Css Layout Code Challenge

Css Layout Exercise Pdf Html Element Html This course with morten rand hendriksen tests your knowledge with 15 css layout challenges exploring the opportunities and intricacies presented by modern css layout modules. Challenge yourself, improve your css skills and learn a new trick every day. with css challenges, you can practice becoming a better web developer.

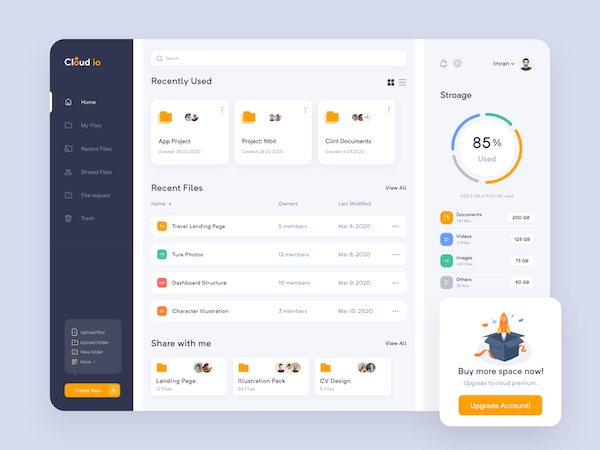
Css Layout Code Challenge Browse through the front end coding challenges on frontend mentor. find interesting projects to practice your html, css and javascript. Grab the template and submit your work. challenge yourself and become a css expert in 100 days. be creative, submit your result and check out what others have created. no registration and completely free. The aim of this skill test is to assess whether you understand how to use media queries and get you working with responsive web design with a practical task. everything you need to know to complete this task is covered in the layout lessons in the css layout module. Codier connects front end developers to create, share and challenge one another. browse the wide range of community made coding challenges or design your own for other to solve. codier is the perfect place to grow your front end development skills. recreate this card design with html and css. create, learn and connect. all in one place.

