Css Grid Garden Game Css Grid Layout Tutorial

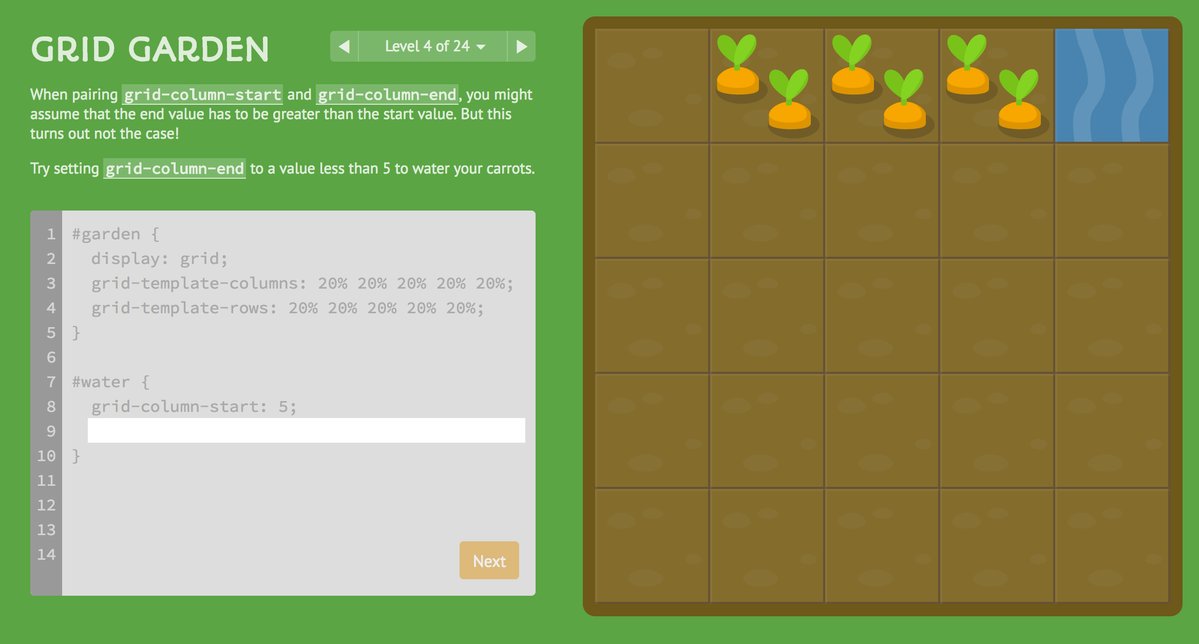
Grid Garden A Game For Learning Css Grid Layout Bram Us Welcome to grid garden, where you write css code to grow your carrot garden! water only the areas that have carrots by using the grid column start property. for example, grid column start: 3; will water the area starting at the 3rd vertical grid line, which is another way of saying the 3rd vertical border from the left in the grid. In this video, we'll play css grid garden game to understand the css grid layout. after this video, i will upload another video on css grid layout tutorial where we design a.

Learn Css Grid Layout The Fun Way With Grid Garden Hongkiat In this game, you must water your carrot crops and poison the weeds by mastering css grid, a powerful new module that makes 2 dimensional grid layouts a piece of cake. with it you can define columns, rows, and grid template areas. introduce the fundamentals of using css grid to create layouts on a webpage. for beginners of css grid.

Learn Css Grid Layout The Fun Way With Grid Garden Hongkiat
Comments are closed.