Css Flexbox Cheatsheet Cssflexbox Cssflex Csstutorial Csstips

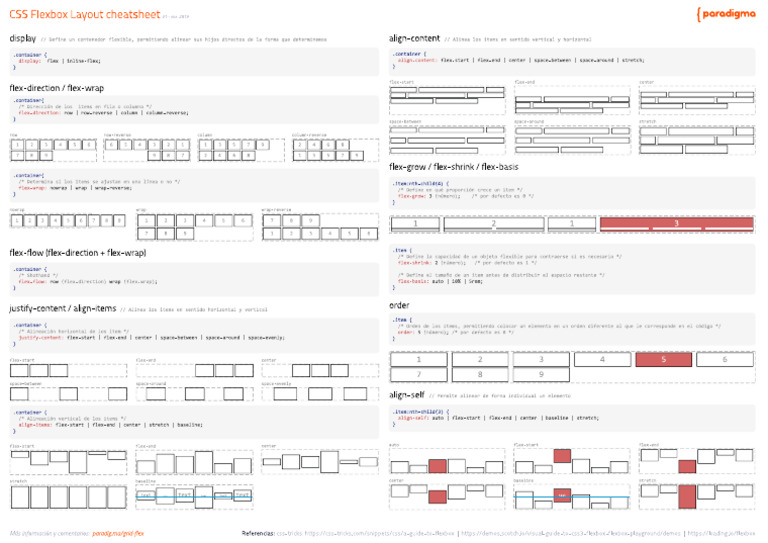
Css Flexbox Layout Cheatsheet Pdf This complete guide explains everything about flexbox, focusing on all the different possible properties for the parent element (the flex container) and the child elements (the flex items). This comprehensive css flexbox cheatsheet will cover everything you need to know to start using flexbox in your web projects. css flexbox layout allows you to easily format html.

Css Flexbox Cheatsheet Vertically center all items. the one page guide to css flexbox: usage, examples, links, snippets, and more. Css flexbox is a layout model that allows items within a container to be dynamically arranged horizontally or vertically, enabling flexible and responsive web design. css flexbox cheat sheet, reference guide, crib note. Css flexbox revolutionizes the way developers build responsive and flexible web layouts. it’s a must know tool whether you’re new to css or aiming to sharpen your design skills. this cheat sheet will take you step by step from flexbox basics to advanced techniques. what is css flexbox?. Master css flexbox with this comprehensive cheat sheet covering flex basics, container properties, item properties, common layouts, and examples.

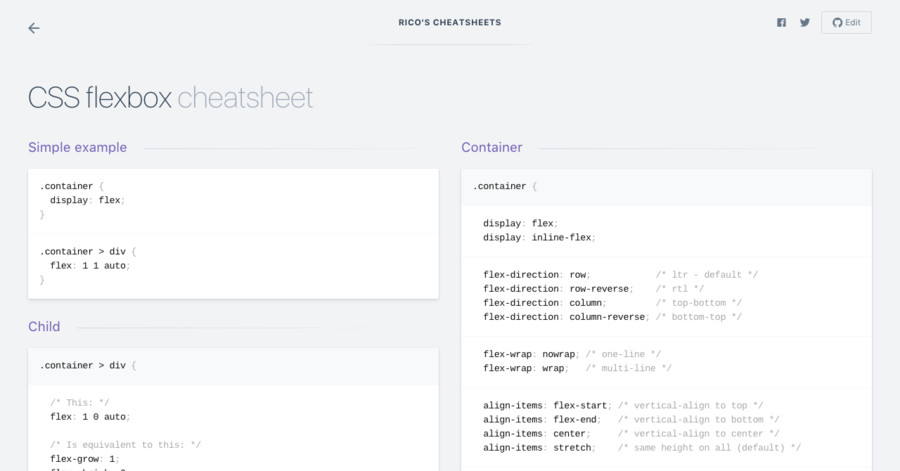
How To Master Using Flexbox In Css Webtips Css flexbox revolutionizes the way developers build responsive and flexible web layouts. it’s a must know tool whether you’re new to css or aiming to sharpen your design skills. this cheat sheet will take you step by step from flexbox basics to advanced techniques. what is css flexbox?. Master css flexbox with this comprehensive cheat sheet covering flex basics, container properties, item properties, common layouts, and examples. These css rules go inside a flex container (the element containing the boxes to be aligned). the flex container can be a block or an inline block element: display: flex; or display: inline flex;. the properties with their possible values are a summary of the most used:. In this guide, you will learn how to use css flexbox to manage some common layout patterns. i originally posted this flexbox cheat sheet on twitter, but the response was so positive that i decided to write it up here too!. Flexbox is a css layout mode that makes it easier to design flexible responsive layout structures without using float or positioning. it allows items to "flex" and grow to fill available space, shrink to avoid overflowing their parent container, and re order themselves easily. This simple flexbox cheat sheet offers a visual and textual guide to mastering flexbox layout in css. it covers key properties for both flexbox containers and items, including display settings to initiate a flex context, flex direction for item orientation, and alignment controls such as justify content and align items for precise positioning.

Flexbox Css Cheat Sheet Basic Computer Programming Learn Computer These css rules go inside a flex container (the element containing the boxes to be aligned). the flex container can be a block or an inline block element: display: flex; or display: inline flex;. the properties with their possible values are a summary of the most used:. In this guide, you will learn how to use css flexbox to manage some common layout patterns. i originally posted this flexbox cheat sheet on twitter, but the response was so positive that i decided to write it up here too!. Flexbox is a css layout mode that makes it easier to design flexible responsive layout structures without using float or positioning. it allows items to "flex" and grow to fill available space, shrink to avoid overflowing their parent container, and re order themselves easily. This simple flexbox cheat sheet offers a visual and textual guide to mastering flexbox layout in css. it covers key properties for both flexbox containers and items, including display settings to initiate a flex context, flex direction for item orientation, and alignment controls such as justify content and align items for precise positioning.

Basic Computer Programming Learn Computer Science Learn Computer Flexbox is a css layout mode that makes it easier to design flexible responsive layout structures without using float or positioning. it allows items to "flex" and grow to fill available space, shrink to avoid overflowing their parent container, and re order themselves easily. This simple flexbox cheat sheet offers a visual and textual guide to mastering flexbox layout in css. it covers key properties for both flexbox containers and items, including display settings to initiate a flex context, flex direction for item orientation, and alignment controls such as justify content and align items for precise positioning.
Comments are closed.