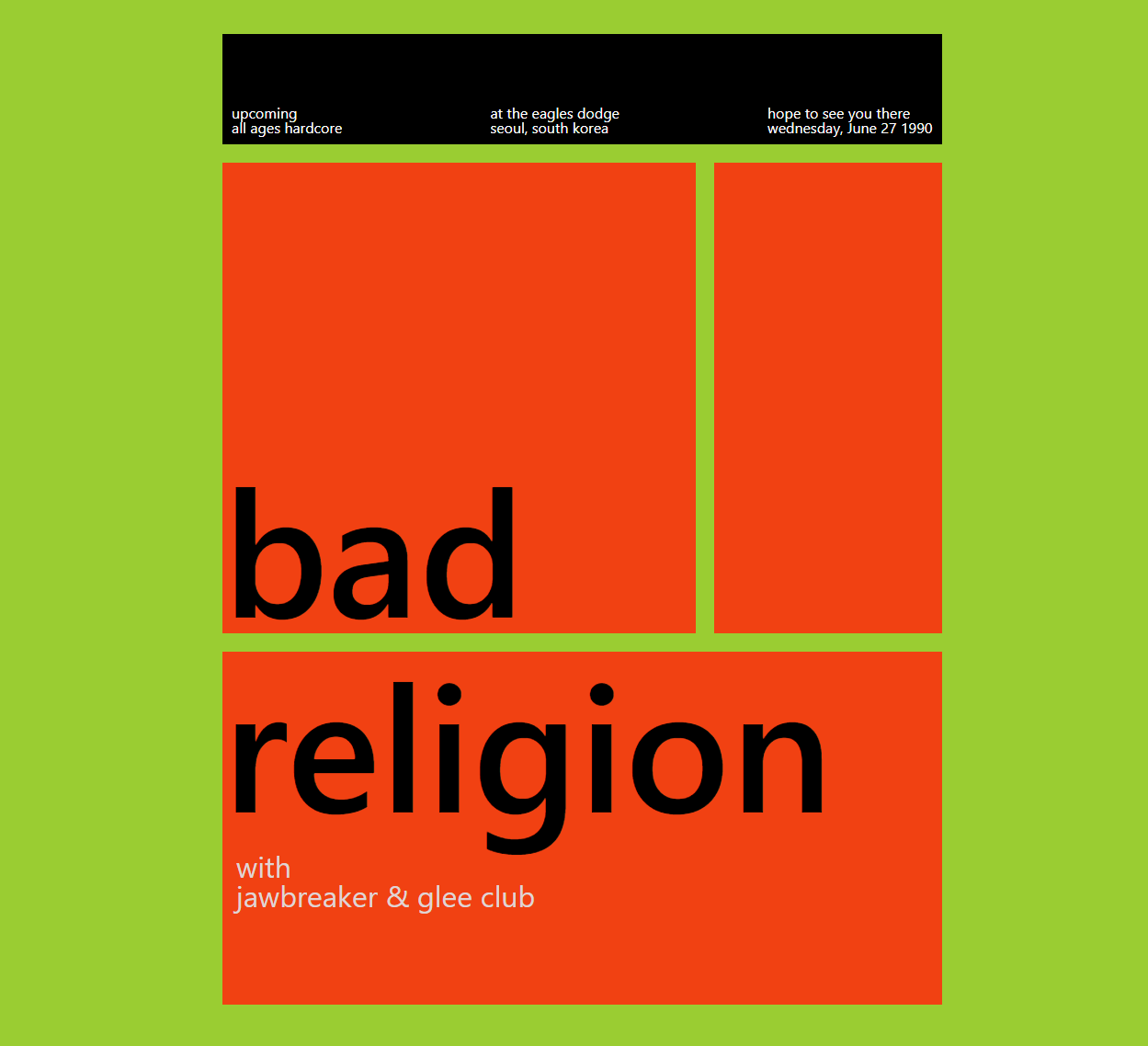
Css Layout Challenge The aim of this skill test is to assess whether you understand how to use media queries and get you working with responsive web design with a practical task. everything you need to know to complete this task is covered in the layout lessons in the css layout module. Codier connects front end developers to create, share and challenge one another. browse the wide range of community made coding challenges or design your own for other to solve. codier is the perfect place to grow your front end development skills. recreate this card design with html and css. create, learn and connect. all in one place. Challenges provide starter html and css, and list recommended learning resources. you can build out your styles wherever you like, and your final code will be evaluated using visual diffing to determine how closely it matches the reference images. a high score will unlock the solution code!. Join our challenges to design and code ui elements under unique rulesets. may the best creator win!. Use your css skills to replicate targets with smallest possible code. solve real world html, css challenges whilst working to professional designs. 100 days css challenge. explore and attempt front end coding challenges. challenges are fun opportunities for leveling up your skills by building things. improve your coding skills. Here are 11 html and css code challenges that’ll help you take your skills to the next level. to get started, just pick a challenge, open up a workspace, and start coding.

