Css Grid Vs Flexbox Which Is Better Css Grid And Flexbox Tutorial Css For Beginnerssimplicode

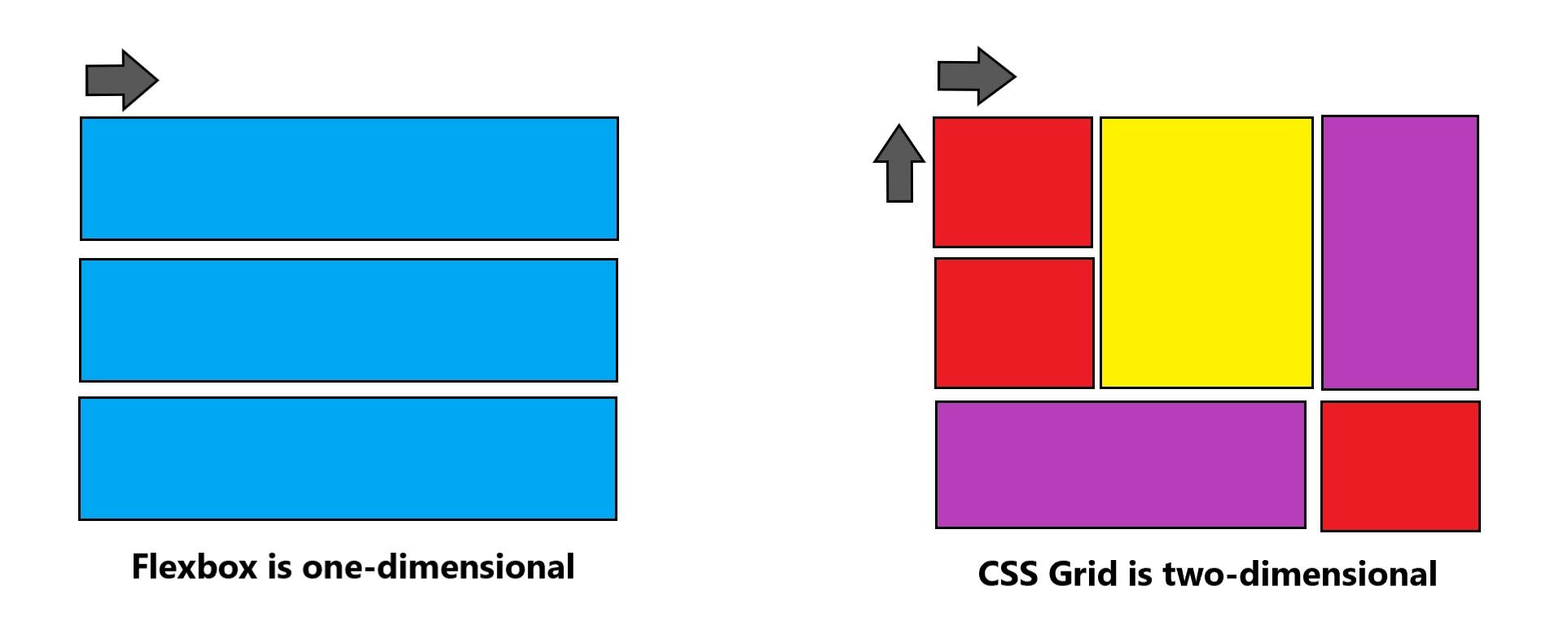
301 Moved Permanently Css grid and flexbox are two css layout modules. while they might seem similar, each offers unique features with specific use cases. learn more about css grid vs. flexbox in this post. Css grid arranges items in rows and columns (2 dimension), while flexbox aligns items in a single row or column (1 dimension). css grid layout, is a two dimensional grid based layout system with rows and columns. it makes easier to design web pages without having to use floats and positioning.

Css Grid Vs Flexbox Which Is Better Css Grid And Flexbox Tutorial In the sections that follow, we'll focus on: the similarities between flex and grid displays. when to use flex or grid. before discussing the css display in detail, let’s take a brief look at the css structure. for starters, the css structure is a box model. The two crucial css layout systems you should be comfortable working with are css grid and css flexbox. both allow you to create pixel perfect, flexible, and responsive website designs. in this complete comparison of css grid and flexbox, you'll learn their differences, pros and cons, and use cases. Learn key differences between css flexbox and grid layout systems. discover when to use 1d vs 2d layouts, best practices, and practical examples for each. Flexbox is fantastic for linear layouts (one dimensional), where elements are arranged in a row or column and you want to control spacing and alignment. grid is best suited for complex, two dimensional layouts, giving you precise control over both rows and columns.

Css Grid Tutorial Flexbox Vs Css Grid Hot Sex Picture Learn key differences between css flexbox and grid layout systems. discover when to use 1d vs 2d layouts, best practices, and practical examples for each. Flexbox is fantastic for linear layouts (one dimensional), where elements are arranged in a row or column and you want to control spacing and alignment. grid is best suited for complex, two dimensional layouts, giving you precise control over both rows and columns. Css provides two powerful layout models— grid and flexbox —each designed for different use cases. understanding when to use grid vs. flexbox is key to creating efficient and responsive layouts. this article will provide an in depth comparison along with practical examples. If you need a structured layout with precise control over rows and columns, go with css grid. but if you need flexible, evenly spaced items in a row, flexbox is your go to. This listicle clarifies the key differences between css grid and flexbox, empowering you to choose the optimal layout tool for your web projects. Compare css grid and flexbox to determine which is better for your project. learn the strengths and best use cases for each layout method.
Css Grid Vs Flexbox Morgan Feeney Css provides two powerful layout models— grid and flexbox —each designed for different use cases. understanding when to use grid vs. flexbox is key to creating efficient and responsive layouts. this article will provide an in depth comparison along with practical examples. If you need a structured layout with precise control over rows and columns, go with css grid. but if you need flexible, evenly spaced items in a row, flexbox is your go to. This listicle clarifies the key differences between css grid and flexbox, empowering you to choose the optimal layout tool for your web projects. Compare css grid and flexbox to determine which is better for your project. learn the strengths and best use cases for each layout method.
/)
Css Grid Vs Flexbox This listicle clarifies the key differences between css grid and flexbox, empowering you to choose the optimal layout tool for your web projects. Compare css grid and flexbox to determine which is better for your project. learn the strengths and best use cases for each layout method.
Comments are closed.