Css Flexbox Centering Responsive Web Design Labex

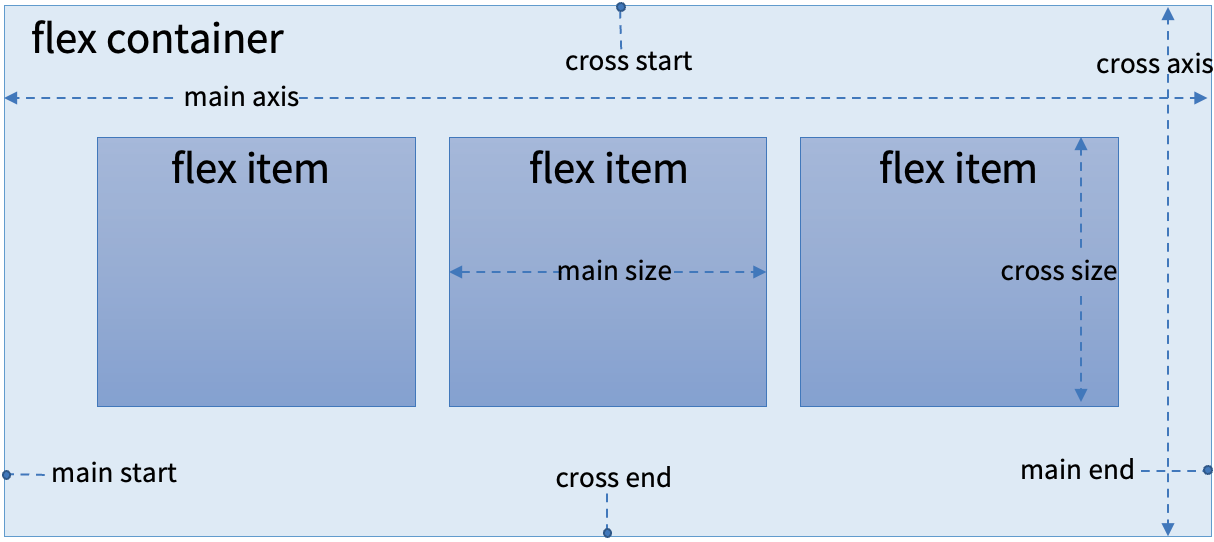
Css Flexbox Centering Responsive Web Design Labex Learn how to horizontally and vertically center child elements within a parent element using css flexbox. create visually appealing and responsive layouts. Flexbox provides several properties to control alignment and spacing, with align items and justify content being fundamental for centering elements. to center an element, we use the align items property to align the item on the cross axis, which in this case is the block axis running vertically.

