deploy Vue Js App To Github Pages Actions Github Marketplace Github Github pages allows you to serve static html, css, and javascript files from a github repository. and we can do this by using this gh pages branch as a subtree of our master branch. Learn how to automatically build and deploy a vue.js project to github pages, a static site hosting service for your github projects.

How To Deploy A Vue App To Github Pages Reactgo Our goal will be to build a simple hello world vue app, deploy it to github pages (a great solution for showcasing prototypes and simple front end apps that don’t require a server), and. You have to simply prefix all links in your application with

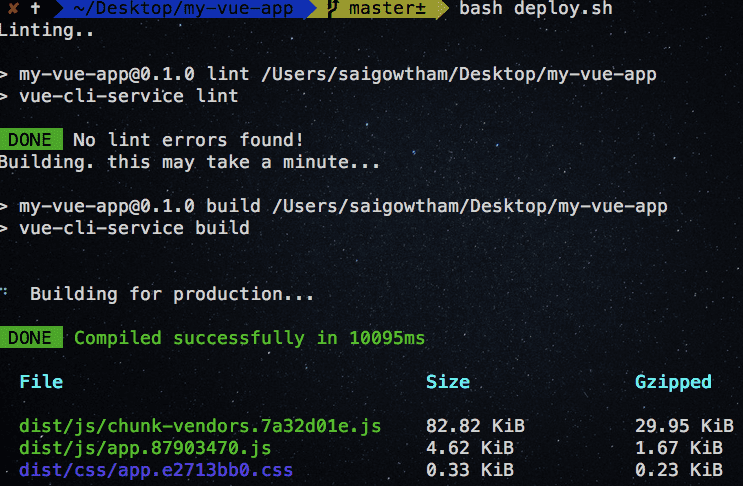
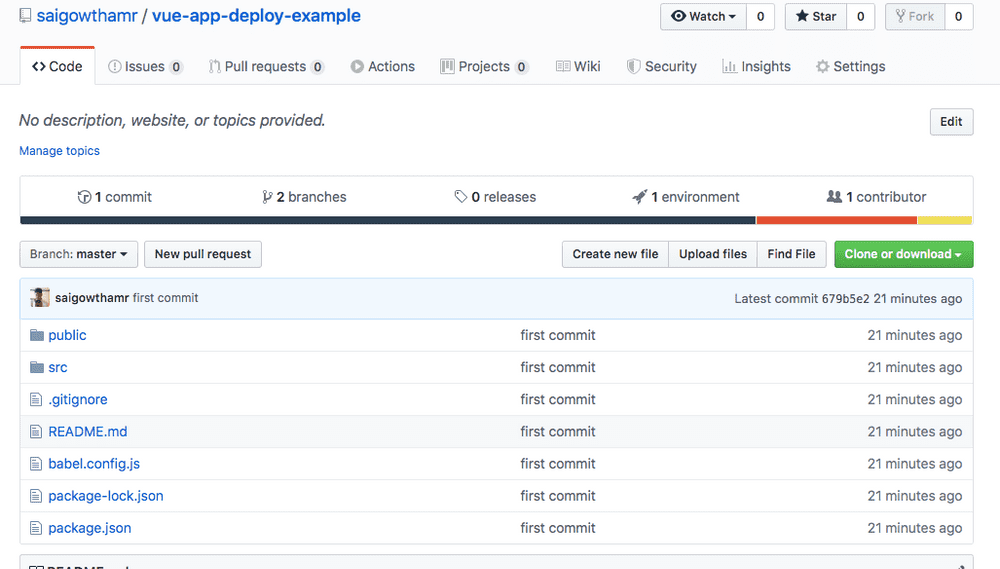
How To Deploy A Vue App To Github Pages Reactgo In this blog post, i’ll walk you through a step by step guide to deploy your vue.js app to github pages for free. whether you're a beginner or just looking for a hassle free deployment method, this tutorial will help you go live in just a few minutes!. Deploying a vue app to github pages might seem tricky at first, but don’t worry—i’ll guide you through each step in a simple and easy to follow way. (deploy vue.js app to github pages) by the end of this guide, you’ll have your vue.js project live on github pages, accessible to anyone with an internet connection. let’s dive in!. Today we’re going to learn how to deploy vue.js application to github pages very easily. let’s get started: at first, go to we have to init git in our project root folder like this: # add files to git git add . # first commit git commit m "init" then we need to create a github repository and have to push to the repository. A c to our requirements generates a github token and add to in repository secrets. to perform following steps. echo 'deploying to gh pages '. We are deploying our vue app in four steps. step 1 push your vue.js app to a github repository. step 2 create a new file called vue.config.js in your root app folder. now add the below code to vue.config.js file by replacing with your publicpath. Deploy the project to github pages. inside your project, create deploy.sh with the following content (with bolded lines uncommented appropriately) and run it to deploy: disclaimer: this.

How To Deploy A Vue App To Github Pages Reactgo Today we’re going to learn how to deploy vue.js application to github pages very easily. let’s get started: at first, go to we have to init git in our project root folder like this: # add files to git git add . # first commit git commit m "init" then we need to create a github repository and have to push to the repository. A c to our requirements generates a github token and add to in repository secrets. to perform following steps. echo 'deploying to gh pages '. We are deploying our vue app in four steps. step 1 push your vue.js app to a github repository. step 2 create a new file called vue.config.js in your root app folder. now add the below code to vue.config.js file by replacing with your publicpath. Deploy the project to github pages. inside your project, create deploy.sh with the following content (with bolded lines uncommented appropriately) and run it to deploy: disclaimer: this.

How To Deploy A Vue App To Github Pages Reactgo We are deploying our vue app in four steps. step 1 push your vue.js app to a github repository. step 2 create a new file called vue.config.js in your root app folder. now add the below code to vue.config.js file by replacing with your publicpath. Deploy the project to github pages. inside your project, create deploy.sh with the following content (with bolded lines uncommented appropriately) and run it to deploy: disclaimer: this.
Comments are closed.