Datatables In Codeigniter Using Ajax Codeigniter Crud Application Ajax For Datatable Data Table

Github Dwisugi Crud Ajax Datatables Codeigniter Codeigniter How can i specify the number of rows to display on a single "page" when using datatables's pagination feature?. Explains how to filter rows in datatables based on column values using javascript, with examples and solutions for common issues.

How To Populate Datatable Crud Using Ajax Php Mysql Being unfamiliar with datatables, the only comment i have is that you don't need to include both jquery.datatables.js and jquery.datatables.min.js. the ".min" denotes that it is a "minified" version (the same script compacted into a less readable but smaller file, to save bandwidth). so you can pick one or the other. Now. after performing some action i want to get new data using ajax (but not ajax option build in datatables don't get me wrong!) and update the table with these data. Datatables setting column width asked 11 years, 8 months ago modified 2 years, 1 month ago viewed 171k times. Datatables in the way you are using it is fine if, like you said, you have a small number of records. but if you have many records, a json is sent to the client, it is going to be parsed by datatables and shown in the table, so you should switch to ajax.

Laravel Ajax Datatable Crud Laravel Article Datatables setting column width asked 11 years, 8 months ago modified 2 years, 1 month ago viewed 171k times. Datatables in the way you are using it is fine if, like you said, you have a small number of records. but if you have many records, a json is sent to the client, it is going to be parsed by datatables and shown in the table, so you should switch to ajax. Here i have used the datatables api fnfilterclear and called that api function to clear the values of the filter and side by side cleared the input fields of my filters . The dom option for datatables "defines the table control elements to appear on the page and in what order". for bfrtip, the following options are set: b buttons f filtering input r processing display element t the table i table information summary p pagination control. I have a table hooked up to the jquery datatable. based on this example i want to add "hidden" child rows to show extra information. i have the following jsfiddle where i have a name value pair. I'm using datatables (datatables ) and i would like my search box to be outside of the table (for example in my header div). is this possible ?.

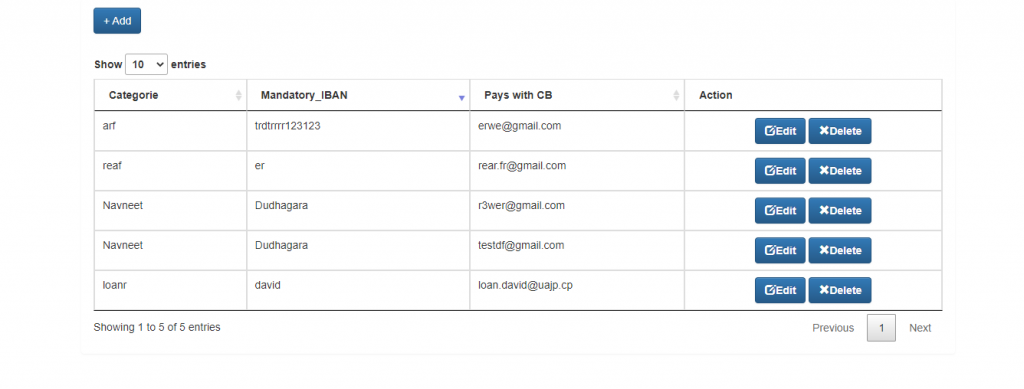
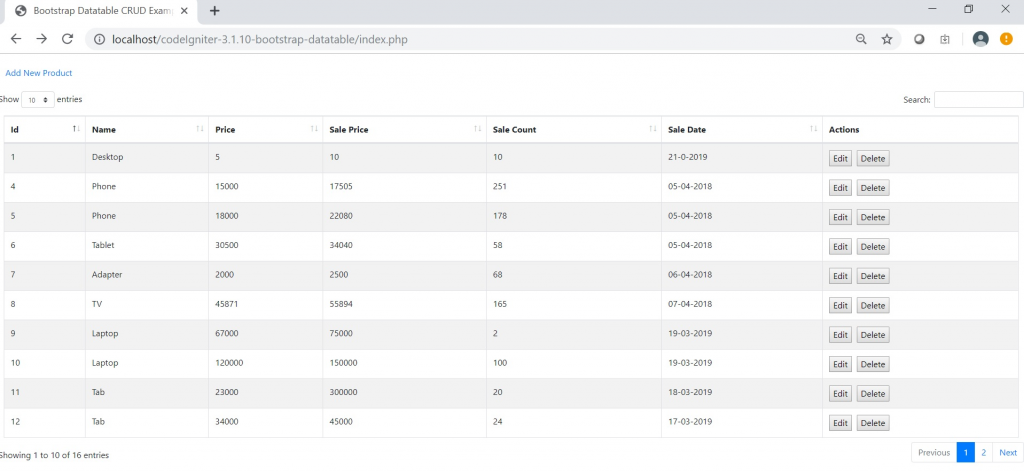
Bootstrap Datatable Crud Using Codeigniter Mysql Ajax Roy Tutorials Here i have used the datatables api fnfilterclear and called that api function to clear the values of the filter and side by side cleared the input fields of my filters . The dom option for datatables "defines the table control elements to appear on the page and in what order". for bfrtip, the following options are set: b buttons f filtering input r processing display element t the table i table information summary p pagination control. I have a table hooked up to the jquery datatable. based on this example i want to add "hidden" child rows to show extra information. i have the following jsfiddle where i have a name value pair. I'm using datatables (datatables ) and i would like my search box to be outside of the table (for example in my header div). is this possible ?.

Datatable Crud Example Using Codeigniter Mysql And Ajax Roy Tutorials I have a table hooked up to the jquery datatable. based on this example i want to add "hidden" child rows to show extra information. i have the following jsfiddle where i have a name value pair. I'm using datatables (datatables ) and i would like my search box to be outside of the table (for example in my header div). is this possible ?.
Comments are closed.