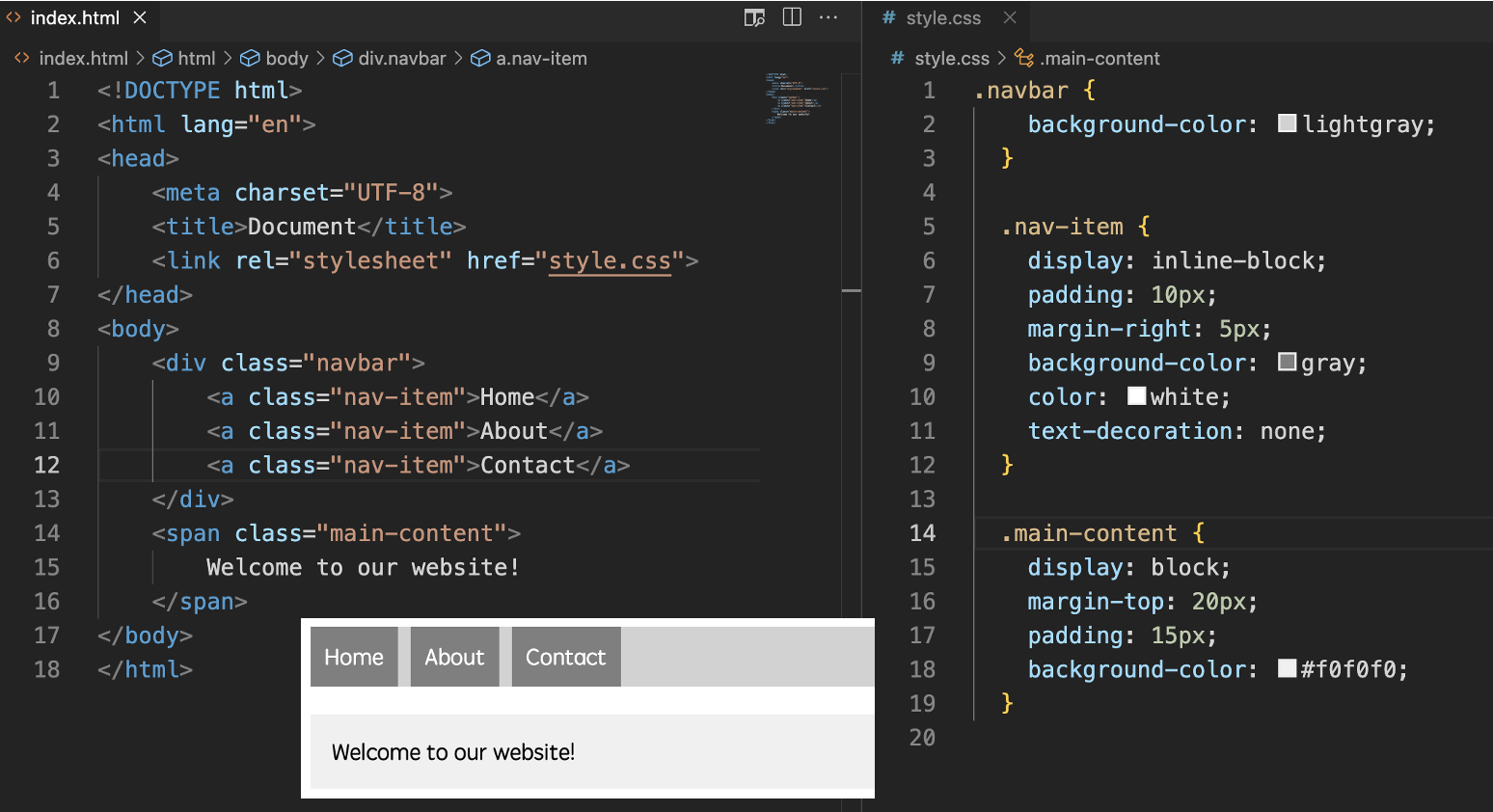
Responsive Web Design Flexbox Layout Pet S House Website Labex Use flexbox to create a responsive image gallery that varies between four, two or full width images, depending on screen size: resize the browser window to see the responsive effect. use flexbox to create a responsive website, containing a flexible navigation bar and flexible content: resize the browser window to see the responsive effect. This responsive web design class provides you with the skills to create responsive websites that adapt to various screen sizes and resolutions. discover how to create sites that render correctly across mobile, tablet, and desktops using fluid grids, css, flexible foundation, and more. The flex property can be used to create a responsive image gallery that adapts to different screen sizes. we can use three column layouts for desktop and laptop displays, a two column layout for tablets, and finally, a single column layout for mobile devices. Students will learn to build webpages with html, css, and javascript. students will also learn developer tools such as git to collaborate with developers in addition to learning modern web technologies such as flexbox, grid, and bootstrap to efficiently create responsive websites.

Responsive Web Design Flexbox Layout Pet S House Website Labex The flex property can be used to create a responsive image gallery that adapts to different screen sizes. we can use three column layouts for desktop and laptop displays, a two column layout for tablets, and finally, a single column layout for mobile devices. Students will learn to build webpages with html, css, and javascript. students will also learn developer tools such as git to collaborate with developers in addition to learning modern web technologies such as flexbox, grid, and bootstrap to efficiently create responsive websites. Learn how to horizontally and vertically center child elements within a parent element using css flexbox. create visually appealing and responsive layouts. To achieve responsive design, css flexbox is an amazing and invaluable resource. css flexbox (also known as flexbox layout) provides a flexible way to distribute and align elements within a container. flexbox layout simplifies the process of building complex layouts and achieving responsive designs. In this flexbox tutorial for beginners, we’ll guide you step by step through what flexbox is, why it’s essential for responsive design, and how to use it to build clean, adaptable layouts. Css flexbox, or ‘flexible box’, is like the yoga guru of web layout tools. it can twist, stretch, and align your content in ways other layout models wouldn’t dream of. and all this, while maintaining a zen like serenity in the face of diverse screen sizes and resolutions.

Flexbox For Responsive Web Design Scanlibs Learn how to horizontally and vertically center child elements within a parent element using css flexbox. create visually appealing and responsive layouts. To achieve responsive design, css flexbox is an amazing and invaluable resource. css flexbox (also known as flexbox layout) provides a flexible way to distribute and align elements within a container. flexbox layout simplifies the process of building complex layouts and achieving responsive designs. In this flexbox tutorial for beginners, we’ll guide you step by step through what flexbox is, why it’s essential for responsive design, and how to use it to build clean, adaptable layouts. Css flexbox, or ‘flexible box’, is like the yoga guru of web layout tools. it can twist, stretch, and align your content in ways other layout models wouldn’t dream of. and all this, while maintaining a zen like serenity in the face of diverse screen sizes and resolutions.

Elevating Responsive Design Exploring Css Flexbox And Grid In this flexbox tutorial for beginners, we’ll guide you step by step through what flexbox is, why it’s essential for responsive design, and how to use it to build clean, adaptable layouts. Css flexbox, or ‘flexible box’, is like the yoga guru of web layout tools. it can twist, stretch, and align your content in ways other layout models wouldn’t dream of. and all this, while maintaining a zen like serenity in the face of diverse screen sizes and resolutions.
Comments are closed.