Css Overflow Learn To Hide Show Scrollbars

Css Overflow Learn To Hide Show Scrollbars Learn how to hide scrollbars with css. add overflow: hidden; to hide both the horizontal and vertical scrollbar. to only hide the vertical scrollbar, or only the horizontal scrollbar, use overflow y or overflow x: note that overflow: hidden will also remove the functionality of the scrollbar. it is not possible to scroll inside the page. Here's the source where i found out how to hide the scroll bar while maintaining the functionality for each of the browsers mentioned. w3schools howto howto css hide scrollbars.asp.

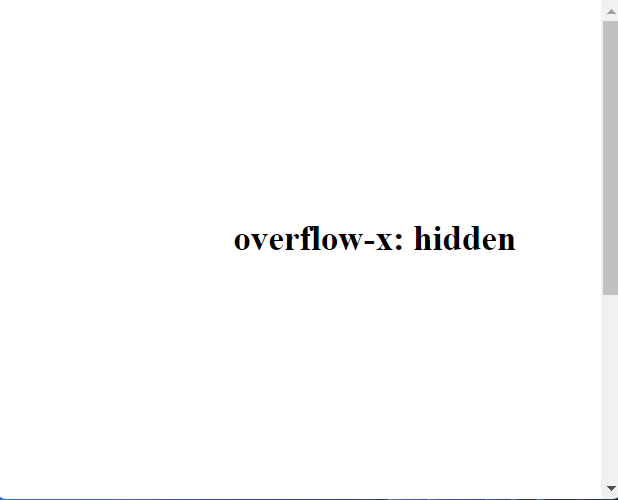
Css Overflow Learn To Hide Show Scrollbars Learn multiple methods to hide scrollbars effectively with css. understand how hiding scrollbars impacts user experience and accessibility. quickly apply provided css snippets tailored to common use cases. if your goal is to fully hide scrollbars across browsers, here’s the simplest and most reliable method:. The overflow x property enables you to deal with the content if it overflows at the left and right edges of the block element. so, you may specify whether to show a scroll bar, clip the content by using hidden value, or overflow the content beyond the boundary of the element. Learn how to css hide scrollbar with simple techniques. discover methods to conceal scrollbars in css, including overflow properties, scrollbar styling, and javascript solutions. improve user experience by hiding unnecessary scrollbars, and enhance website aesthetics with custom scrollbar designs, hiding scrollbars on hover, and more. Ready to learn how to hide scrollbar css style? let’s explore all the methods you can use — including cross browser friendly ways. 1. using overflow: hidden (the quickest method) if you want to completely disable scrolling, you can use: overflow: hidden; pros: cons: ⚠️ warning: use this only if you don’t need scrolling in that element. 2.

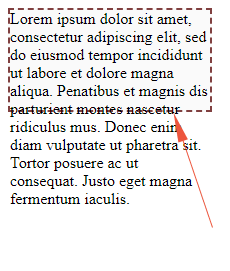
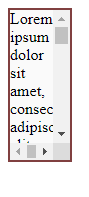
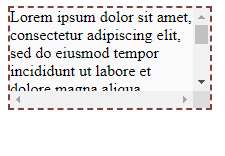
Css Overflow Learn To Hide Show Scrollbars Learn how to css hide scrollbar with simple techniques. discover methods to conceal scrollbars in css, including overflow properties, scrollbar styling, and javascript solutions. improve user experience by hiding unnecessary scrollbars, and enhance website aesthetics with custom scrollbar designs, hiding scrollbars on hover, and more. Ready to learn how to hide scrollbar css style? let’s explore all the methods you can use — including cross browser friendly ways. 1. using overflow: hidden (the quickest method) if you want to completely disable scrolling, you can use: overflow: hidden; pros: cons: ⚠️ warning: use this only if you don’t need scrolling in that element. 2. Css overflow x and overflow y attributes are used to limit content overflow in the horizontal and vertical directions, respectively. the scrollbar may show on the page even when there is nothing to scroll when overflow x is set to "visible" and overflow y is set to "hidden". I need to hide the scrollbar on a div that has overflow:scroll; enabled so that the div will scroll with mouse and keyboard but the scrollbar itself will not be displayed. With the hidden value, the overflow is clipped, and the rest of the content is hidden: you can use the overflow property when you want to have better control of the layout. the overflow property specifies what happens if content overflows an element's box. Using the css overflow property, we can make the scrollbar disappear and prevent scrolling. when content reaches outside of its container, this property decides what to do with it.

How To Hide Scrollbars Using Css Scanskill Css overflow x and overflow y attributes are used to limit content overflow in the horizontal and vertical directions, respectively. the scrollbar may show on the page even when there is nothing to scroll when overflow x is set to "visible" and overflow y is set to "hidden". I need to hide the scrollbar on a div that has overflow:scroll; enabled so that the div will scroll with mouse and keyboard but the scrollbar itself will not be displayed. With the hidden value, the overflow is clipped, and the rest of the content is hidden: you can use the overflow property when you want to have better control of the layout. the overflow property specifies what happens if content overflows an element's box. Using the css overflow property, we can make the scrollbar disappear and prevent scrolling. when content reaches outside of its container, this property decides what to do with it.
Comments are closed.