Custom Code Droip Documentation

Droip Beta Experience the power of droip no code website builder, risk free. create stunning, responsive sites with pure creative freedom. Enable json files from the upload controls page, located in the droip wp dashboard. add the lottie element from the elements panel. upload the desired lottie json file and use it in your page design.

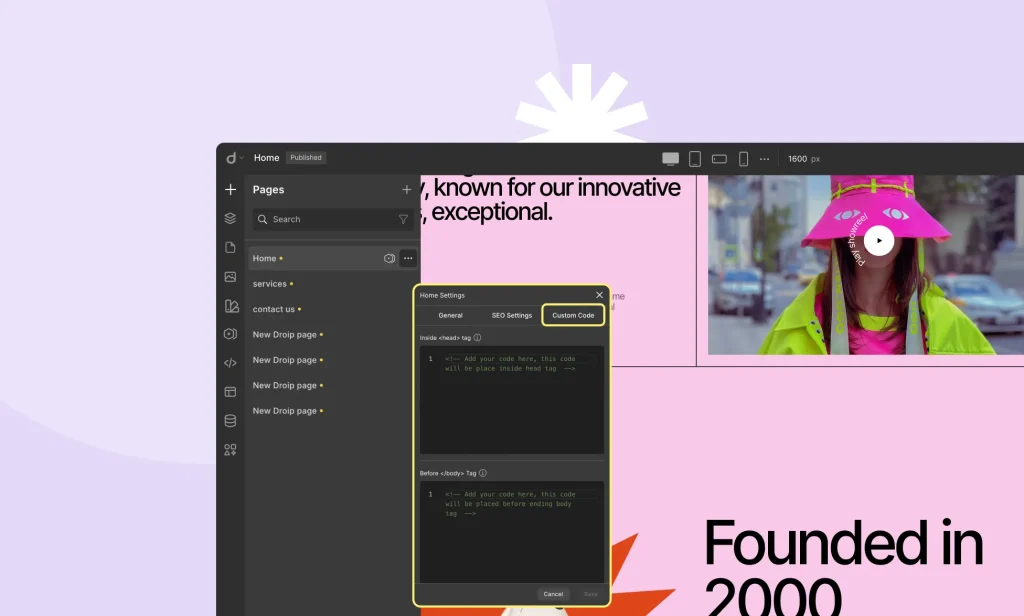
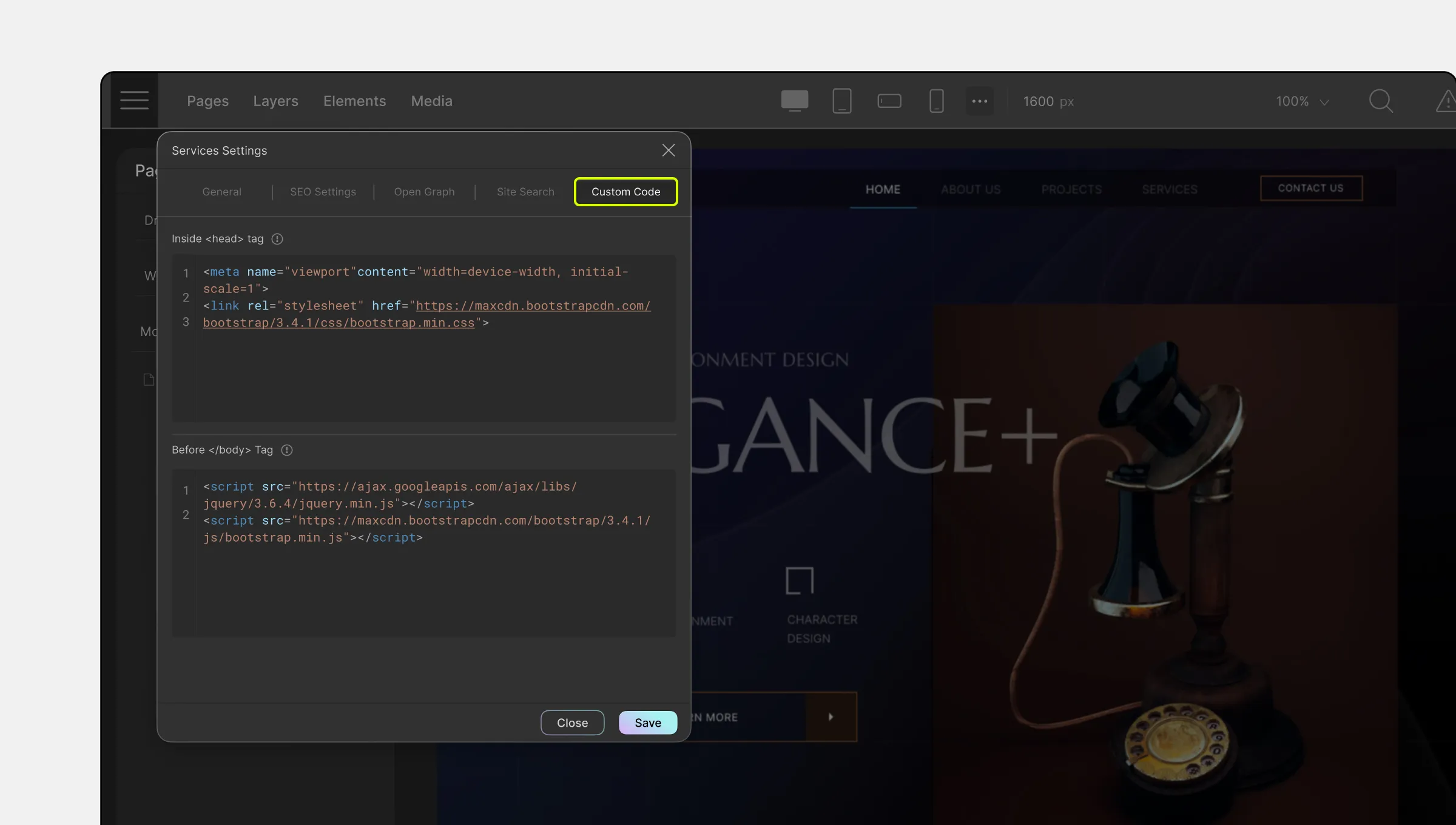
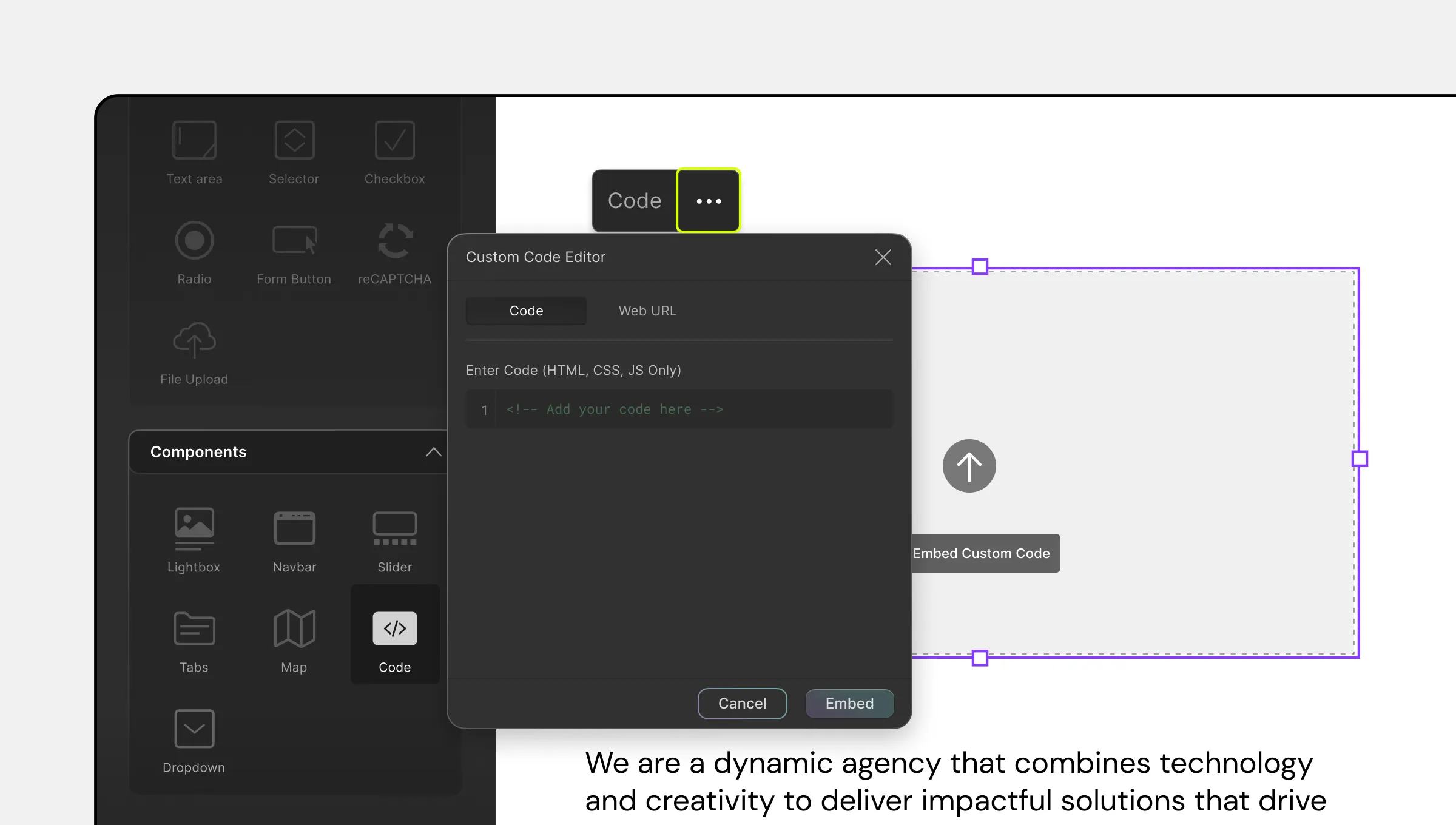
Custom Code Droip Documentation Droip is a no code page builder sure, but if you want you can code. the page builder provides you with the dev mode feature that allows you to integrate custom html, css, and javascript codes to customize your site the way you want. Has droip an option to write css inside the builder without using 3rd party options like wpcodebox? i can´t find anything on channel or on the. Droip offers extensive customization options, but there are times when you may require additional custom blocks of code. that’s where the code element comes in handy. using this element, you can easily add code in the form of html, css, and javascript to your page. Learn how to create custom sections for your website pages using a comprehensive no code website builder. 🔎 explore droip: droip 🛠️ get droip for free:.

