Css Properties Float W3c Wiki

Css Properties Float W3c Wiki The float property specifies whether an element should float to the left, right, or not at all. note: absolutely positioned elements ignore the float property! note: elements next to a floating element will flow around it. to avoid this, use the clear property or the clearfix hack (see example at the bottom of this page). show demo. This is the list of css properties.

Float And Clear Properties In Css The float css property places an element on the left or right side of its container, allowing text and inline elements to wrap around it. the element is removed from the normal flow of the page, though still remaining a part of the flow (in contrast to absolute positioning). Here's the basic syntax for using the float property: float: value; for example: float: left; this would make all images on your page float to the left. let's start with a practical example. imagine you're creating a website for a bakery, and you want to display three types of pastries side by side. The float css property defines if a box or an element should float or not. see examples and practice yourself. The float css property places an element on the left or right side of its container, allowing text and inline elements to wrap around it. the element is removed from the normal flow of the page, though still remaining a part of the flow (in contrast to absolute positioning).

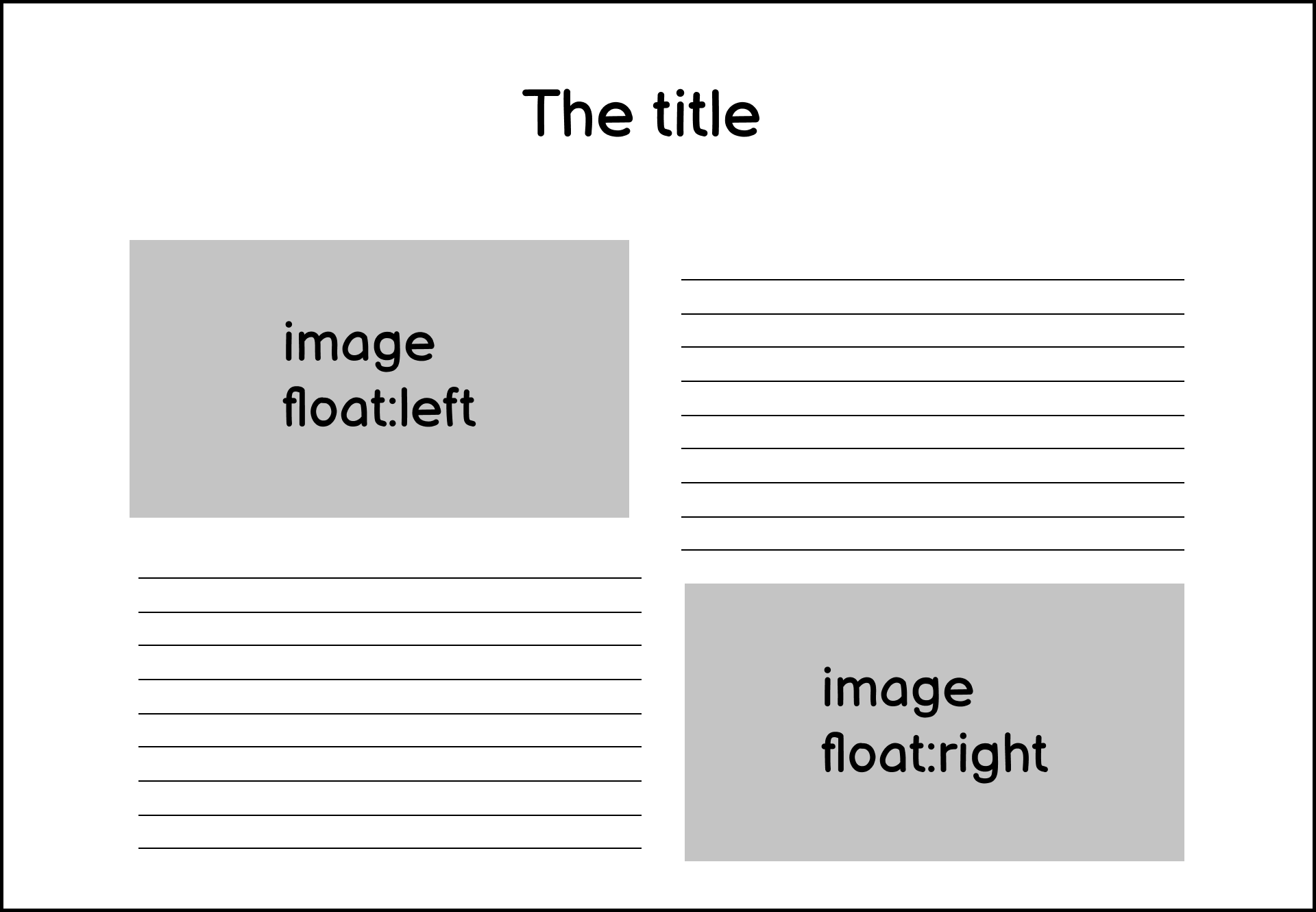
How To Use The Css Float Property Sebhastian The float css property defines if a box or an element should float or not. see examples and practice yourself. The float css property places an element on the left or right side of its container, allowing text and inline elements to wrap around it. the element is removed from the normal flow of the page, though still remaining a part of the flow (in contrast to absolute positioning). Being a positioning property, the css float property is used to push an element to the left or right. it allows the other elements to wrap around it. the css float property is used with images and layouts. elements can be floated only left or right i.e., horizontally and not vertically. Let an image float to the right: more "try it yourself" examples below. the float property specifies how an element should float. note: absolutely positioned elements ignores the float property! note: elements after a floating element will flow around it. The css float property specifies how an element should float. the css clear property specifies what elements can float beside the cleared element and on which side. The float property was introduced to allow web developers to implement layouts involving an image floating inside a column of text, with the text wrapping around the left or right of it.

How To Use The Css Float Property Sebhastian Being a positioning property, the css float property is used to push an element to the left or right. it allows the other elements to wrap around it. the css float property is used with images and layouts. elements can be floated only left or right i.e., horizontally and not vertically. Let an image float to the right: more "try it yourself" examples below. the float property specifies how an element should float. note: absolutely positioned elements ignores the float property! note: elements after a floating element will flow around it. The css float property specifies how an element should float. the css clear property specifies what elements can float beside the cleared element and on which side. The float property was introduced to allow web developers to implement layouts involving an image floating inside a column of text, with the text wrapping around the left or right of it.

Alternatives To Css Float Properties The css float property specifies how an element should float. the css clear property specifies what elements can float beside the cleared element and on which side. The float property was introduced to allow web developers to implement layouts involving an image floating inside a column of text, with the text wrapping around the left or right of it.
Comments are closed.