Css Transition How To Work Css Easy Css Transition Transition Css

Css Transition Codesandbox How to use css transitions? to create a transition effect, you must specify two things: note: if the duration part is not specified, the transition will have no effect, because the default value is 0. the following example shows a 100px * 100px red

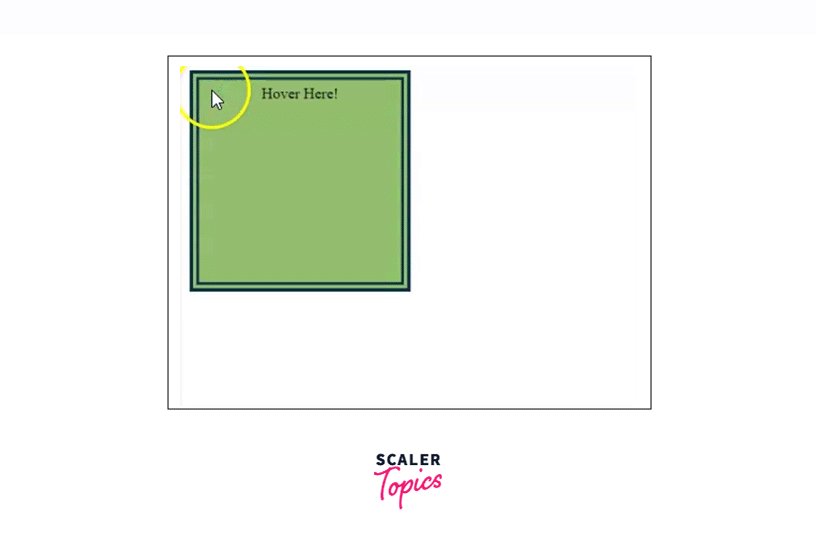
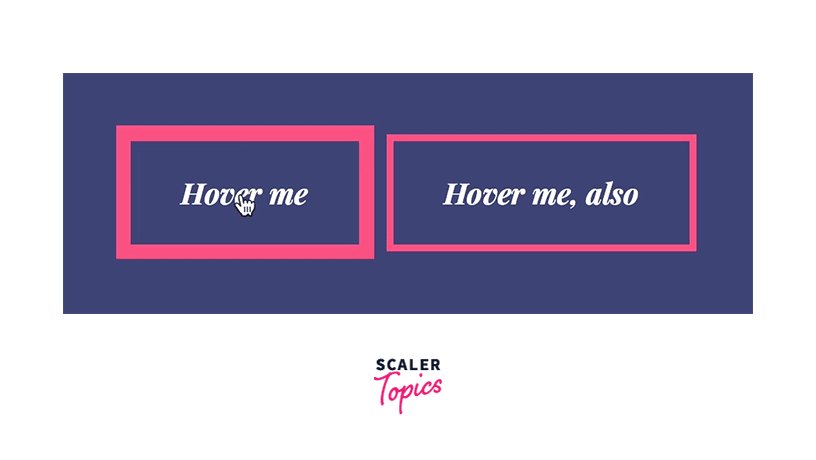
Css Transitions Scaler Topics Css transitions let you decide which properties to animate (by listing them explicitly), when the animation will start (by setting a delay), how long the transition will last (by setting a duration), and how the transition will run (by defining an easing function, e.g., linearly or quick at the beginning, slow at the end). Css transitions are used to create smooth changes between two states of an element. this technique makes elements gradually change from one style to another when certain events occur, such as hovering over an element or changing a state via javascript. This quick css reference guide explains how to use transitions properties and provides stunning, ready to use examples of what you can do with css3 transitions. In this article, you’ll learn how css transitions work, and how to make animations with it. a transition occurs when a css property changes from one value to another value over a period of time. you can create css transitions with the transition property:.

Css Transitions Scaler Topics This quick css reference guide explains how to use transitions properties and provides stunning, ready to use examples of what you can do with css3 transitions. In this article, you’ll learn how css transitions work, and how to make animations with it. a transition occurs when a css property changes from one value to another value over a period of time. you can create css transitions with the transition property:. Css transitions allow you to change property values smoothly over a given duration. this means elements can gradually change from one style to another, creating a more dynamic and engaging user experience. Css transitions can work as a dotted outline so you can visualize what is going to happen between two dots. it adds intermediate states automatically so the change between starting property value and end property value is smooth. transitions can be enabled by using transition property. most of the css properties are capable of doing transitions. In this lecture, we'll delve into css transitions and animations. transitions allow you to change property values smoothly over a given duration, while animations let you create complex, multi step animations. Explore the art of css transitions in this tutorial, where you'll learn the ins and outs of working with css effortlessly. uncover the secrets to creating smooth and easy css.
Comments are closed.