Css Grid Template Areas Property Geeksforgeeks

Grid Template Areas Archives Css Tricks The grid template areas property in css allows you to define named grid areas within a grid layout. this property specifies how grid items are placed into areas using a named grid template. The grid template areas css property specifies named grid areas, establishing the cells in the grid and assigning them names.

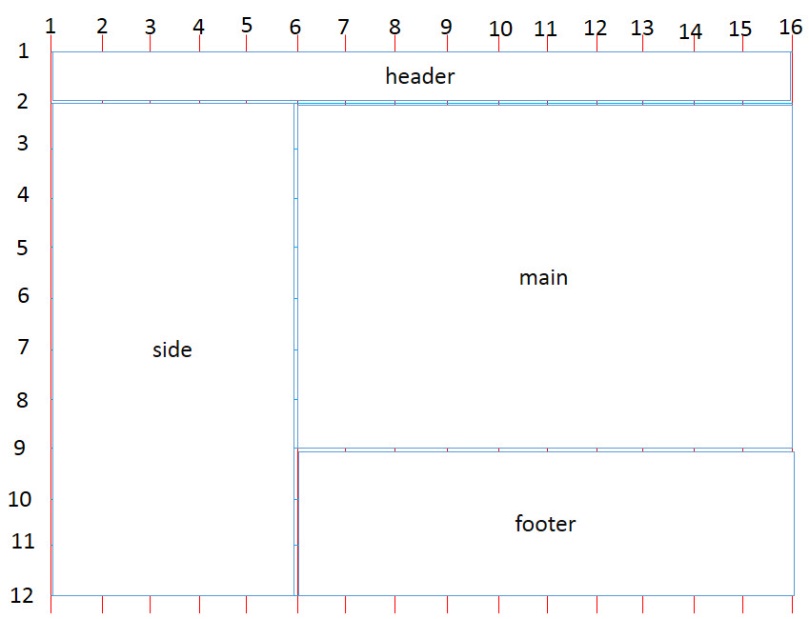
Mastering Css Grid Template Areas For Better Layouts The grid template areas property specifies areas within the grid layout. you can name grid items by using the grid area property, and then reference to the name in the grid template areas property. The grid template areas css property allows you to define and name the cells (or “areas”) in a css grid container. In a new series, rachel andrew breaks down the css grid layout specification. this time, rachel andrew will learn how to use the grid template areas property to define placement on the grid and find out how the property really works. if you haven’t used this layout method before, give it a try. The grid template areas css property is used in conjunction with the css grid layout system to define the layout of a grid container's cells in a more intuitive and visual manner. by assigning a series of named grid areas to specific grid items, you can create a grid structure that resembles a "map" of the layout.

Css Grid Template Areas Property Geeksforgeeks In a new series, rachel andrew breaks down the css grid layout specification. this time, rachel andrew will learn how to use the grid template areas property to define placement on the grid and find out how the property really works. if you haven’t used this layout method before, give it a try. The grid template areas css property is used in conjunction with the css grid layout system to define the layout of a grid container's cells in a more intuitive and visual manner. by assigning a series of named grid areas to specific grid items, you can create a grid structure that resembles a "map" of the layout. It is a css property that offers a grid based layout system, with rows and columns, making it easier to design web pages without floats and positioning. The syntax of the grid template areas property provides a visualization of the structure of the grid, making the overall layout of the grid container easier to understand. So, grid area will set a grid name for a grid item & if you want to set a fixed number of columns that must be used by that particular grid item then you can use grid template areas property. note info:. Grid template areas focus on giving specific area names on your grid. when we use this, we won’t need to specify track numbers or spans, but the names of the areas themselves.

Css Grid Template Areas Property Geeksforgeeks It is a css property that offers a grid based layout system, with rows and columns, making it easier to design web pages without floats and positioning. The syntax of the grid template areas property provides a visualization of the structure of the grid, making the overall layout of the grid container easier to understand. So, grid area will set a grid name for a grid item & if you want to set a fixed number of columns that must be used by that particular grid item then you can use grid template areas property. note info:. Grid template areas focus on giving specific area names on your grid. when we use this, we won’t need to specify track numbers or spans, but the names of the areas themselves.

Css Grid Template Areas Property Tutorial Enjoy Tutorials So, grid area will set a grid name for a grid item & if you want to set a fixed number of columns that must be used by that particular grid item then you can use grid template areas property. note info:. Grid template areas focus on giving specific area names on your grid. when we use this, we won’t need to specify track numbers or spans, but the names of the areas themselves.

Css Grid Template Areas Property Codetofun
Comments are closed.