Css Grid Alignment Centering 17 Of 25

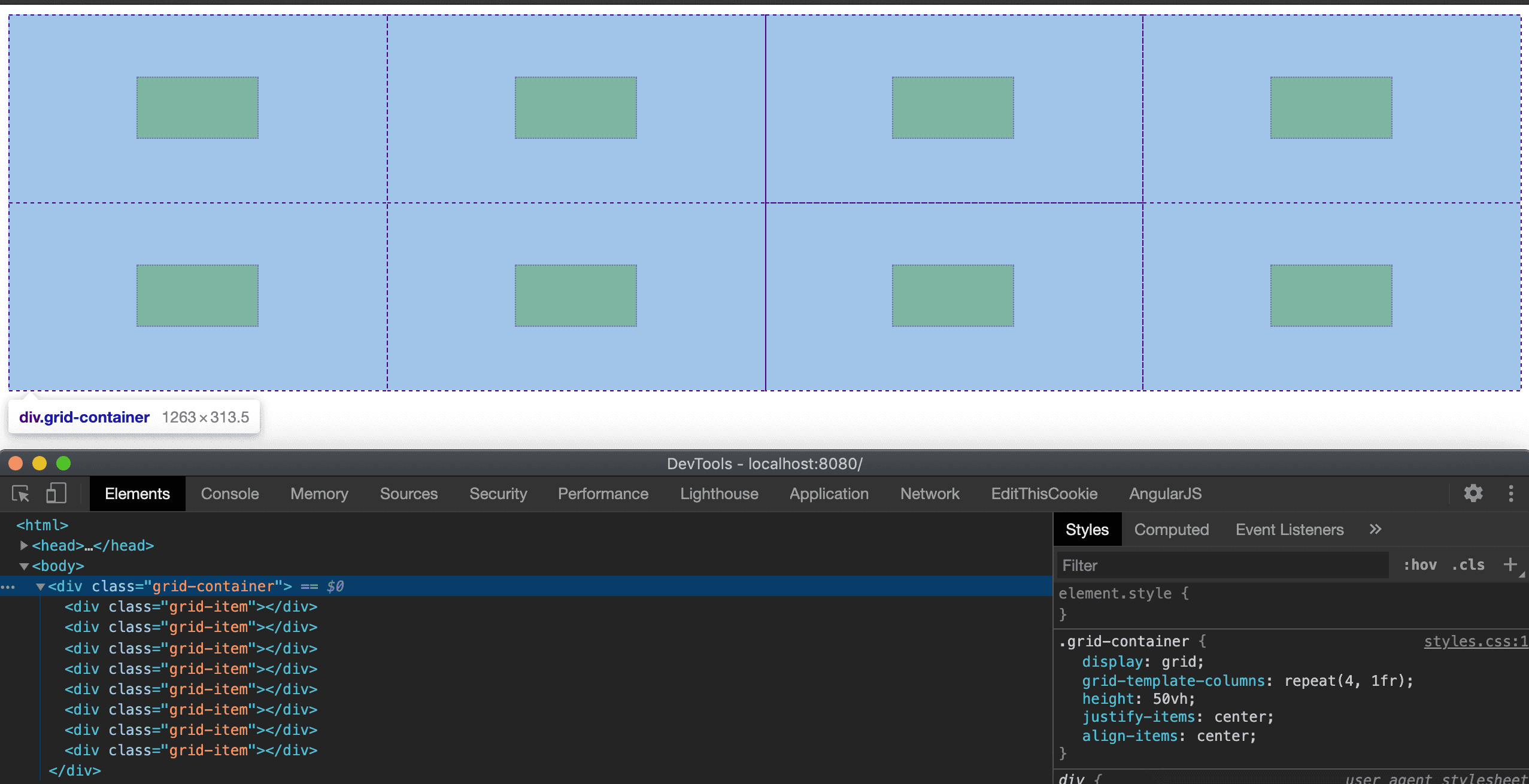
Centering Items In Css Grid Tomduffytech Com Grab the entire free course, starter files and finished solutions over over at cssgrid.io. subscribe for more web development videos like this!. If you want to center something that is inside div that is inside grid cell, you need to define nested grid in order to make it work. both examples shown in the demo.

