Css Transform Rotate Codefordesign

Rotate An Element Using Css Transform Infoheap The rotate() css function defines a transformation that rotates an element around a fixed point on the 2d plane, without deforming it. its result is a

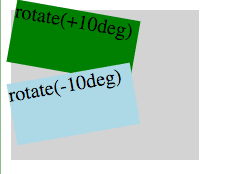
Element Rotation With Css Transformations The rotate property in css turns an element around one or more axes. think of it like poking one or more pins into an element and spinning the element around those points in clockwise and counter clockwise directions measured in degree, gradian, radian, and turn values. The trick is to increase your rotation instead of reserting it. in the following code we will keep increasing the rotation by 360, this will make it rotate in one direction on every click. Well,css transform is used to change shapes, scale the element, rotate it and much more. let's see some transform properties. this is how we use css transform. let's see some of it's value. the first property of it is translate. translate value is used to change element's position. scale is used to scale element in x, y, z axis. Rotating elements using css is a straightforward yet powerful technique that can significantly enhance the design and interactivity of your webpage. by utilizing the transform property with the rotate() function, defining keyframe animations, adjusting the rotation point, and combining rotations with other transformations, you can create.

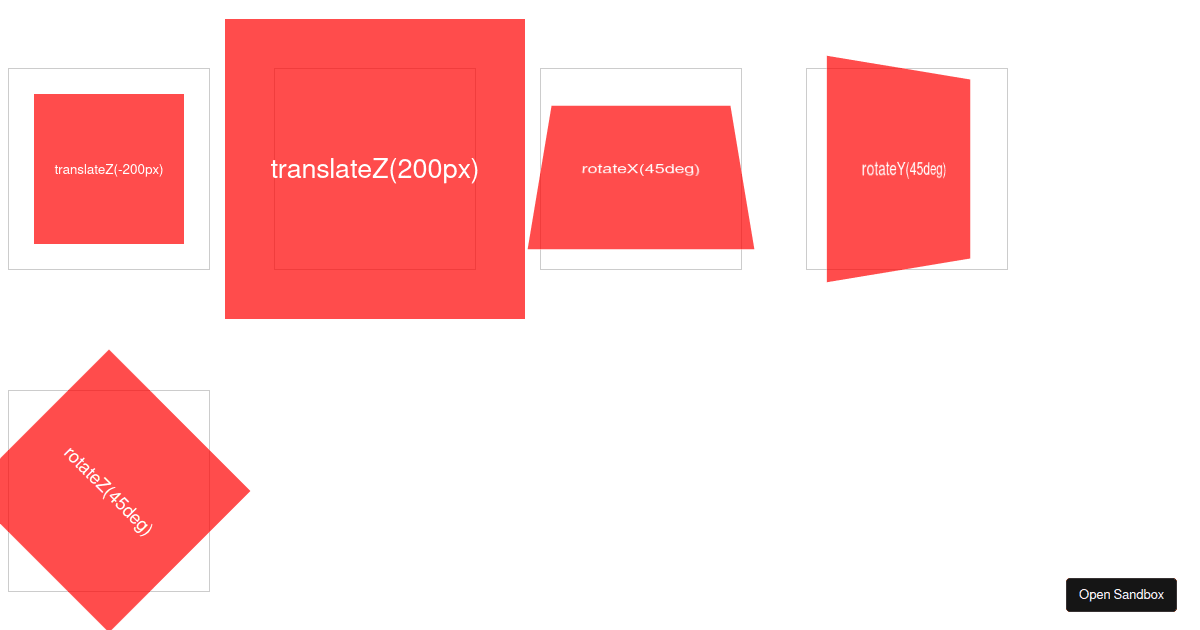
Css Transform Rotate Translate Codesandbox Well,css transform is used to change shapes, scale the element, rotate it and much more. let's see some transform properties. this is how we use css transform. let's see some of it's value. the first property of it is translate. translate value is used to change element's position. scale is used to scale element in x, y, z axis. Rotating elements using css is a straightforward yet powerful technique that can significantly enhance the design and interactivity of your webpage. by utilizing the transform property with the rotate() function, defining keyframe animations, adjusting the rotation point, and combining rotations with other transformations, you can create. Learn how to use the css rotate () function to apply 2d transformations to elements. this comprehensive guide covers syntax, examples, use cases, and tips for creating engaging web designs. Css rotation is one of the most powerful and visually striking transformation effects available to web developers. the transform: rotate() property allows you to rotate html elements around their center point or a custom pivot, creating dynamic and engaging user interfaces. With the power of css, you can rotate, scale, skew, and even apply 3d effects to bring elements to life. this guide will walk you through how to effectively use css transforms to create stunning layouts, from simple rotations to complex 3d transformations. The rotate() function rotates an element around a fixed point in a two dimensional space. syntax transform: rotate(

Html Css Transform Rotate Issue Stack Overflow Learn how to use the css rotate () function to apply 2d transformations to elements. this comprehensive guide covers syntax, examples, use cases, and tips for creating engaging web designs. Css rotation is one of the most powerful and visually striking transformation effects available to web developers. the transform: rotate() property allows you to rotate html elements around their center point or a custom pivot, creating dynamic and engaging user interfaces. With the power of css, you can rotate, scale, skew, and even apply 3d effects to bring elements to life. this guide will walk you through how to effectively use css transforms to create stunning layouts, from simple rotations to complex 3d transformations. The rotate() function rotates an element around a fixed point in a two dimensional space. syntax transform: rotate(

Css Rotate Property Codetofun With the power of css, you can rotate, scale, skew, and even apply 3d effects to bring elements to life. this guide will walk you through how to effectively use css transforms to create stunning layouts, from simple rotations to complex 3d transformations. The rotate() function rotates an element around a fixed point in a two dimensional space. syntax transform: rotate(

Css Transform Rotate Tpoint Tech
Comments are closed.