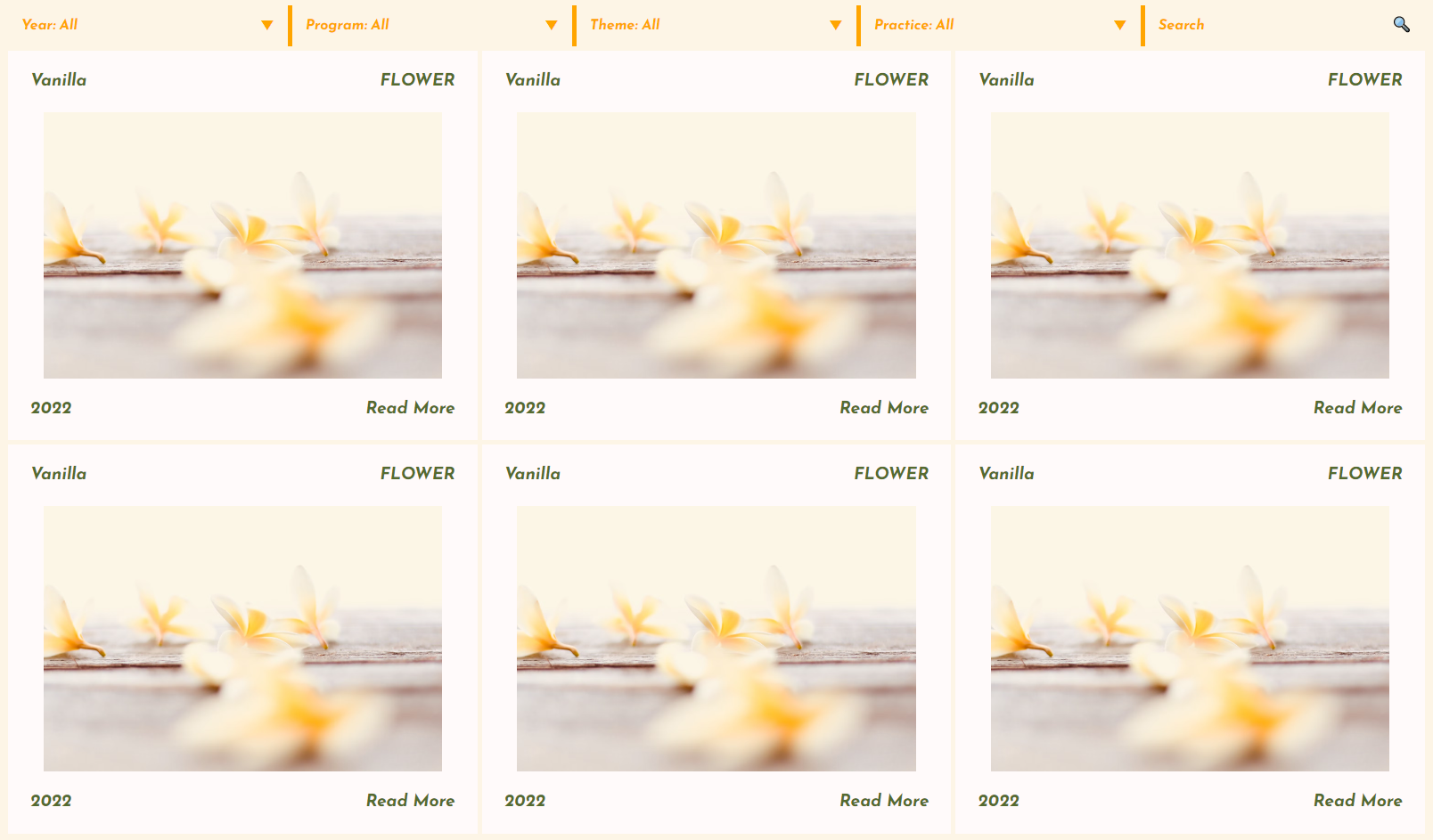
Css Layout Challenge Challenges provide starter html and css, and list recommended learning resources. you can build out your styles wherever you like, and your final code will be evaluated using visual diffing to determine how closely it matches the reference images. a high score will unlock the solution code!. Join our challenges to design and code ui elements under unique rulesets. may the best creator win!. Use your css skills to replicate targets with smallest possible code. solve real world html, css challenges whilst working to professional designs. 100 days css challenge. explore and attempt front end coding challenges. challenges are fun opportunities for leveling up your skills by building things. improve your coding skills. Here are 11 html and css code challenges that’ll help you take your skills to the next level. to get started, just pick a challenge, open up a workspace, and start coding.

Github Doa12 Css Layout Challenge Use your css skills to replicate targets with smallest possible code. solve real world html, css challenges whilst working to professional designs. 100 days css challenge. explore and attempt front end coding challenges. challenges are fun opportunities for leveling up your skills by building things. improve your coding skills. Here are 11 html and css code challenges that’ll help you take your skills to the next level. to get started, just pick a challenge, open up a workspace, and start coding.

Github Doa12 Css Layout Challenge
Comments are closed.