Css3 Nth Child Tutorial Selector Alternate Table Row Style Html 5 Change Color

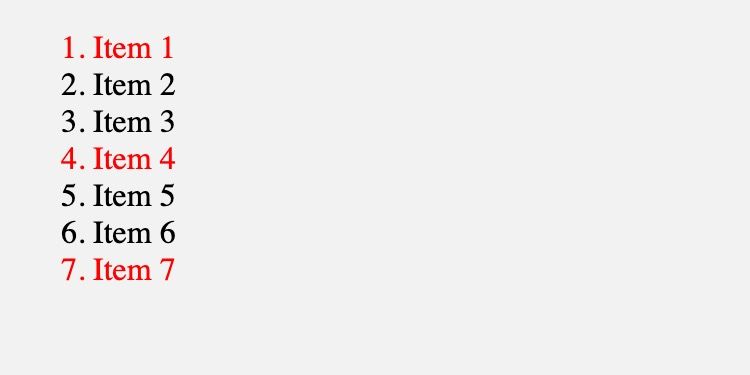
Understanding The Css Nth Child Selector Css tutorials for beginners learn the fundamentals of the latest css3 style sheet language in simple and easy steps and create beautifully designed website. W3schools offers free online tutorials, references and exercises in all the major languages of the web. covering popular subjects like html, css, javascript, python, sql, java, and many, many more.

Css Tutorial 1 Nth Child Selector Hollands Web Css (cascading style sheets) is a stylesheet language used to style web pages, while css3 is its advanced version with new features and modules. css3 introduces enhanced styling capabilities like animations, transitions, media queries, and rounded corners, providing more flexibility and functionality for web design. understanding css and css3 1. Enhance your web development skills with our comprehensive tutorials on css3. learn advanced styling properties, animations, and responsive design techniques to create visually appealing and interactive web pages. You might have heard about css1, css2.1, or even css3. there will never be a css3 or a css4; rather, everything is now just "css" with individual css modules having version numbers. Dive into our css3 guides – your magical scrolls for transforming ordinary code into extraordinary web styling. css 3 unwrapped – learn, laugh, level up.

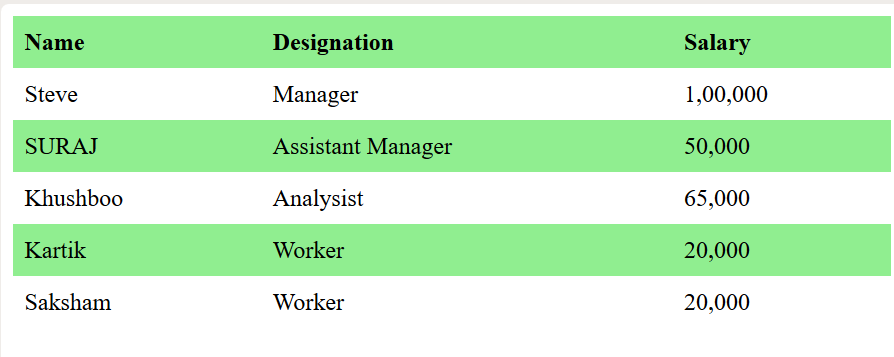
How To Set Alternate Table Row Color Using Css Geeksforgeeks You might have heard about css1, css2.1, or even css3. there will never be a css3 or a css4; rather, everything is now just "css" with individual css modules having version numbers. Dive into our css3 guides – your magical scrolls for transforming ordinary code into extraordinary web styling. css 3 unwrapped – learn, laugh, level up. Css3 includes some new features, like new css3 selectors, rounded corners, box shadows, rgba, hsl and hsla colors, box sizing, opacity, css3 gradients, transitions, transformations, animations, multi column layout, flex box, css grids, embedded fonts and responsive web design . Css3 is the latest evolution of the cascading style sheets language and aims at extending css2.1. it brings a lot of long awaited novelties, like rounded corners, shadows, gradients, transitions or animations, as well as new layouts like multi columns, flexible box or grid layouts. Css3 is the latest evolution of cascading style sheets, a cornerstone of modern web design. it gives structure a style, turning plain html into stunning, interactive digital experiences. let’s dive into what css3 is, why it matters, and how it transforms the way we build for the web. Css3 allows the designer to create websites rich in content and low in code. this technology brings some exciting features that make the page look good, simple for the user to navigate, and functions flawlessly.

Using Nth Child Selector In Css And Jquery Tutorial Savvy Css3 includes some new features, like new css3 selectors, rounded corners, box shadows, rgba, hsl and hsla colors, box sizing, opacity, css3 gradients, transitions, transformations, animations, multi column layout, flex box, css grids, embedded fonts and responsive web design . Css3 is the latest evolution of the cascading style sheets language and aims at extending css2.1. it brings a lot of long awaited novelties, like rounded corners, shadows, gradients, transitions or animations, as well as new layouts like multi columns, flexible box or grid layouts. Css3 is the latest evolution of cascading style sheets, a cornerstone of modern web design. it gives structure a style, turning plain html into stunning, interactive digital experiences. let’s dive into what css3 is, why it matters, and how it transforms the way we build for the web. Css3 allows the designer to create websites rich in content and low in code. this technology brings some exciting features that make the page look good, simple for the user to navigate, and functions flawlessly.

Css Selector Nth Child How Does Nth Child Selector Work In Css Css3 is the latest evolution of cascading style sheets, a cornerstone of modern web design. it gives structure a style, turning plain html into stunning, interactive digital experiences. let’s dive into what css3 is, why it matters, and how it transforms the way we build for the web. Css3 allows the designer to create websites rich in content and low in code. this technology brings some exciting features that make the page look good, simple for the user to navigate, and functions flawlessly.

Css Selector Nth Child How Does Nth Child Selector Work In Css
Comments are closed.