Css Grid Css Multi Columns %e7%ac%99 Css Grid Css Grid

Css Grid Css Multi Columns 笙 Css Grid Css Grid Master css grid to create stunning multi column layouts. this tutorial covers the fundamentals, tips, and examples to help you design responsive web pages effortlessly. for web developers aiming to elevate their designs, utilizing a grid based structure is non negotiable. Css grid layout excels at dividing a page into major regions and defining the relationship in terms of size, position, and layer. it’s particularly suited for creating complex web layouts.

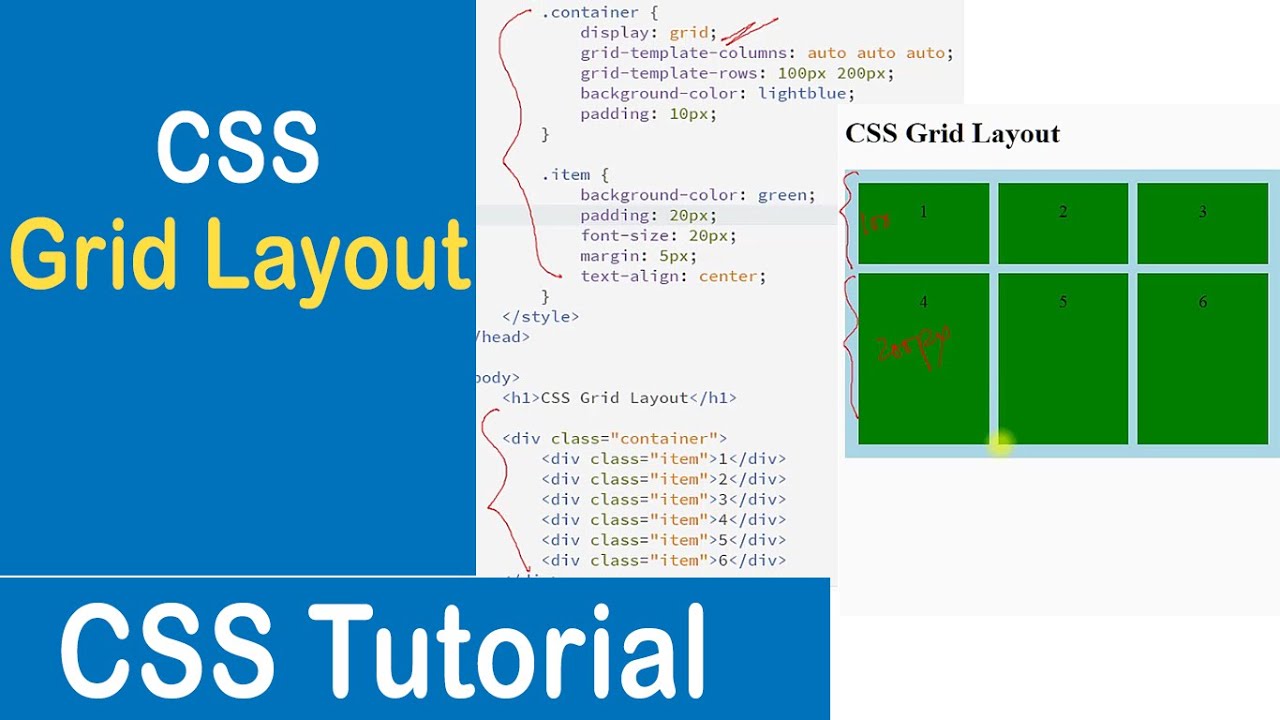
Css Grid Grid Template Columns Stack Overflow The css grid layout should be used for two dimensional layout, with rows and columns. the css flexbox layout should be used for one dimensional layout, with rows or columns. The grid template columns property sets the width of explicitly defined columns. in this case, the grid is instructed to create a 90px width column, and repeat the process 5 times. To create a basic multi column layout, start by defining the grid container and specifying the number of columns. you can use the grid template columns property to set the width of each column. the repeat function is useful for creating grids with evenly spaced columns. A few different layouts demonstrating different techniques you can use when designing with css grid layouts, including using grid template areas, a 12 column flexible grid system, and a product listing using auto placement.

Creating Rows With Css Grid Grid Template Rows Vs Gri Vrogue Co To create a basic multi column layout, start by defining the grid container and specifying the number of columns. you can use the grid template columns property to set the width of each column. the repeat function is useful for creating grids with evenly spaced columns. A few different layouts demonstrating different techniques you can use when designing with css grid layouts, including using grid template areas, a 12 column flexible grid system, and a product listing using auto placement. Multi column forms & responsive multi column can be created by implementing the pure grid and pure responsive grid. pure css grids with multi column form classes: pure form: this class is used with a form element to create a pure css form group. Learn how to create a multi column layout with css grid through a clear, step by step tutorial that simplifies the design process and enhances your web projects. for a well structured approach, establish a parent container with the display: grid; property. In this chapter you will learn about the following multi column properties: the column count property specifies the number of columns an element should be divided into. the following example will divide the text in the

Responsive Multi Columns Grid Codesandbox Multi column forms & responsive multi column can be created by implementing the pure grid and pure responsive grid. pure css grids with multi column form classes: pure form: this class is used with a form element to create a pure css form group. Learn how to create a multi column layout with css grid through a clear, step by step tutorial that simplifies the design process and enhances your web projects. for a well structured approach, establish a parent container with the display: grid; property. In this chapter you will learn about the following multi column properties: the column count property specifies the number of columns an element should be divided into. the following example will divide the text in the

Css Grid Css Multi Columns тще тау Patrick Brosset тау Medium In this chapter you will learn about the following multi column properties: the column count property specifies the number of columns an element should be divided into. the following example will divide the text in the

Css Grid Css Multi Columns тще тау Patrick Brosset тау Medium
Comments are closed.