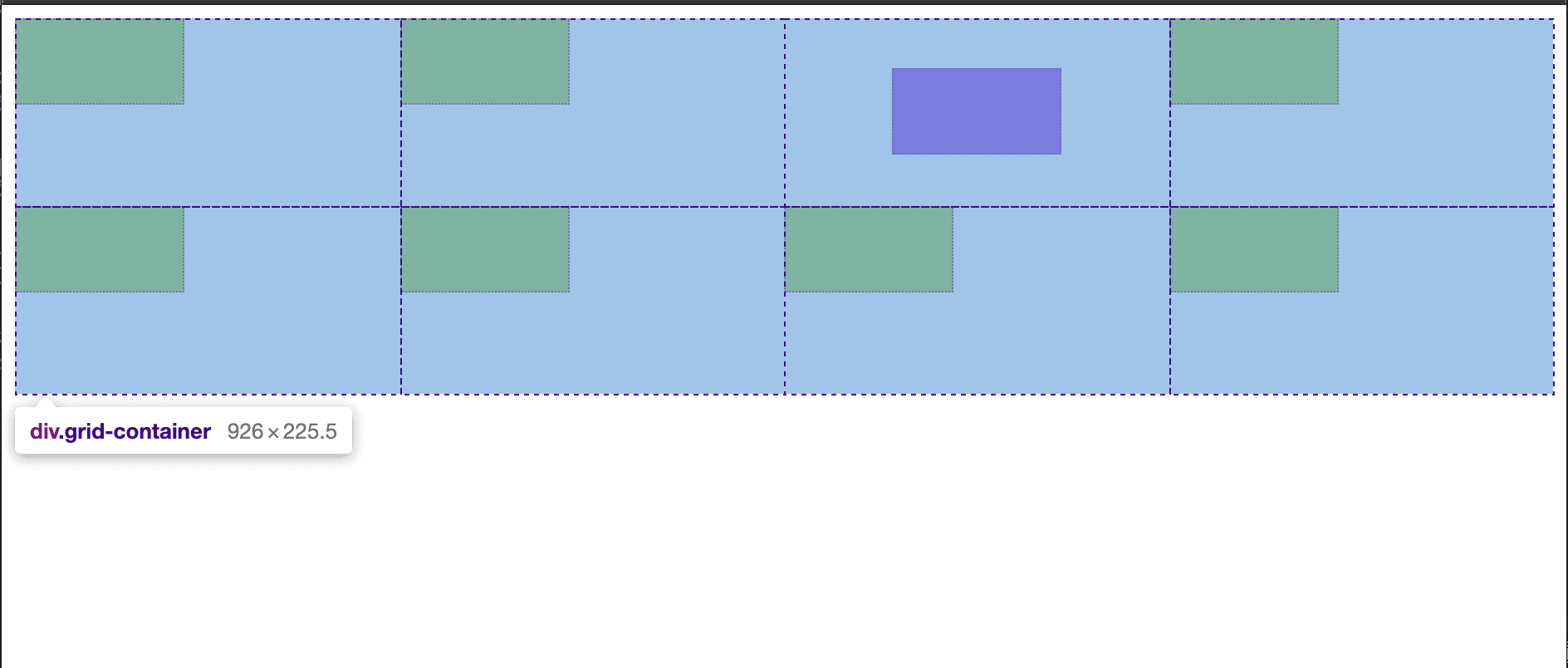
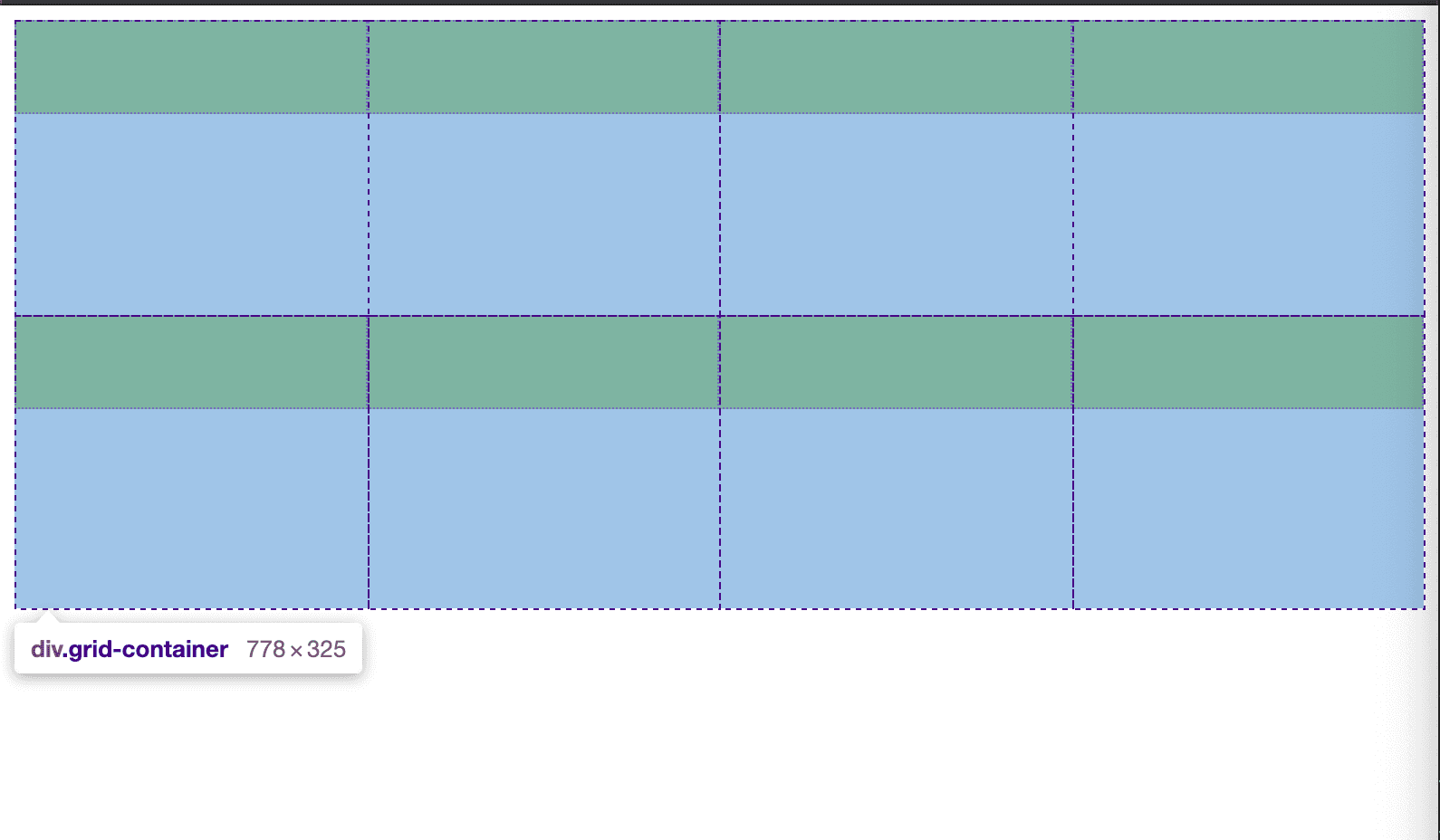
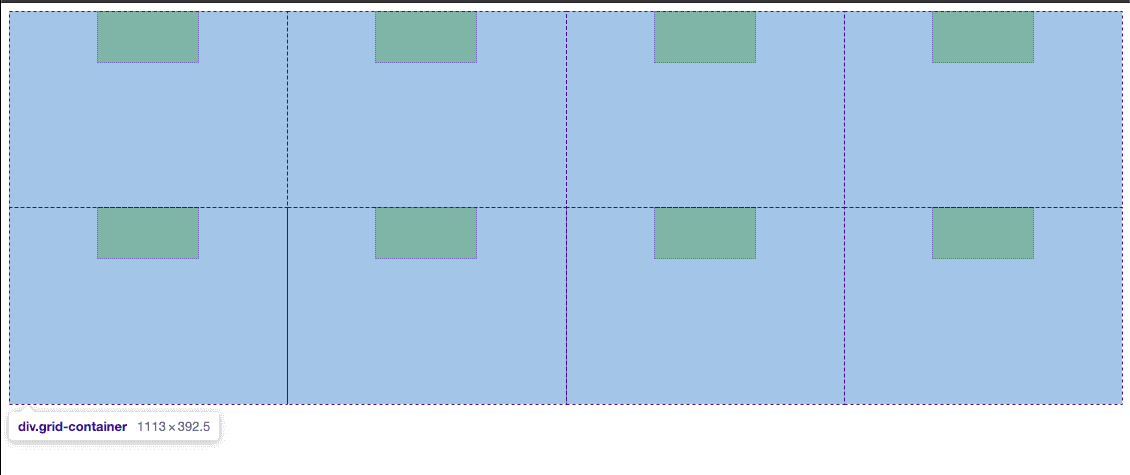
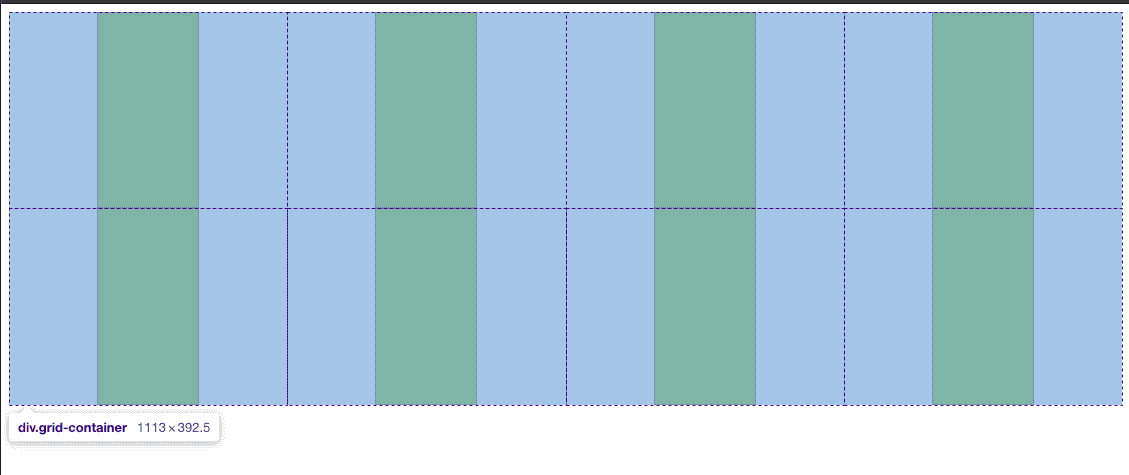
Centering Items In Css Grid Tomduffytech Com We can use the align items property on the grid container, to align the items using normal, stretch, or

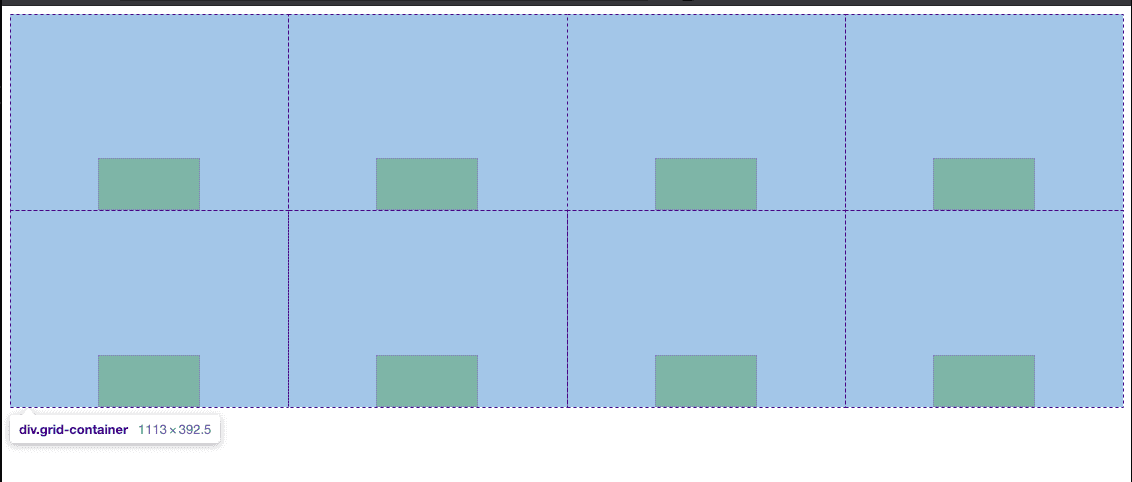
Centering Items In Css Grid Tomduffytech Com One of the easiest ways of centering the content of grid items is using flexbox. set the display to "grid" for the grid container, and "flex" for grid items. then, add the align items and justify content properties, both with the "center" value, to grid items. display: grid; grid template columns: 1fr 1fr; grid auto rows: 60px; grid gap: 20px;. Css grid provides five effective methods to center a div both horizontally and vertically: using ‘place self’, ‘place items’, ‘place content’, ‘auto margins’, and ‘grid areas’. Our comprehensive guide to css grid, focusing on all the settings both for the grid parent container and the grid child elements. The align and justify properties in css will allow you to center and align items relative to their containing grid area in a comprehensive way with less code than trying to align the items with other layout methods. In this article, we will learn to center an html

Centering Items In Css Grid Tomduffytech Com Our comprehensive guide to css grid, focusing on all the settings both for the grid parent container and the grid child elements. The align and justify properties in css will allow you to center and align items relative to their containing grid area in a comprehensive way with less code than trying to align the items with other layout methods. In this article, we will learn to center an html

Centering Items In Css Grid Tomduffytech Com In this article, we will learn to center an html

Centering Items In Css Grid Tomduffytech Com
Comments are closed.