Datatables Js Enable Disable Sorting

Disable Sorting Of One Column Datatables Forums Disable sorting for a particular column in jquery datatables. in the new version 1.10 of jquery datatables you must use ordering option to disable ordering on the entire table: "ordering": false . i cannot see in the documentation that ordering must be used globally and that ordering does not disappear if it is set individually to all columns. By default, datatables allows end users to click on the header cell for each column, ordering the table by the data in that column. the ability to order data can be disabled using this option. note that the ability to add or remove sorting of individual columns can be disabled by the columns.orderable option for each column.

Disable Sorting Of One Column Datatables Forums The columns.orderable option simply allows or disallows the user from sorting that column. it does not stop you, the developer, from sorting that column using the api. Hi friends, in this video, you will learn how to enable disable sorting, also how to enable disable particular column for sorting, and how to make partic. To disable sorting in a jquery datatable, you can use the ordering option in the datatable initialization. setting ordering to false will prevent sorting functionality on the table. this will disable the sorting functionality for all columns in the table. if you want to disable sorting only on specific columns, you can use the columndefs option. With datatables you can alter the ordering characteristics of the table at initialisation time. using the order initialisation parameter, you can set the table to display the data in exactly the order that you want.

Disable Sorting Of One Column Datatables Forums To disable sorting in a jquery datatable, you can use the ordering option in the datatable initialization. setting ordering to false will prevent sorting functionality on the table. this will disable the sorting functionality for all columns in the table. if you want to disable sorting only on specific columns, you can use the columndefs option. With datatables you can alter the ordering characteristics of the table at initialisation time. using the order initialisation parameter, you can set the table to display the data in exactly the order that you want. In this example i will show you how to disable sorting on specific columns in datatable. if you want to remove sorting arrow or disabled sorting on specific column or all column in datatable then you need to use columndefs in jquery. To remove sorting, use the columndefs option and pass the column index within [] (indexing starting from 0) to the targets parameter. then, set orderable to false. If you want to remove sorting arrows or disable sorting on specific columns in datatables library than you can do it using columndefs. we can simple disable ordering arrows from table in data tables js. even you are using with php, laravel, codeigniter, vue js etc. we can disable particular column sorting like one column, first column, last. Gets the column header which is used as the jquery selector to unbind the click event and to rebind using order().listener(). you can toggle the position column's visibility to test.

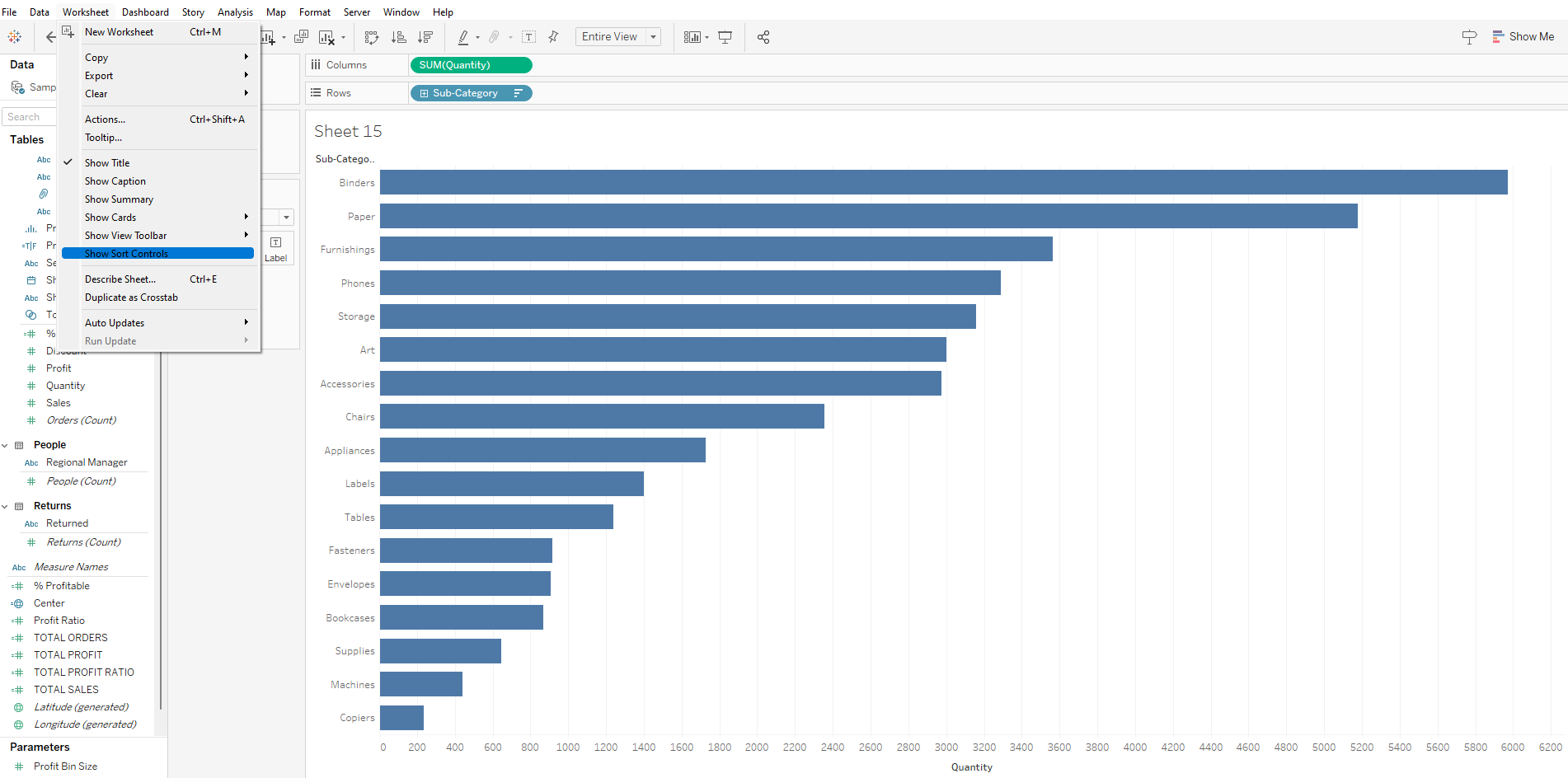
Do You Want To Disable Sorting Permanently The Data School In this example i will show you how to disable sorting on specific columns in datatable. if you want to remove sorting arrow or disabled sorting on specific column or all column in datatable then you need to use columndefs in jquery. To remove sorting, use the columndefs option and pass the column index within [] (indexing starting from 0) to the targets parameter. then, set orderable to false. If you want to remove sorting arrows or disable sorting on specific columns in datatables library than you can do it using columndefs. we can simple disable ordering arrows from table in data tables js. even you are using with php, laravel, codeigniter, vue js etc. we can disable particular column sorting like one column, first column, last. Gets the column header which is used as the jquery selector to unbind the click event and to rebind using order().listener(). you can toggle the position column's visibility to test.

Do You Want To Disable Sorting Permanently The Data School If you want to remove sorting arrows or disable sorting on specific columns in datatables library than you can do it using columndefs. we can simple disable ordering arrows from table in data tables js. even you are using with php, laravel, codeigniter, vue js etc. we can disable particular column sorting like one column, first column, last. Gets the column header which is used as the jquery selector to unbind the click event and to rebind using order().listener(). you can toggle the position column's visibility to test.
Comments are closed.