Custom Code Droip Documentation Droip offers extensive customization options, but there are times when you may require additional custom blocks of code. that’s where the code element comes in handy. using this element, you can easily add code in the form of html, css, and javascript to your page. Learn how to create custom sections for your website pages using a comprehensive no code website builder. 🔎 explore droip: droip 🛠️ get droip for free:. Using droip, you can build and customize your website, down to the nitty gritty details without having to write a single line of code! with the coding groundwork all laid out, you’re allowed the time to focus instead on designing, maintaining, and upscaling a website that suits your needs to a t!. Droip focuses on producing clean, efficient code: minimized html elements: droip avoids unnecessary html markup, keeping the codebase lean. external styles and scripts: by using external stylesheets and scripts, droip reduces inline code, improving load times and maintainability. Traditional page builders have shaped how we build wordpress sites for years. let’s take a closer look at droip, a modern, no code visual builder, and explore how it redefines the experience with cleaner performance, full design freedom, and zero plugin dependency. Custom attributes allow you to enhance your standard html elements by adding additional information to define more characteristics. this comes in handy when you need to achieve specific functionalities that are not readily available through built in options.

Code Droip Documentation Using droip, you can build and customize your website, down to the nitty gritty details without having to write a single line of code! with the coding groundwork all laid out, you’re allowed the time to focus instead on designing, maintaining, and upscaling a website that suits your needs to a t!. Droip focuses on producing clean, efficient code: minimized html elements: droip avoids unnecessary html markup, keeping the codebase lean. external styles and scripts: by using external stylesheets and scripts, droip reduces inline code, improving load times and maintainability. Traditional page builders have shaped how we build wordpress sites for years. let’s take a closer look at droip, a modern, no code visual builder, and explore how it redefines the experience with cleaner performance, full design freedom, and zero plugin dependency. Custom attributes allow you to enhance your standard html elements by adding additional information to define more characteristics. this comes in handy when you need to achieve specific functionalities that are not readily available through built in options.

Droip No Code Wordpress Website Builder Traditional page builders have shaped how we build wordpress sites for years. let’s take a closer look at droip, a modern, no code visual builder, and explore how it redefines the experience with cleaner performance, full design freedom, and zero plugin dependency. Custom attributes allow you to enhance your standard html elements by adding additional information to define more characteristics. this comes in handy when you need to achieve specific functionalities that are not readily available through built in options.
Comments are closed.