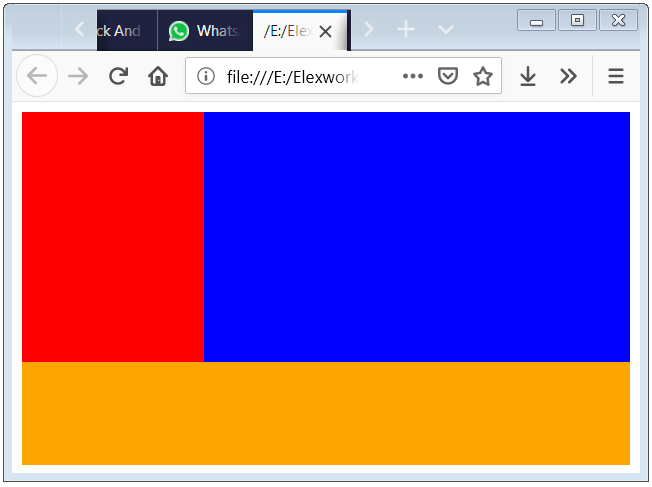
Css Float Property Use Css Float To Make Elements Sit Next To Each Other Create Floating Boxes

Css Float Css Float Property Css Float 1 the greater sign ( > ) selector in css means that the selector on the right is a direct descendant child of whatever is on the left. an example: article > p { } means only style a paragraph that comes after an article. The ~ selector is in fact the subsequent sibling combinator (previously called general sibling combinator until 2017): the subsequent sibling combinator is made of the "tilde" (u 007e, ~) character that separates two sequences of simple selectors. the elements represented by the two sequences share the same parent in the document tree and the element represented by the first sequence precedes.

1 Floating Elements 2 The Css Float Property What is the difference between # and . when declaring a set of styles for an element and what are the semantics that come into play when deciding which one to use?. Up down down up using only a few lines of css we can encode our images into base64. click for demo on jsfiddle pros no need to include additional resources in the form of images or fonts. supports full alpha transparency. full cross browser support. small images icons can be stored in a database. cons updating editing can become a hassle. I want to apply styles only to the table inside the div with a particular class: note: i'd rather use a css selector for children elements. why does the #1 works and #2 doesn't? 1: div.test th,. Explanation and examples of using css @media min width and max width rules for responsive web design.

Css Float Interactive Media Design I want to apply styles only to the table inside the div with a particular class: note: i'd rather use a css selector for children elements. why does the #1 works and #2 doesn't? 1: div.test th,. Explanation and examples of using css @media min width and max width rules for responsive web design. For anchors that act like buttons (for example, the buttons on the sidebar of this stack overflow page titled questions, tags, and users) or tabs, is there a css standard way to disable the highlig. Css "and" and "or" asked 15 years, 2 months ago modified 4 months ago viewed 341k times. This question concerns a browser with full css3 support including flexbox. i have a flex container with some items in it. they are all justified to flex start but i want the last .end item to be. I am trying to fix a div so it always sticks to the top of the screen, using: position: fixed; top: 0px; right: 0px; however, the div is inside a centered container. when i use position:fixed it f.

Css Float Css Dyclassroom Have Fun Learning For anchors that act like buttons (for example, the buttons on the sidebar of this stack overflow page titled questions, tags, and users) or tabs, is there a css standard way to disable the highlig. Css "and" and "or" asked 15 years, 2 months ago modified 4 months ago viewed 341k times. This question concerns a browser with full css3 support including flexbox. i have a flex container with some items in it. they are all justified to flex start but i want the last .end item to be. I am trying to fix a div so it always sticks to the top of the screen, using: position: fixed; top: 0px; right: 0px; however, the div is inside a centered container. when i use position:fixed it f.

Css Float Property Studytonight This question concerns a browser with full css3 support including flexbox. i have a flex container with some items in it. they are all justified to flex start but i want the last .end item to be. I am trying to fix a div so it always sticks to the top of the screen, using: position: fixed; top: 0px; right: 0px; however, the div is inside a centered container. when i use position:fixed it f.

Float Property Css Left And Right Formget
Comments are closed.