Css Text Overflow Property Geeksforgeeks

Css Text Overflow Guide Examples The text overflow property in css is your go to feature when dealing with overflowing and hidden text. it works in tandem with the white space property set to nowrap and the overflow property set to hidden. the overflowing content can be clipped, display an ellipsis (‘…’), or display a custom string. syntax:. The text overflow property specifies how overflowed content that is not displayed should be signaled to the user. it can be clipped, display an ellipsis ( ), or display a custom string.

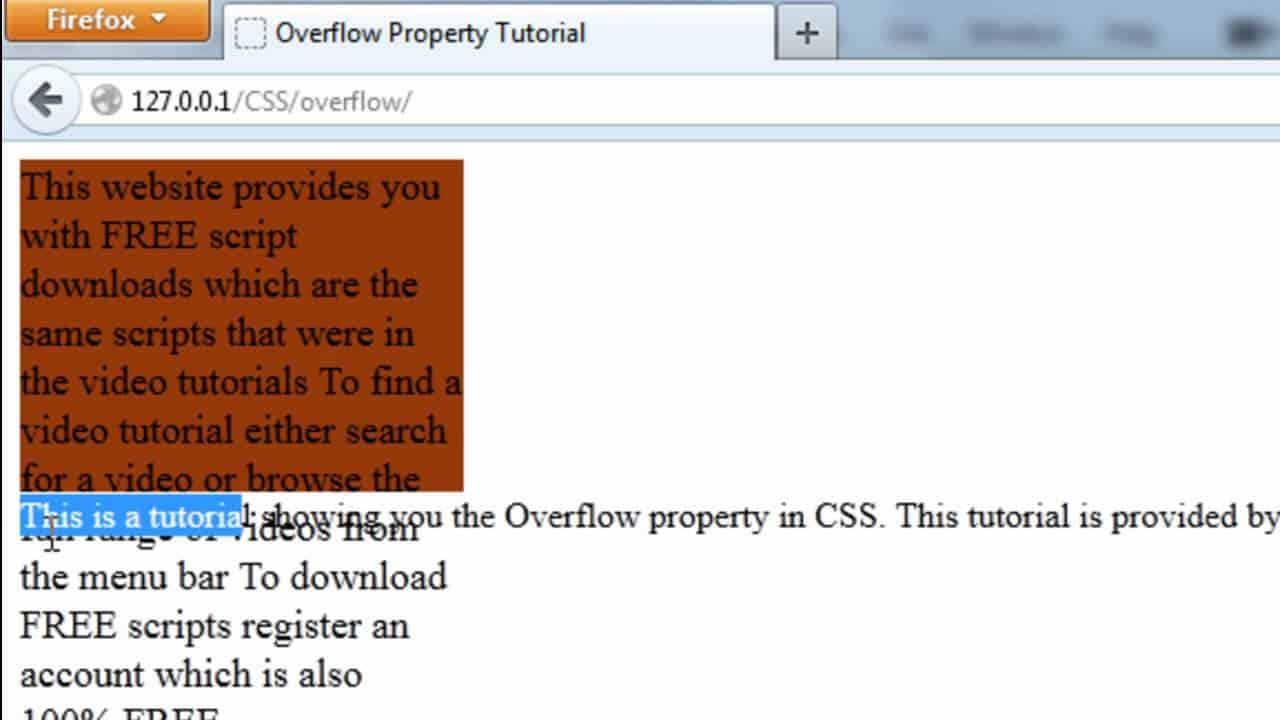
Css Overflow Property Dieno Digital Marketing Services The text overflow css property sets how hidden overflow content is signaled to users. it can be clipped, display an ellipsis (…), or display a custom string. I want to show the text an ellipsis to the user. i use the text overflow property. text must be next to numbers, but text is long. if i define the width, there is a large space, which is ugly. if i. The text overflow property is used to specify that some text has overflown and hidden from view from the user. the text overflow property only affects content that is overflowing a block container element. syntax: property value: clip: text is clipped and cannot be seen. this is the default value. The text overflow property in css deals with situations where text is clipped when it overflows the element’s box. it can be clipped (i.e. cut off, hidden), display an ellipsis (‘…’, unicode range value u 2026) or display an author defined string (no current browser support for author defined strings).

Css Text Overflow Property Codetofun The text overflow property is used to specify that some text has overflown and hidden from view from the user. the text overflow property only affects content that is overflowing a block container element. syntax: property value: clip: text is clipped and cannot be seen. this is the default value. The text overflow property in css deals with situations where text is clipped when it overflows the element’s box. it can be clipped (i.e. cut off, hidden), display an ellipsis (‘…’, unicode range value u 2026) or display an author defined string (no current browser support for author defined strings). Use the text overflow css property to specify how the inline text that overflows should be signaled. see property values and try examples. Text overflow: " " (user defined string): hello world! note: the text overflow: " string " only works in firefox. Css text overflow property controls how hidden overflow content is displayed to users. it can be trimmed, have an ellipsis (''), or show a custom string. this property is commonly used in situations where text may be truncated due to limited space, such as in a fixed width container or a single line of text. A comprehensive guide to the css text overflow property, covering its syntax, values, and practical examples for handling overflowing text in web design.
Comments are closed.