Css Transform Rotate

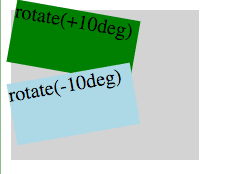
Rotate An Element Using Css Transform Infoheap The rotate () css function defines a transformation that rotates an element around a fixed point on the 2d plane, without deforming it. its result is a

Element Rotation With Css Transformations The rotate property in css turns an element around one or more axes. think of it like poking one or more pins into an element and spinning the element around those points in clockwise and counter clockwise directions measured in degree, gradian, radian, and turn values. Css transform allows you to translate, rotate, skew, scale, or add perspective effects to html elements. this tutorial discusses everything you need to know to transform html elements like a pro. what is the css transform property? what is the css rotate() function? what is the css rotatex() function? what is the css rotatey() function?. To rotates an element in the opposite direction (counterclockwise) using css, you can simply use a negative angle with the rotate () function. below is a comprehensive guide on how to do this, including examples. The transform: rotate() property allows you to rotate html elements around their center point or a custom pivot, creating dynamic and engaging user interfaces. in this comprehensive guide, you’ll learn everything about css rotation, from basic syntax to advanced 3d transformations, with interactive examples and real world applications.

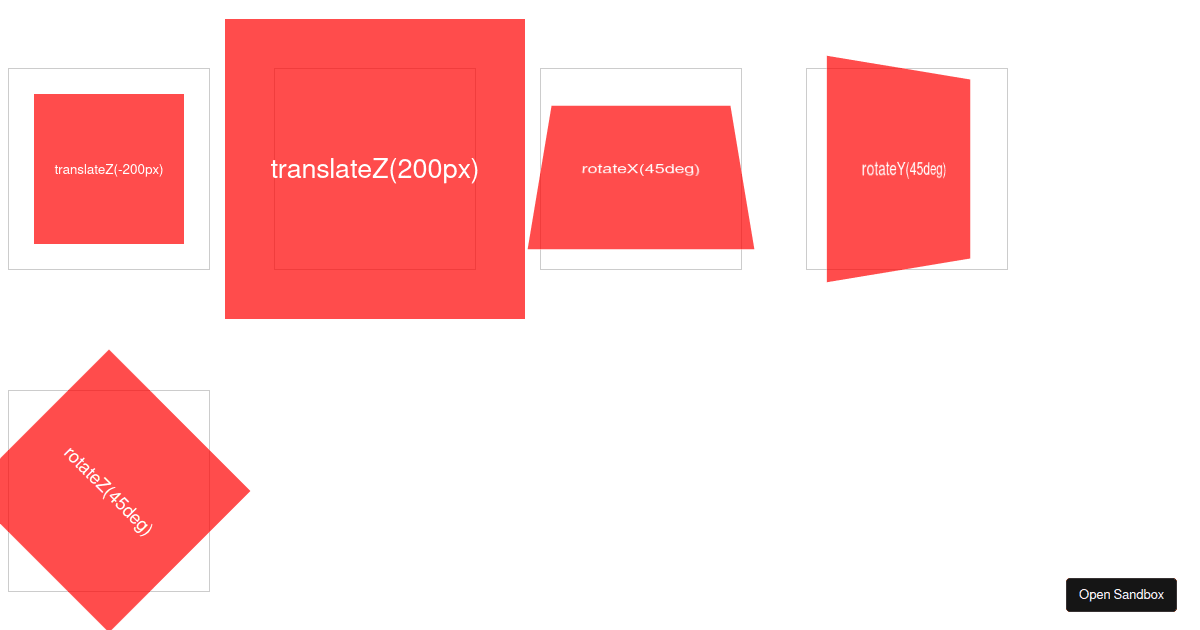
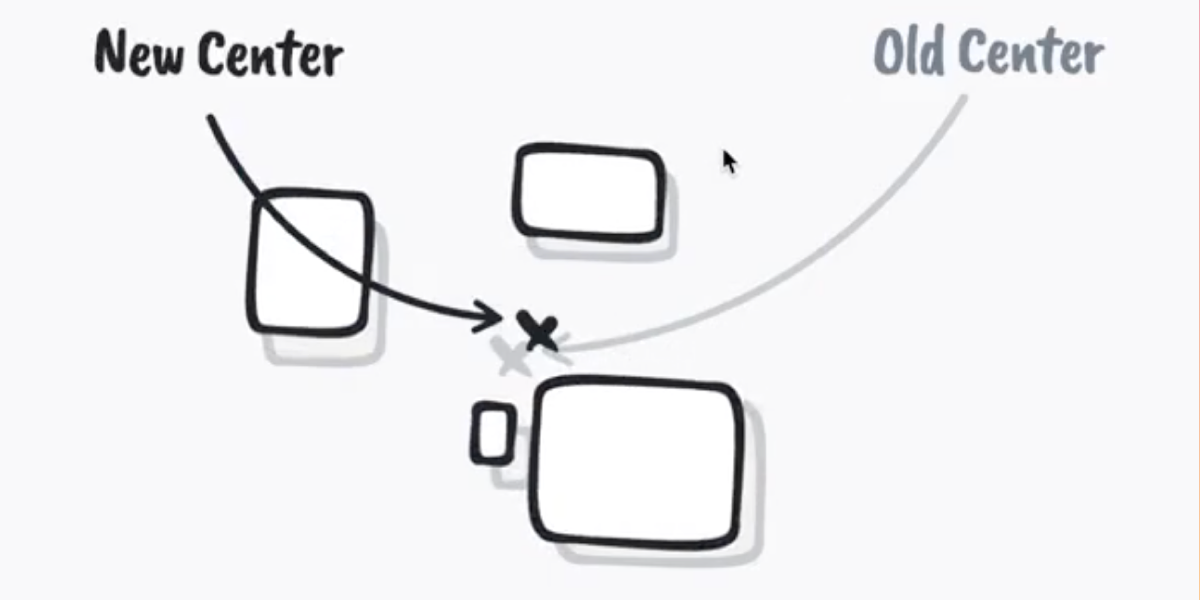
Css Transform Rotate Translate Codesandbox To rotates an element in the opposite direction (counterclockwise) using css, you can simply use a negative angle with the rotate () function. below is a comprehensive guide on how to do this, including examples. The transform: rotate() property allows you to rotate html elements around their center point or a custom pivot, creating dynamic and engaging user interfaces. in this comprehensive guide, you’ll learn everything about css rotation, from basic syntax to advanced 3d transformations, with interactive examples and real world applications. The rotate property in css allows developers to rotate elements around a fixed point. this property is part of the css transform module and enables both simple and complex rotations, enhancing the visual appeal and interactivity of web pages. The css rotate () function is used to rotate an element around a fixed point on the 2d plane, without deforming it. the amount of rotation is specified by an angle, which can be given in degrees, gradians, radians, or turns. The

Rotate Archives Css Tricks The rotate property in css allows developers to rotate elements around a fixed point. this property is part of the css transform module and enables both simple and complex rotations, enhancing the visual appeal and interactivity of web pages. The css rotate () function is used to rotate an element around a fixed point on the 2d plane, without deforming it. the amount of rotation is specified by an angle, which can be given in degrees, gradians, radians, or turns. The

Html Css Transform Rotate Issue Stack Overflow The

Css Transform Rotate Tpoint Tech
Comments are closed.