Custom Dropdown Arrow In Html Css

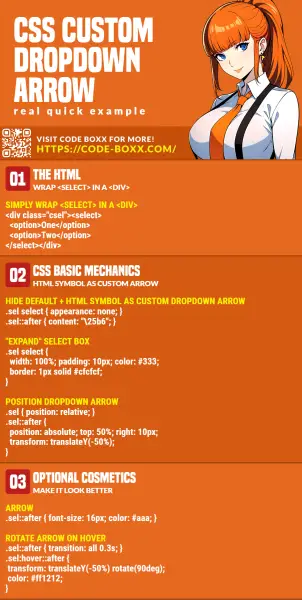
Custom Dropdown Arrow With Pure Css Simple Example This tutorial will walk through how to create a customized dropdown arrow using pure css. examples and source code download included. I'm trying to replace the arrow of a select with a picture of my own. i'm including the select in a div with the same size, i set the background of the select as transparent and i'm including a picture (with the same size as the arrow) in the right top corner of the div as background. it only works in chrome.

Custom Dropdown Arrow With Pure Css Css Learn Computer Coding Learn how to style dropdown menus using the native html select element using css to make it custom and accessible.

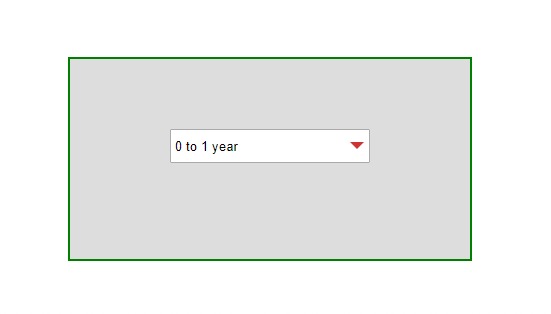
Custom Dropdown Using Css Only Custom Dropdown Without Javascript

Old Custom Dropdown Arrow With Pure Css

Custom Dropdown Arrow With Pure Css Simple Example Artofit
Comments are closed.